Em (typography)
An em (from em quadrat) is a unit in the field of typography, equal to the currently specified point size. For example, one em in a 16-point typeface is 16 points. Therefore, this unit is the same for all typefaces at a given point size.[1]
The em dash — and em space are each one em wide.
Typographic measurements using this unit are frequently expressed in decimal notation (e.g., 0.7 em) or as fractions of 100 or 1000 (e.g., 70⁄100 em or 700⁄1000 em).
History
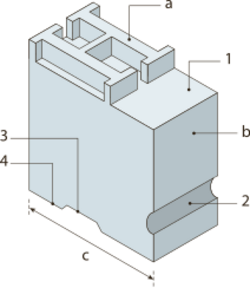
In metal type, the point size (and hence the em, from em quadrat) was equal to the line height of the metal body from which the letter rises. In metal type, the physical size of a letter could not normally exceed the em.
A digital font's design space in digital type is called the em, which is a grid with arbitrary resolution. Scaling the em to a particular point size is how imaging systems—whether for screen or print—work.
In digital type, the relationship of the height of particular letters to the em is arbitrarily set by the typeface designer. However, as a very rough guideline, an "average" font might have a cap height of 70% of the em, and an x-height of 48% of the em.[2]
Obsolete alternative definition
In some older texts, but not all, the em is defined, or said to have been defined, as the width of the capital 'M' in the current typeface and point size.[3] Possibly, this is because the 'M' (or 'm') sort in such cases cast the full-width of the quad (also known as em quad, mutton quad, or m quadrat); and thus, the width of the sort would equal its point size.[4]
Note however, that in the oldest attested English text from 1683 mentioning em (as m or m quadrat), this alternative definition is not used, and also not in many other older texts.[5][6]
CSS
In Cascading Style Sheets, the em unit is the height of the font in nominal points or inches. The actual, physical height of any given portion of the font depends on the user-defined DPI setting, current element font-size, and the particular font being used.
To make style rules that depend only on the default font size, another unit was developed: the rem. The rem, or root em, is the font size of the root element of the document. Unlike the em, which may be different for each element, the rem is constant throughout the document.[7]
See also
- Em dash (—)
- En (typography)
- Fullwidth forms
- List of XML and HTML character entity references
- Non-breaking space width variations
- Pixels-per-em (PPEm) – Used in operating systems to describe the allotment of pixels to em height
- Responsive web design
- Whitespace characters
References
- ↑ Bringhurst, Robert (1992). The Elements of Typographic Style. Vancouver , BC: Hartley & Marks. pp. 25–26. ISBN 978-0-88179-033-7. OCLC 25411784.
- ↑ Phinney, Thomas (18 March 2011). "Point Size and the Em Square: Not What People Think". https://www.thomasphinney.com/2011/03/point-size/.
- ↑ This alternative definition is shown in the Adobe Glossary and the Pocket Oxford Dictionary Third revised edition 1996.
- ↑ McKerrow, Ronald B. (1928). An Introduction To Bibliography For Literary Students (Second Impression ed.). Oxford: at the Clarendon Press. p. 13. https://archive.org/details/dli.ernet.503054. "Quads were no doubt originally square spaces, as broad as the height of a line. From the fact that the letter m (or M) used to be cast on a square body, such a square space is called an em-quad."
- ↑ Moxon, Joseph (1683). Mechanick exercises: Or, the Doctrine of handy-works. Applied to the art of printing. London: Printed for Joseph Moxon on the west-side of Fleet-ditch, at the sign of Atlas.. p. 99. https://archive.org/details/mechanickexercis00moxo_0.
- ↑ Blokland, Frank E.. "em and en Squares". https://www.lettermodel.org/em-en_squares.html.
- ↑ "CSS: em, px, pt, cm, in…". https://www.w3.org/Style/Examples/007/units.html#future.
External links
- CSS Length and Units
- CSS Units and Values
- The amazing em unit and other best practices
- An EM calculator/converter
- The Formula of converting PX to EM
- Tool to convert pixels to em.
 |