DMelt:General/3 DMelt IDE
DataMelt IDE
DataMelt is an environment for scientific computation, data analysis and data visualization designed for scientists, engineers and students. The program incorporates many open-source software packages into a coherent interface using the concept of dynamic scripting It includes many components. First, which is most obvious, is DataMelt IDE (Integrated development environment), which can be used as a programming powerful editor for desktops running Windows,Linux, OS/2 or any other system which can run Java.
This section describes DataMelt IDE for desktops and any other computers with large screens. If you need a version of DataMelt IDE for small devices with a typical screen size 600x400, you can use an alternative IDE optimised for small screens. In this case, please go to the section DMelt:General/4_Small_Screen_Devices.
DataMelt examples
You can get some ideas about the capabilities of DataMelt using DataMelt examples ([Help]->[Online examples]). Go to YouTube how to work with DataMelt:
- DataMelt introduction (YouTube video)
- DataMelt Python/Jython Examples (YouTube video)
- DataMelt Java help system (YouTube video)
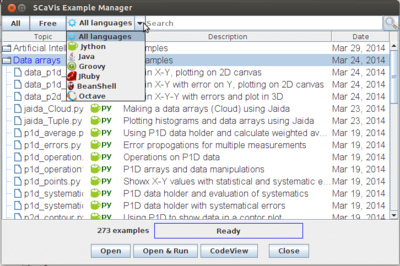
The dialogue with online examples after selecting [Help]->[Online examples] is shown below:
The examples are created for all supported languages, which are Java, Python/Jython, Octave/Matlab, BeanShell, JRuby, Groovy. Icones that read read "F" shows free examples that does not require DataMelt activation.
Jython scripts in the DataMelt
Use the DataMelt IDE in a similar way as any editor. It supports many programming languages: C/C++, JAVA, PHP, FORTRAN and many more. It is also specially designed for editing LaTeX files. It has several unique features, such as:
- Java-based editor with on-fly spell checking
- Color syntax highlighting for all classes and methods of ROOT
- Color syntax highlighting for many programming languages
- Multiple clipboards
- Multiple Eclipse-like bookmarks
- Linux/Unix - like commands cp, mv, rm, cat etc. are supported.
- Extensive LaTeX support: a structure viewer, build-in Bibtex manager, LatexTools
- LaTeX equations can be inserted into Jython scripts, mixing articles with Jython code
- A document structure viewer for fast navigation
Getting started with DataMelt
The script dmelt.sh (Linux/UNIX/Mac) or dmelt.bat (any Windows) starts the DataMelt IDE from the file jehep.jar, called jeHEP. Run one of these scripts depending on your platform. You will see DMelt IDE window.
Now you have a choice: either open any Python/Jython file in the editor (main window) using the [File] menu (a file should have an extension py) or type Jython/Python commands interactively (click on JythonShell). For the first approach, you can run a Python/Jython file clicking on the icon ![]() , in the second approach just type "Enter".
, in the second approach just type "Enter".
The easiest way to check your installation and understand what DataMelt actually can do is to run JHPlot examples. Go to [Help] and then [examples]. Select any Jython script from the categories and run it. You may also open a file and then click on the icon ![]() to execute it. The examples are located in "macros/examples" folder of your installations. The number of examples is about 20.
to execute it. The examples are located in "macros/examples" folder of your installations. The number of examples is about 20.
For you continence, one can run any script using a "smart" button located in the bottom-right corner of the IDE.
If some file is already loaded, just click on the green button to process this file.
For advanced users, you can access more than 600 examples from a online database. Select [Help]-[Online examples]. Some examples are marked with red letter "F", i.e. "free" (GNU licensed) examples. In order to access all online examples, you should activate DataMelt as [Help]-[Activate]. Here you should enter your DMelt username and password. Activation should be done via [1] link.
Of course one can use the editor to work with Java, NetBeans or even LaTeX files
Updating DataMelt
Users of DataMelt-Pro (professional edition) receive separate updated jar files regularly. The community edition requires re-installation of the entire program. Use [Help]-[Activate] to activate DataMelt-Pro.
Configuration of DataMelt
You might want to activate on-fly spelling for a particular language. Copy OpenOffice dictionaries to the directory "dic" of the main DataMelt directory where the jehep.jar file is located. Then go to menu Tools - On-fly spelling and select active dictionary. To activate spelling, press the Start button spelling from the main menu. Note: English dictionary is already included to the downloaded package. Use double-click to replace a wrong word or to view alternative proposals To reload either the File Browser or Jython/Bean shell consoles, you should use the reload buttons located directly on small blue tabs. For bookmarks, the user should click on the right border of the jeHEP editor window. You should see a blue mark there, if the bookmark is set. You can click on it to come back to a specific text location. All preference files are located in the directory:
$HOME/.dmelt
directory (Linux/Mac).
For Windows, all configuration files are stored in:
C:\Users\name\dmelt
where "name" is the user name. This directory contains the user dictionary file, JabRef preference files and other initialization files.
If you would like to reset DMelt IDE, remove the above mentioned directories.
Jython and Bean shell consoles
DataMelt includes two consoles (or shells) to run the BeanShell and Jython commands. Use the help options to learn more about additional features for interactions with the native OS. Both shells contain their own help system. JythonShell and BeanShell can be used to run external programs. Just type a exclamation in front of the program name you want to execute. Here are a few examples:
!latex <file> # will execute latex for the file <file> !make # will execute make file !gv # will start gv (for linux/unix) !ls # shows the current directory
The user can use the command history (Key: Up and Down), Java and Python completion (Key: Ctrl + Space). It is important to note that there are several predefined variables available for the consoles. They have been exported by the scripts located in the macros/system directory: sysjehep.py (for Jython) sysjehep.bsh (for BeanShell). For example, assume the user is editing an Jython file. The information about this file can be found by typing the following commands the JythonShell:
print DocName print DocDir print ClassPath print fSep (a file separator) print DicDir (a directory with dictionaries) print DocMasterName print DocMasterNameShort
All these variables are automatically imported by the IDE. The user can also use methods of the Editor class which holds the currently opened document. For example, by typing print Editor.DocDir() one can print the full path to the currently opened document. One can access all public methods of the Editor static class by using the DataMelt Code Assist for the Editor class. Analogously, one can print all such variables using the BeanShell commands (but using the BeanShell syntax).
LaTeX equations in comments
One important feature of this IDE is a "CodeView" feature (look at "View->CodeView" menu or [F3]). This allows to display and correctly lay out mathematical equations using the LaTeX syntax. LaTeX equations can be inserted in multiline comments of Jython and Python files, which are defined using triple-quotes.
This feature is especially useful for students and academic scientists, since one can embed equations in what are called doc strings. For the multiline comments, one can use the usual HTML tags, plus one can use the dollar sign symbol and the double dollar sign symbols (equation on a separate line) to enclose the LaTeX equations. This means that one can mix Jython/Python code with a full-featured scientific article with a proper formatting using HTML tags and mathematical equations using the LaTeX syntax. This code can be executed (as explained below, since Jython/Python), plus can be viewed as an article with a professional formatting.
Note that equations and HTML tags cannot be viewed for the "single-line" Jython/Python comments when using the "#" symbol.
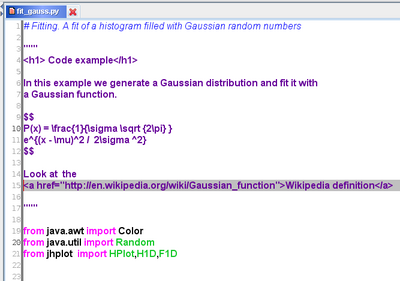
Here is an example. Assume you opened a file which contains a multiline comment like:
You can view a well-formatted comment text with the Latex equation if you press [F3] or [View]->[ViewCode]
The HTML version of the Jython/Python code is normally generated in a background. You can access HTML code from the directory "cachedir".
LaTeX equations can be inserted using DragMath (See the Menu [Tools]->[DragMath]. This brings us a window where one can write a LaTeX equations. The one can insert equations using the menu [File]-[push to jeHEP editor], which will insert a LaTeX equations under the cursor.
Executing scripts using the IDE
To run a Jython script, open a Jython file inside the IDE editor and click on the *run* button (indicated with the icon [[File:Running_dmelt.png] from the ToolBar of DataMelt. This executes the script from top to the bottom. The "print" outputs are redirected to the JythonShell (at the bottom of the IDE editor).
One can also use the [F8] key for fast execution of Jython scripts.
In case of run-time error, the DataMelt main editor will move the cursor to the appropriate line with error, and indicate it in red. Errors will be shown in the JythonShell. Press any key to remove the red line highlighting. You can also reload the JythonShell to remove the error message.
You can also use Java or BeanShell files inside the IDE editor. You can execute such files exactly as in the case of Jython scripts. Jython commands can also be run interactively inside the JythonShell (at the bottom of the IDE editor). The outputs will be redirected to the same JythonShell.
For you continence, one can run any scripts using a "smart" button located in the bottom-right corner of the IDE.
If some file is already loaded, just click on the green button to process this file.
Code assist of DataMelt editor
The code assist of DataMelt is based on Java serialisation mechanism and Python methods. Look at YouTube video on DataMelt Java help system.
If you are working with a Jython file,
type the object name, then type a dot and press [F4]. The object should be instantiated earlier in the file, and it can belong to either Java or Jython class.
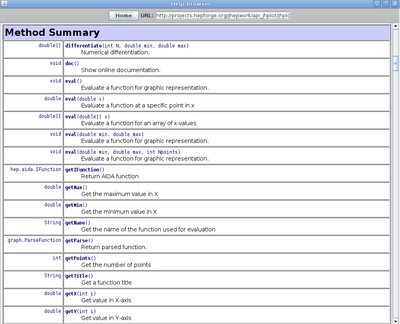
You will get a detailed description of all methods of this class in a pop-up table.
For example, assume you created a function in DataMelt IDE editor:
from jhplot import *
f1 = F1D("x*sin(x)",-3.0,3.0)
f1. # and press [F4]
Alternatively, one can click the icon ![]() instead of [F4].
instead of [F4].
One can get a detailed description of this class in a sortable method and also can insert a necessary method to the place right after the dot. The table will be show as a sortable table.
If the object belongs to the jhplot package, you can get a detailed API information by selecting the necessary method and clicking on the menu "describe".
There is another approach to view documentation, Use this method:
from jhplot import *
c=HPlot() # create a canvas
help.doc(c)
This method brings up a web browser with Java API. This approach will work with all Java classes of DataMelt. You can also look at the help system itself.
from jhplot import *
help.doc(help())
It will show the API of the help class. Also look at any class supported by the standard Java platform. For example:
from jhplot import *
from java.util import ArrayList
a=ArrayList()
help.doc(a) # Look at Javadoc of ArrayList()
Finally, many core classes of DataMelt has a method called "doc()". Execute it as:
from jhplot import *
f1 = F1D("x*sin(x)",-3.0,3.0)
f1.doc()
You will on-line help in a Java WWW browser
Code assist in JythonShell
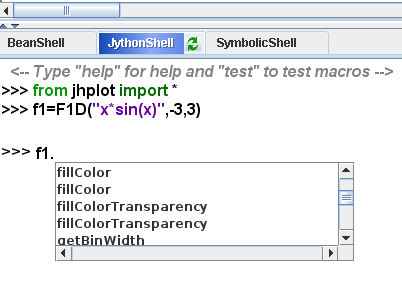
One can develop short Jython programs interactively. If you are working with JythonShell interactively, one can also obtain help on selected objects. Type an object name, a dot, and then press [Ctrl]-[Space]. You will see a drop-down menu with the methods. This is how it works look for the example below:
If you are using JythonShell or DataMelt source-code editor, use the method dir(f1) to print its methods.
Lookup Java API
To find methods associated with a given class is easy:
In Jython script, find a statement that contains "from" and "import", i.e. such as:
from jhplot import H1D, H2D
Navigate the cursor to this like and select "Lookup API" using the mouse pop-up menu. This brings up a web browser with the displayed Java API. This works for most DMelt classes and for the standard Java classes.
For Java, Groovy and BeanShell, use a similar approach. Find the import statement
import jhplot.H1D;
Navigate the cursor to this line, and select with the mouse "Lookup API".
In the cases when the regular expression ("*") is used to import all classes, this method will attempt to open the package summary page of Java API, if it is available.
DMelt search
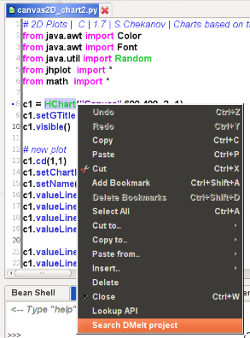
You can also look-up for a given word in DMelt Web search. When working with the DMelt IDE, highlight a given word. With the right mouse button, bring up a pop-up menu and select "Search DMelt project". It will bring a Web page with found examples, Java api and Wiki.
Here is an example how to search for the word "HChart":
Code assist for other IDEs
If you are using Java instead of Jython and working with Eclipse or NetBeans IDE, use the code assist of these IDEs. The description of these IDEs is beyond the scope of this book.
Scripting with DataMelt IDE
The main idea of DataMelt is that you can use Jython scripts to access any Java library. This also means that you can access the TextArea of the scripts itself and all internal variables of the jeHEP IDE.
<note> In fact,a script can modify itself at runtime, or even design itself while executing itself. This offers a tremendous power in programming. </note>
Let us consider how to access internal variable of the DataMelt IDE. Load this script into the IDE and execute it:
from jehep.ui import SetEnv
from jehep.ui import Editor
print Editor.DocName() # name of this script
print Editor.DocDir() # directory of this script
print SetEnv.ProjDir # project directory
print SetEnv.ClassPath # Java classpath
Now let us make a Jython script which, after being loaded to DataMelt IDE, prints itself:
print view.getText() # access the TextArea of this script and prints itself
cc=view.getCaretPosition() # get the current caret position
view.insertString("inserted text at position 4", 4) # inset some text at position 4
In fact, this script simply destroys itself since it insert some line in itself! Note "view" in this case is an instance if the TextArea which is used to keep the file. This class is very comprehensive, it has about 100 methods for text manipulation.
Now, let us do something useful and constrictive. What we want to do is to generate an HTML page with LaTeX equation. As we know from above, we can use double dollar character to enclose LateX equation and generate an HTML file with equation image using "CodeView" ([View]-[CodeView] menu).
But we do not need to use GUI for this, in DataMelt one can use just a script which will do everything you need.
"""
<H2>This is an equation </H2>
Our equation is
$$
y=frac{sin(x)}{2*sqrt(x)}
$$
"""
# 1 means to display HTML file
view.generateHtml(1)
Look at view.generateHtml(1) method. The script executes itself, generates an HTML file from the multi-line comment and opens a HTML browser inside DataMelt. Your HTML file with the equation is ready! The file is located in the directory "cachedir" together with the image of this equation.
Read more about the text processing using Java and Python in Section Text processing