Cross-site leaks
Cross-site leaks, also known as XS-Leaks, are a class of web security attacks. This class of attacks allows an attacker to access sensitive information about a user's interactions with other websites by leveraging long-standing information leakage issues inherent to the design of the web platform, such as the use of Cascading Style Sheets (CSS) attributes or timing information related to the web cache to reveal a user's previous browsing habits.
These attacks have been documented since 2000, when researchers at Purdue University detailed one of the first cross-site leak attacks. The attack leveraged the web cache to gain information about a completely different website. Since then, cross-site leaks have become increasingly sophisticated, with researchers finding newer cross-site leaks with varying efficacy levels, targeting various web browser components. While more recent techniques are continually being discovered, some older methods are being addressed and eliminated through updates in the web browser and the introduction and removal of features on the web.
Performing a cross-site leak attack requires particular conditions. The attacker must find at least one URL in a victim website that provides at least two different responses based on the website's internal state. The attacker must also identify at least one way in which they can distinguish between the two responses. Leveraging information leakage issues (side channel) in various web browsers can reveal observable differences between the two different responses. Lastly, the attacker must be able to phish or entice the victim to visit an attacker-controlled website, which would be used to deliver the exploit to the user.
As a class of attacks, cross-site leaks are incredibly diverse. Consequently, there is no consistent classification of such attacks. Multiple sources classify cross-site leaks based on the technique used to leak information. A few well-known cross-site leak types include timing attacks, a class of attacks that rely on timing specific events in the web browser; error events, which use the presence and absence of certain events to leak data; and cache timing attacks, a particular subset of timing attacks that rely on the web cache to reveal data. More recently, newer attacks have also been discovered that use operating systems and web browser limits to gain information about specific patterns in the victims website's operation.
Despite being known about since 2000, most modern defenses against this class of attacks have been introduced relatively recently in the form of extensions to the hypertext transfer protocol (HTTP), which allow websites to instruct the browser to selectively disallow or annotate certain kinds of stateful requests coming from different origins. One of the most successful approaches browsers have implemented in recent years is SameSite cookies, which allow websites to set a specific directive preventing other websites from accessing and sending specific sensitive cookies. Other approaches that have shown success include the use of various HTTP headers to limit which third-party websites can use certain embedding techniques to embed a specific website and cache partitioning, which is a defense against the well-known attack that allows other websites to use the web cache to exfiltrate data.
Background
For a web application, or web app, there are two primary components: a web browser and one or more web servers. The web browser typically interacts with the web servers via the hyper text transfer protocol (HTTP) and websocket connections to deliver a web application.[note 1] Certain parts of the web application need to react to user input or other client-side logic; this is done by rendering HTML or CSS or by executing JavaScript as part of the process of delivering the website.[2] During this process, the web application transitions between well-defined states.[3]
To isolate different web applications from each other securely, the interactions between the execution contexts of these apps are governed by the same-origin policy.[4] An execution context, in this case, is considered to be equivalent to a web origin.[3] A web application cannot reach into a different web app's execution context and arbitrarily interact with the execution state of the other web application.[5] However, a web application can embed content from other web apps using frames or requests to third-party sites via cross-origin requests.[6] Cross-site leaks allow attackers to break this cross-origin barrier inherent in web application contexts. By leveraging information leakage issues (side channels), an attacker can execute code to infer information about the current state of a different execution context via cross-origin requests or by embedding the victim web application in the attacking web application.[7] This can lead to the attacker accessing information about a user's previous browsing activity.[8]
Mechanism
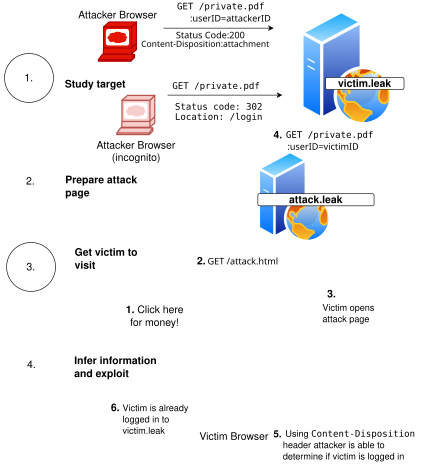
The threat model of a cross-site leak relies on the attacker being able to direct the victim to a malicious website entirely or partially under the attacker's control. The attacker can accomplish this by compromising a previously good web page, by phishing the user to a web page allowing the attacker to load arbitrary code, or by using a malicious advertisement on an otherwise safe web page.[9][10]
To perform a cross-site leak, the attacker must identify and include at least one state-dependent URL in the victim application. Depending on the victim application's state, this URL must provide at least two responses. A URL can be crafted, for example, by linking to content that is only accessible to the user if they are logged into the target website. Including this state-dependent URL in the malicious application will initiate a cross-origin request to the target application.[11] Since the request is a cross-origin request, the same-origin policy prevents the attacker from reading the contents of the response. However, using a browser leak method, the attacker can query specific identifiable characteristics of the response, such as the HTTP status code. This allows attackers to distinguish between different responses and gain insight into the victim application's state.[12][13]
While every method of including a URL in a web page can, in theory, be combined with every browser leak method, this does not work in practice since dependencies exist between different inclusion methods and browser leaks. Certain browser leak methods require specific inclusion techniques to succeed.[14] For example, suppose the browser leak method relies on checking CSS attributes such as the width and height of an element. In that case, the inclusion technique must use an HTML element with a width and height property (such as an image element) that changes when a cross-origin request returns an invalid or a differently sized image.[15][16]
Example
To demonstrate a common scenario of how a cross-site leak attack could occur, an example of a basic Python-based web application with a search endpoint interface implemented using the following Jinja template is taken.[16]
<html lang="en">
<body>
<h2>Search results</h2>
{% for result in results %}
<div class="result">
<img src="//cdn.com/result-icon.png" />
{% result.description %}
</div>
{% endfor %}
</body>
</html>The underlying application authenticates the user based on the cookies attached to the request and performs a textual search on the user's private information based on a string provided in a GET parameter. For every result returned, an icon that is loaded from a Content Delivery Network (CDN) is shown alongside the result.[9][17]
However, this simple functionality is vulnerable to a cross-leak attack, as shown by the following JavaScript snippet.[9][note 2]
let icon_url = 'https://cdn.com/result-icon.png';
iframe.src = 'https://service.com/?q=password';
iframe.onload = async () => {
const start = performance.now();
await fetch(icon_url);
const duration = performance.now() - start;
if (duration < 5) // loaded resource from cache
console.log('Query had results');
else
console.log("No results for query parameter");
};This JavaScript snippet, which can be embedded in an attacker-controlled web application, loads the victim web application inside an iframe, waits for the document to load and subsequently requests the icon from the CDN. The attacker can determine if the icon was cached by timing how long it takes to return it. Since the icon will only be cached iff the victim application returns at least one result, the attacker can determine if the victim application returned any results for the given query.[16][17][20]
History
Cross-site leaks have been known about since 2000.[21] There are research papers dating as far back as 2000 from Purdue University that describe a theoretical attack that leverages the HTTP cache to compromise the privacy of a user's browsing habits.[22] In 2007, Andrew Bortz and Dan Boneh from Stanford University published a white paper detailing an attack that leveraged the use of timing information to determine the size of cross-site responses.[23] In 2015, researchers from the Bar Ilan University detailed an attack called a cross-site search attack, which used similar leaking methods but used an amplification technique, where the input was crafted in a manner to grow the size of the responses extensively. This subsequently led to a proportional growth in the time taken to generate the said responses, thus increasing the accuracy of the attack.[24]
Over the years, independent security researchers have published blog posts detailing various cross-site leak attacks against real-world applications. In 2009, Chris Evans detailed an attack against Yahoo! Mail via which a malicious site could search a user's inbox for sensitive information.[25] In 2018, Luan Herrara detailed a security exploit that allowed them to exfiltrate data about security sensitive issues using the search functionality of Google's Monorail bug tracker that is actively used by open-source projects such as Chromium, Angle and Skia.[26][27] In 2019, Terjanq, a Polish security researcher published a blog post detailing a cross-site search attack that allowed them to exfiltrate sensitive user information across multiple high-profile Google products.[7][20]
As part of its increased focus on dealing with security issues that hinge on misusing long-standing web-platform features, Google launched the XSLeaks Wiki in 2020, an attempt to create an open-knowledge database analyzing and compiling information about cross-site leak attacks.[25][28][29]
Recently, there has been some interest amongst the academic security community to standardize these attacks. In 2020, Sudhodanan et al. were amongst the first to systematically summarized previous work in cross-site leaks and developed a tool called BASTA-COSI that could be used to detect leaky URLs for a specific website. [29][30] In 2021, a new formal model was propsed by Knittel et al. to evaluate and characterize cross-site leaks. This allowed the researchers to find multiple new leaks across various browsers. [29][31] In 2022, Van Goethem et al. evaluated currently available defences against these attacks and extended the existing model to consider the state of specific browser components as part of the model.[29][13] In 2023, a paper published by Rautenstrauch et al. systemizing previous research into cross-site leaks was awarded the Distinguished Paper Award at the IEEE Symposium of Security and Privacy.[32]
Types
Cross-site leaks encompass a highly varied range of attacks.[18] Consequently, there is no established, uniform classification for cross-site leaks.[33] Instead, these attacks are typically categorized based on the leak techniques employed during a specific attack.[14] (As of 2021), researchers have identified over 38 distinct leak techniques that target various components within the browser, and the discovery of new techniques persists due to ongoing changes in web platform APIs, which are JavaScript interfaces that allow websites to query certain specific information from the browser.[9] Although the majority of these techniques involve directly detecting state changes in the victim web application, certain attacks also exploit alterations in shared components within the browser to indirectly glean information about the victim web application.[14]
Timing attacks
Timing attacks are a subset of cross-site leaks that rely on being able to time specific events across multiple responses.[34] These are one of the oldest types of cross-site leak attacks currently known, being initially discovered by researchers at Stanford University in 2007.[23]
While initially used only to differentiate between the amount of time it took for an HTTP request to resolve a response,[23] recent research has shown the application of this leak technique to detect other differences across web application states. In 2017, Vila et al. showed that timing attacks could infer cross-origin execution times across embedded contexts. This was made possible by a lack of site isolation features amongst browsers at that time, which allowed a attacking website to slow down and amplify timing differences caused by differences in the amount of JavaScript being executed when events were sent to a victim web app.[35][36]
More recently, in 2021, Knittel et al. showed that the Performance API could leak the presence or absence of redirects in responses. This was possible due to a bug in the Performance API that allowed for the amount of time shown to the user to be negative when a redirect occurred. Google Chrome subsequently fixed this bug.[37] In 2023, Snyder et al. showed that timing attacks could be used to perform "pool party" attacks, where websites could block specific shared resources by exhausting their global quota. By having the victim web application execute JavaScript that then used these shared resources and then timing how long these executions took, the researchers were able to reveal information about the specific states a web application was in. [38]
Error events
Error events are a leak technique that allows an attacker to distinguish between multiple responses by registering various error event handlers and listening for events via those handlers. Due to their versatility and ability to leak a wide range of information, they are considered a classic cross-site leak vector.[39]
One of the most common use cases for error events in cross-site leak attacks is determining HTTP responses. This can be done by attaching the onload and onerror event handlers to a specific HTML element and then waiting for specific error events to occur. A lack of error events indicates that no HTTP errors occurred. In contrast, if the onerror handler is triggered with a specific error event, the attacker can then use that information to distinguish between various HTTP content types, status codes and media type errors.[40] In 2019, researchers from TU Darmstadt showed that this particular leak technique could be used to perform a targeted deanonymization attack against users of multiple popular web services which allowed users to share arbitrary content amongst each other, such as the likes of Dropbox, Google Docs, and Github.[41][42]
In more recent years, the capabilities of error events have been expanded. In 2020, Janc et al. showed that by setting the redirect mode for a fetch request to manual, a website could leak whether a specific URL was a redirect.[43][36] Around the same time, Jon Masas and Luan Herrara showed that by abusing various URL-related limits, an attacker could trigger error events, which could also be used to leak redirect information about specific URLs.[44] In 2021, Knittel et al. showed that error events generated due to a sub-resource integrity check, a mechanism used to confirm that a particular sub-resource loaded by a website has not been changed or compromised, could also be used to guess the raw content of an HTTP response as well as leak the content length of the response.[45][46]
Cache timing attacks
Cache timing attacks are a subset of timing attacks that rely on being able to infer hits and misses in various shared caches on the web platform.[47] One of the first instances of a cache timing attack involved making a cross-origin request to a specific page and then probing for the existence of the resources loaded by the request in the shared HTTP and the DNS cache. The paper describing the attack, authored by researchers at Purdue University in 2000, also explores the ability of the attack to leak a large portion of a user's browsing history by selectively checking if specific resources unique to a particular web page had been loaded.[48][47][49]
Over the years, this attack has become increasingly sophisticated, allowing for the leakage of other types of information. In 2014, Jia et al. showed that this attack could geo-locate a person's location by measuring the time it took for the specific localized domain of a group of multinational websites to load.[47][50][51] In 2015, Van Goethem et al. showed that using the then newly introduced Application Cache, a website could instruct the browser to disregard and override any caching directive sent by the victim website. Further, the paper demonstrated that by timing the cache access, a website could gain information about the size of the cached response.[52][53]
Global limits
Global limits, also known as pool-party attacks are an example of a leak technique that does not rely directly on a specific state of the victim web application. It is a new kind of cross-site leak, first discovered by Knittel et al. in 2020 and then later expanded by Snyder et al. in 2023.[38] The attack abuses particular global operating systems or hardware limitations to starve specific shared resources.[54] A few examples of global limits that could be abused include the total number of raw socket connections that can be registered and the number of service workers that can be registered. An attacker can infer if the victim website is in a specific state by performing an activity that triggers these global limits and comparing any differences in browser behaviour when the same activity is performed without the victim website loaded.[55]
Other techniques
In addition to the techniques listed above, multiple other techniques exist for performing cross-site leak attacks. In 2019, Gareth Heyes discovered that by setting the URL hash of a website to a specific value and subsequently detecting if a loss of focus on the current web page occurred, an attacker could determine the presence and position of various elements on a victim website.[56] More recently, in 2020, Knittel et al. showed that by obtaining a reference to the window object of a victim website, (via framing the website or by creating a popup of the victim website) an attacker could leak whether or not a Cross-Origin-Opener-Policy header was set. Additionally, using the same technique of obtaining window references, an attacker could also count the number of frames a victim website had through the window.length property.[37][57]
While newer techniques continue to be found, certain older techniques of performing cross-site leaks have become obsolete due to changes in the W3C specifications and updates to browsers. In December 2020, Apple updated Safari's Intelligent Tracking Prevention (ITP) mechanism, rendering a variety of cross-site leak techniques that had been discovered by researchers at Google ineffective.[58][59][60] Similarly, the widespread rollout of cache partitioning across all major browser in 2020 have reduced the potency of the cache timing attack in recent years.[61]
Defences
Despite being known about since 2000, most defences against cross-site leaks have been introduced relatively recently. Before the introduction of these defences, websites had two options to defend against cross-site leaks. The first was ensuring the same response was returned for all application states, thwarting the attacker's ability to tell the requests apart. However, this approach was infeasible for any non-trivial website. The second approach was to create session-specific URLs that would not work outside of a user's specific session. This approach would limit link sharing and thus was infeasible and impractical.[21][62]
Most modern defences against cross-site leaks are extensions to the HTTP protocol that either prevent state changes, make cross-origin requests stateless, or completely isolate shared resources across multiple origins.[61]

One of the earliest and most well-known methods of performing cross-site leaks was using the HTTP cache. This approach relied on querying the browser cache for unique resources that a victim's website might have loaded. By measuring the time it took for a cross-origin request to resolve an attacking website, one could determine if the resource was cached and, if so, which state the victim application was in.[17][63] However, (As of October 2020), most browsers have implemented HTTP cache partitioning, drastically reducing the effectiveness of this approach.[64] HTTP cache partitioning works by multi-keying each cached request based on which website requested the resource. This means that if a website loads a resource and caches it, the cached request is linked to a unique key generated from concatenating the url of the resource and the URL of the requesting website. Consequently, if another website attempts to access the same resource, the request will be treated as a cache miss unless that website has previously cached a identical request. This prevents an attacking website from deducing whether a resource has been cached by a victim website.[65][66][67]
Another, more developer-oriented feature that allows the isolation of execution contexts includes the Cross-Origin-Opener-Policy (COOP) header, which was originally added to address Spectre issues in the browser.[68][69] It has proved useful for preventing cross-site leaks since if the header is set with a same-origin directive as part of the response, the browser will disallow cross-origin websites from being able to hold a reference to the defending website when it is opened from a third-party page.[70][71][72]
In addition to this, as part of a recent effort to mitigate cross-site leaks, Chrome, Brave, Microsoft Edge Firefox and Safari committed to implementing storage partitioning. This feature will allow all shared resources used by each site to be multi-keyed, thereby dramatically reducing the number of inclusion techniques that can infer the states of a web application.[73][74][75]
Preventing state changes
Cross-site leak attacks depend on the ability of the malicious web page to receive cross-origin responses from the victim application. By preventing the malicious application from being able to receive the cross-origin responses in the first place, the user is no longer in danger of having the state changes leaked.[76] This approach is seen in defences such as the deprecated X-Frame-Options header as well as the newer frame-ancestors directive in Content-Security Policy headers, which allow the victim application to specify which websites can include it as an embedded frame.[77] By disallowing the embedding of the website in untrusted contexts, the malicious app can no longer observe the response to the cross-origin requests made to the victim application using the embedded frame technique.[78][79]
A similar approach is taken by the Cross-Origin Resource Blocking (CORB) mechanism as well as the Cross-Origin-Resource-Policy (CORP) header, which allows a cross-origin request to succeed but blocks the loading of the content in third-party websites if there is a mismatch between the content type that was expected and the content type that was received.[80] While this feature was originally introduced as part of a series of mitigations against the Spectre vulnerability,[81] it has proved useful in preventing cross-origin leaks since it blocks the malicious web page from receiving the response and thus inferring state changes.[78][82][83]
Making cross-origin requests stateless
One of the most effective approaches to mitigate cross-site leaks has been using the SameSite parameter in cookies. Once set to Lax or Strict, this parameter prevents the browser from sending cookies in most third-party requests, effectively making the request stateless.[note 3][83] However, adoption of Same-Site cookies has been slow due to it requiring changes in the way many specialized web servers, such as authentication providers operate.[85] In 2020, Chrome and Firefox announced that they would be turning on SameSite=Lax as the default state for cookies across all platforms.[86][87] However, despite this, there are still certain cases where SameSite=Lax cookies are not respected, such as the LAX+POST mitigation by Chrome which allows a cross-origin site to use a SameSite=Lax cookie in a request iff the request is sent while navigating the page and it occurs within two minutes of the cookie being set.[88] This has led to bypasses and workaround being found against the SameSite=Lax limitation that allow cross-site leaks to still occur.[89][90]
Another approach to mitigating cross-site leaks has been using Fetch metadata headers. These headers include the Sec-Fetch-Site, Sec-Fetch-Mode, Sec-Fetch-User and Sec-Fetch-Dest header, which provides information about the domain that initiated the request, details about how the request was initiated, and the destination of the request respectively to the defending web server.[91] This allows the web server to distinguish between legitimate third-party, same-site requests and harmful cross-origin requests. By discriminating between these requests, the server can send a stateless response to malicious third-party requests and a stateful response to routine same-site requests.[92] To prevent the abusive use of these headers, a web application is not allowed to set these headers, and they must only be set by the browser.[93][66]
See also
References
Notes
- ↑ While there are other possible ways for interactions between web browsers and web servers to occur (such as the WebRTC protocol), in the context of cross-site leaks, only the HTTP protocol interactions and websocket connections are considered important.[1] The rest of the article will assume that the HTTP protocol interactions and websocket connections are the only two ways for web browsers to interact with web servers.
- ↑ The code here is taken from the paper, SoK: Exploring Current and Future Research Directions on XS-Leaks through an Extended Formal Model p. 786 which is licensed under the CC-BY 4.0 license.[18] A minor modification has been made to the code. Namely, the addition of
asyncin line 3, which fixes a syntactical error from occurring in line 5 due to incorrect use of theawaitkeyword.[19] - ↑ Setting the
Strictdirective ensures that all cross-site requests are stateless, whereasLaxallows the browser to send cookies for non-state changing (i.e.GETorHEAD) requests which are sent while navigating to a different page from the cross-origin page.[84]
Citations
- ↑ Knittel et al. 2021, pp. 1773,1776.
- ↑ "How the web works – Learn web development | MDN" (in en-US). 2023-07-24. https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/How_the_Web_works.
- ↑ 3.0 3.1 Knittel et al. 2021, p. 1771.
- ↑ Schwenk, Niemietz & Mainka 2017, p. 713.
- ↑ Schwenk, Niemietz & Mainka 2017, p. 716.
- ↑ "What is CORS? – Cross-Origin Resource Sharing Explained – AWS" (in en-US). https://aws.amazon.com/what-is/cross-origin-resource-sharing/.
- ↑ 7.0 7.1 Knittel et al. 2021, p. 1772.
- ↑ Van Goethem et al. 2021, p. 1.
- ↑ 9.0 9.1 9.2 9.3 Van Goethem et al. 2022, p. 786.
- ↑ Sudhodanan, Khodayari & Caballero 2020, p. 11.
- ↑ Sudhodanan, Khodayari & Caballero 2020, p. 1.
- ↑ Rautenstrauch, Pellegrino & Stock 2023, p. 2747.
- ↑ 13.0 13.1 Van Goethem et al. 2022, p. 787.
- ↑ 14.0 14.1 14.2 Van Goethem et al. 2022, p. 788.
- ↑ Rautenstrauch, Pellegrino & Stock 2023, p. 2745.
- ↑ 16.0 16.1 16.2 Van Goethem et al. 2022, p. 785.
- ↑ 17.0 17.1 17.2 Felten & Schneider 2000, p. 26.
- ↑ 18.0 18.1 Van Goethem et al. 2022, p. 784.
- ↑ "Async Functions". https://tc39.es/proposal-async-await/.
- ↑ 20.0 20.1 "Mass XS-Search using Cache Attack – HackMD". https://terjanq.github.io/Bug-Bounty/Google/cache-attack-06jd2d2mz2r0/index.html.
- ↑ 21.0 21.1 Rautenstrauch, Pellegrino & Stock 2023, p. 2754.
- ↑ Felten & Schneider 2000, pp. 25,26,27,31.
- ↑ 23.0 23.1 23.2 Bortz & Boneh 2007, pp. 623–625.
- ↑ Gelernter & Herzberg 2015, pp. 1394–1397.
- ↑ 25.0 25.1 "New XS-Leak techniques reveal fresh ways to expose user information" (in en). 2019-03-21. https://portswigger.net/daily-swig/new-xs-leak-techniques-reveal-fresh-ways-to-expose-user-information.
- ↑ Van Goethem et al. 2021, pp. 1,6.
- ↑ Herrera, Luan (2019-03-31). "XS-Searching Google's bug tracker to find out vulnerable source code" (in en). https://medium.com/@luanherrera/xs-searching-googles-bug-tracker-to-find-out-vulnerable-source-code-50d8135b7549.
- ↑ Van Goethem et al. 2021, p. 10.
- ↑ 29.0 29.1 29.2 29.3 Rautenstrauch, Pellegrino & Stock 2023, p. 2756.
- ↑ Sudhodanan, Khodayari & Caballero 2020, p. 2.
- ↑ Knittel et al. 2021, p. 1773.
- ↑ "IEEE Symposium on Security and Privacy 2023". https://sp2023.ieee-security.org/program-awards.html.
- ↑ Rautenstrauch, Pellegrino & Stock 2023, p. 2748.
- ↑ Van Goethem et al. 2022, pp. 796,797.
- ↑ Vila & Köpf 2017, pp. 851–853.
- ↑ 36.0 36.1 Van Goethem et al. 2022, p. 796.
- ↑ 37.0 37.1 Knittel et al. 2021, p. 1778.
- ↑ 38.0 38.1 Snyder et al. 2023, p. 7095.
- ↑ Knittel et al. 2021, p. 1775.
- ↑ Knittel et al. 2021, pp. 1775,1785.
- ↑ Staicu & Pradel 2019, pp. 924,930.
- ↑ Zaheri, Oren & Curtmola 2022, p. 1505.
- ↑ Knittel et al. 2021, p. 1785.
- ↑ Knittel et al. 2021, pp. 1777,1785.
- ↑ Knittel et al. 2021, pp. 1778,1782.
- ↑ Van Goethem et al. 2022, p. 789.
- ↑ 47.0 47.1 47.2 Mishra et al. 2021, p. 404.
- ↑ Felten & Schneider 2000, pp. 25,28,29.
- ↑ Bansal, Preibusch & Milic-Frayling 2015, p. 97.
- ↑ Jia et al. 2015, pp. 1,2.
- ↑ Bansal, Preibusch & Milic-Frayling 2015, p. 99.
- ↑ Van Goethem, Joosen & Nikiforakis 2015, pp. 1385,1386.
- ↑ Kim, Lee & Kim 2016, pp. 411–413.
- ↑ Snyder et al. 2023, pp. 7096,7097.
- ↑ Knittel et al. 2021, pp. 1782,1776–1778.
- ↑ "XS-Leak: Leaking IDs using focus". 2019-10-08. https://portswigger.net/research/xs-leak-leaking-ids-using-focus.
- ↑ Van Goethem et al. 2022, p. 797.
- ↑ "Google finds Apple Safari anti-tracking feature actually enabled tracking" (in en). https://www.cnet.com/news/privacy/google-finds-apple-safari-anti-tracking-feature-actually-enabled-tracking/.
- ↑ "Preventing Tracking Prevention Tracking". 2019-12-10. https://webkit.org/blog/9661/preventing-tracking-prevention-tracking/.
- ↑ "Information Leaks via Safari's Intelligent Tracking Prevention". https://research.google/pubs/information-leaks-via-safaris-intelligent-tracking-prevention/.
- ↑ 61.0 61.1 Knittel et al. 2021, p. 1780.
- ↑ Zaheri & Curtmola 2021, p. 160.
- ↑ Mishra et al. 2021, p. 399.
- ↑ Doan et al. 2022.
- ↑ "Gaining security and privacy by partitioning the cache" (in en). 2020-10-06. https://developer.chrome.com/blog/http-cache-partitioning/.
- ↑ 66.0 66.1 Van Goethem et al. 2021, p. 7.
- ↑ "Google Chrome partitions browser HTTP cache to defend against XS-Leak attacks" (in en). 2020-10-13. https://portswigger.net/daily-swig/google-chrome-partitions-browser-http-cache-to-defend-against-xs-leak-attacks.
- ↑ Reis, Moshchuk & Oskov 2019, p. 1674.
- ↑ Van Goethem, Sanchez-Rola & Joosen 2023, p. 379.
- ↑ Van Goethem et al. 2022, p. 792.
- ↑ "Cross-Origin-Opener-Policy – HTTP | MDN" (in en-US). 2023-04-10. https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Cross-Origin-Opener-Policy.
- ↑ "Making your website "cross-origin isolated" using COOP and COEP | Articles" (in en). https://web.dev/articles/coop-coep.
- ↑ "Introducing State Partitioning – Mozilla Hacks – the Web developer blog" (in en-US). https://hacks.mozilla.org/2021/02/introducing-state-partitioning.
- ↑ "What is the state of third party storage today in the various browsers? · Issue #12 · privacycg/storage-partitioning" (in en). https://github.com/privacycg/storage-partitioning/issues/12.
- ↑ "Cookies Having Independent Partitioned State (CHIPS) origin trial" (in en). 2022-03-17. https://developer.chrome.com/blog/chips-origin-trial/.
- ↑ Van Goethem et al. 2022, p. 791.
- ↑ Calzavara et al. 2020, pp. 684,685.
- ↑ 78.0 78.1 Van Goethem et al. 2021, p. 5.
- ↑ "X-Frame-Options – HTTP | MDN" (in en-US). 2023-07-25. https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/X-Frame-Options.
- ↑ "Cross-Origin Read Blocking (CORB)". https://chromium.googlesource.com/chromium/src/+/54eb5b35cd06d8092d0c9a91a6f6c0479e1f1668/services/network/cross_origin_read_blocking_explainer.md.
- ↑ Reis, Moshchuk & Oskov 2019, pp. 1665,1666.
- ↑ "Cross-Origin Resource Policy (CORP) – HTTP | MDN" (in en-US). 2023-05-10. https://developer.mozilla.org/en-US/docs/Web/HTTP/Cross-Origin_Resource_Policy.
- ↑ 83.0 83.1 Knittel et al. 2021, p. 1781.
- ↑ Khodayari & Pellegrino 2022, p. 1592.
- ↑ Khodayari & Pellegrino 2022, p. 1590.
- ↑ "Get Ready for New SameSite=None; Secure Cookie Settings | Google Search Central Blog" (in en). https://developers.google.com/search/blog/2020/01/get-ready-for-new-samesitenone-secure.
- ↑ "Changes to SameSite Cookie Behavior – A Call to Action for Web Developers – Mozilla Hacks – the Web developer blog" (in en-US). https://hacks.mozilla.org/2020/08/changes-to-samesite-cookie-behavior.
- ↑ "SameSite Frequently Asked Questions (FAQ)". https://www.chromium.org/updates/same-site/faq/.
- ↑ "Bypassing SameSite cookie restrictions | Web Security Academy". https://portswigger.net/web-security/csrf/bypassing-samesite-restrictions.
- ↑ "SameSite: Hax – Exploiting CSRF With The Default SameSite Policy". https://pulsesecurity.co.nz/articles/samesite-lax-csrf.
- ↑ "Protect your resources from web attacks with Fetch Metadata | Articles" (in en). https://web.dev/articles/fetch-metadata.
- ↑ Beer et al. 2021.
- ↑ "Sec-Fetch-Site – HTTP | MDN" (in en-US). 2023-10-25. https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Sec-Fetch-Site.
Sources
- Bansal, Chetan; Preibusch, Sören; Milic-Frayling, Natasa (2015). "Cache Timing Attacks Revisited: Efficient and Repeatable Browser History, OS and Network Sniffing". in Federrath, Hannes; Gollmann, Dieter (in en). ICT Systems Security and Privacy Protection. IFIP Advances in Information and Communication Technology. 455. Springer International Publishing. pp. 97–111. doi:10.1007/978-3-319-18467-8_7. ISBN 978-3-319-18467-8.
- Beer, Philip; Veronese, Lorenzo; Squarcina, Marco; Lindorfer, Martina (September 6, 2021). "The Bridge between Web Applications and Mobile Platforms is Still Broken". 2023 IEEE 8th European Symposium on Security and Privacy (EuroS&P), SecWeb Workshop Proceedings. https://secweb.work/papers/2022/beer2022brokenbridge.pdf. Retrieved November 7, 2023. "The Fetch Metadata HTTP request headers [45] are a set of HTTP headers that provide the context of the HTTP request to the server. The server can use the context to determine whether the request is malicious or should be allowed."
- Bortz, Andrew; Boneh, Dan (2007-05-08). "Exposing private information by timing web applications". Proceedings of the 16th international conference on World Wide Web. WWW '07. Association for Computing Machinery. pp. 621–628. doi:10.1145/1242572.1242656. ISBN 978-1-59593-654-7. https://doi.org/10.1145/1242572.1242656.
- Calzavara, Stefano; Roth, Sebastian; Rabitti, Alvise; Backes, Michael; Stock, Ben (2020). "A Tale of Two Headers: A Formal Analysis of Inconsistent {Click-Jacking} Protection on the Web" (in en). SEC'20: Proceedings of the 29th USENIX Conference on Security Symposium: 683–697. ISBN 978-1-939133-17-5. https://www.usenix.org/conference/usenixsecurity20/presentation/calzavara.
- Doan, Trinh Viet; van Rijswijk-Deij, Roland; Hohlfeld, Oliver; Bajpai, Vaibhav (2022-02-12). "An Empirical View on Consolidation of the Web". ACM Transactions on Internet Technology 22 (3): 70:1–70:30. doi:10.1145/3503158. ISSN 1533-5399. https://doi.org/10.1145/3503158. "While recent browser implementations [69, 113] address this problem by HTTP Cache Partitioning, this fix results in larger traffic volume and higher load times, as cached resources are re-fetched if they are requested in a different context.".
- Felten, Edward W.; Schneider, Michael A. (2000-11-01). "Timing attacks on Web privacy" (in en). Proceedings of the 7th ACM conference on Computer and Communications Security. Association for Computing Machinery. pp. 25–32. doi:10.1145/352600.352606. ISBN 978-1-58113-203-8.
- Gelernter, Nethanel; Herzberg, Amir (2015-10-12). "Cross-Site Search Attacks". Proceedings of the 22nd ACM SIGSAC Conference on Computer and Communications Security. CCS '15. Association for Computing Machinery. pp. 1394–1405. doi:10.1145/2810103.2813688. ISBN 978-1-4503-3832-5. https://doi.org/10.1145/2810103.2813688.
- Jia, Yaoqi; Dong, Xinshu; Liang, Zhenkai; Saxena, Prateek (2015-01-01). "I Know Where You've Been: Geo-Inference Attacks via the Browser Cache". IEEE Internet Computing 19 (1): 44–53. doi:10.1109/MIC.2014.103. ISSN 1089-7801. https://ieeexplore.ieee.org/document/6879050.
- Khodayari, Soheil; Pellegrino, Giancarlo (2022). "The State of the SameSite: Studying the Usage, Effectiveness, and Adequacy of SameSite Cookies" (in en-US). 2022 IEEE Symposium on Security and Privacy (SP). IEEE. pp. 1590–1607. doi:10.1109/SP46214.2022.9833637. ISBN 978-1-6654-1316-9.
- Kim, Hyungsub; Lee, Sangho; Kim, Jong (2016-12-05). "Inferring browser activity and status through remote monitoring of storage usage". Proceedings of the 32nd Annual Conference on Computer Security Applications. ACSAC '16. Association for Computing Machinery. pp. 410–421. doi:10.1145/2991079.2991080. ISBN 978-1-4503-4771-6. https://doi.org/10.1145/2991079.2991080.
- Knittel, Lukas; Mainka, Christian; Niemietz, Marcus; Noß, Dominik Trevor; Schwenk, Jörg (2021-11-12). "XSinator.com: From a Formal Model to the Automatic Evaluation of Cross-Site Leaks in Web Browsers" (in en). Proceedings of the 2021 ACM SIGSAC Conference on Computer and Communications Security. Association for Computing Machinery. pp. 1771–1788. doi:10.1145/3460120.3484739. ISBN 978-1-4503-8454-4.
- Mishra, Vikas; Laperdrix, Pierre; Rudametkin, Walter; Rouvoy, Romain (2021). "Déjà vu: Abusing Browser Cache Headers to Identify and Track Online Users". Proceedings on Privacy Enhancing Technologies 2021 (2): 391–406. doi:10.2478/popets-2021-0033. ISSN 2299-0984. https://petsymposium.org/popets/2021/popets-2021-0033.php. Retrieved 2023-10-29.
- Rautenstrauch, Jannis; Pellegrino, Giancarlo; Stock, Ben (2023-05-21). "The Leaky Web: Automated Discovery of Cross-Site Information Leaks in Browsers and the Web". 2023 IEEE Symposium on Security and Privacy (SP). IEEE. pp. 2744–2760. doi:10.1109/SP46215.2023.10179311. ISBN 978-1-6654-9336-9. https://ieeexplore.ieee.org/document/10179311.
- Reis, Charles; Moshchuk, Alexander; Oskov, Nasko (2019). "Site Isolation: Process Separation for Web Sites within the Browser" (in en). SEC'19: Proceedings of the 28th USENIX Conference on Security Symposium. USENIX Association. pp. 1661–1678. ISBN 978-1-939133-06-9. https://www.usenix.org/conference/usenixsecurity19/presentation/reis. Retrieved 2023-11-07.
- Schwenk, Jörg; Niemietz, Marcus; Mainka, Christian (2017) (in en). {Same-Origin} Policy: Evaluation in Modern Browsers. USENIX Association. pp. 713–727. ISBN 978-1-931971-40-9. https://www.usenix.org/conference/usenixsecurity17/technical-sessions/presentation/schwenk.
- Snyder, Peter; Karami, Soroush; Edelstein, Arthur; Livshits, Benjamin; Haddadi, Hamed (2023-10-26). "Pool-party: exploiting browser resource pools for web tracking". Proceedings of the 32nd USENIX Conference on Security Symposium. SEC '23 (USENIX Association): 7091–7105. ISBN 978-1-939133-37-3. https://dl.acm.org/doi/10.5555/3620237.3620634.
- Staicu, Cristian-Alexandru; Pradel, Michael (2019). "Leaky Images: Targeted Privacy Attacks in the Web" (in en). Proceedings of the 28th USENIX Conference on Security Symposium. SEC '19: 923–939. ISBN 978-1-939133-06-9. https://www.usenix.org/conference/usenixsecurity19/presentation/staicu.
- Sudhodanan, Avinash; Khodayari, Soheil; Caballero, Juan (2020). "Cross-Origin State Inference (COSI) Attacks: Leaking Web Site States through XS-Leaks". Proceedings 2020 Network and Distributed System Security Symposium. Internet Society. doi:10.14722/ndss.2020.24278. ISBN 978-1-891562-61-7.
- Van Goethem, Tom; Franken, Gertjan; Sanchez-Rola, Iskander; Dworken, David; Joosen, Wouter (September 6, 2021). "Understanding Cross-site Leaks and Defenses". 2023 IEEE 8th European Symposium on Security and Privacy (EuroS&P), SecWeb Workshop Proceedings. pp. 1. https://secweb.work/papers/2021/vangoethem2021leaks.pdf. Retrieved October 11, 2023.
- Van Goethem, Tom; Franken, Gertjan; Sanchez-Rola, Iskander; Dworken, David; Joosen, Wouter (2022-05-30). "SoK: Exploring Current and Future Research Directions on XS-Leaks through an Extended Formal Model" (in en). Proceedings of the 2022 ACM on Asia Conference on Computer and Communications Security. Association for Computing Machinery. pp. 784–798. doi:10.1145/3488932.3517416. ISBN 978-1-4503-9140-5.
 This article incorporates text by Tom Van Goethem, Gertjan Franken, Iskander Sanchez-Rola, David Dworken and Wouter Joosen available under the CC BY 4.0 license.
This article incorporates text by Tom Van Goethem, Gertjan Franken, Iskander Sanchez-Rola, David Dworken and Wouter Joosen available under the CC BY 4.0 license. - Van Goethem, Tom; Sanchez-Rola, Iskander; Joosen, Wouter (2023). "Scripted Henchmen: Leveraging XS-Leaks for Cross-Site Vulnerability Detection" (in en-US). 2023 IEEE Security and Privacy Workshops (SPW). IEEE. pp. 371–383. doi:10.1109/SPW59333.2023.00038. ISBN 979-8-3503-1236-2. https://ieeexplore.ieee.org/document/10188656. Retrieved 2023-11-07.
- Van Goethem, Tom; Joosen, Wouter; Nikiforakis, Nick (2015-10-12). "The Clock is Still Ticking: Timing Attacks in the Modern Web". Proceedings of the 22nd ACM SIGSAC Conference on Computer and Communications Security. CCS '15. Association for Computing Machinery. pp. 1382–1393. doi:10.1145/2810103.2813632. ISBN 978-1-4503-3832-5. https://doi.org/10.1145/2810103.2813632.
- Vila, Pepe; Köpf, Boris (2017). "Loophole: Timing Attacks on Shared Event Loops in Chrome" (in en). SEC'17: Proceedings of the 26th USENIX Conference on Security Symposium: 849–864. ISBN 978-1-931971-40-9. https://www.usenix.org/conference/usenixsecurity17/technical-sessions/presentation/vila.
- Zaheri, Mojtaba; Curtmola, Reza (2021). "Leakuidator: Leaky Resource Attacks and Countermeasures". in Garcia-Alfaro, Joaquin; Li, Shujun; Poovendran, Radha et al. (in en). Security and Privacy in Communication Networks. Lecture Notes of the Institute for Computer Sciences, Social Informatics and Telecommunications Engineering. 399. Springer International Publishing. pp. 143–163. doi:10.1007/978-3-030-90022-9_8. ISBN 978-3-030-90022-9.
- Zaheri, Mojtaba; Oren, Yossi; Curtmola, Reza (2022). "Targeted Deanonymization via the Cache Side Channel: Attacks and Defenses" (in en). Proceedings of the 31th USENIX Conference on Security Symposium. SEC '22: 1505–1523. ISBN 978-1-939133-31-1. https://www.usenix.org/conference/usenixsecurity22/presentation/zaheri.
Further reading
- Knittel, Lukas; Mainka, Christian; Niemietz, Marcus; Noß, Dominik Trevor; Schwenk, Jörg (2021-11-12). "XSinator.com: From a Formal Model to the Automatic Evaluation of Cross-Site Leaks in Web Browsers" (in en). Proceedings of the 2021 ACM SIGSAC Conference on Computer and Communications Security. Association for Computing Machinery. pp. 1771–1788. doi:10.1145/3460120.3484739. ISBN 978-1-4503-8454-4.
- Rautenstrauch, Jannis; Pellegrino, Giancarlo; Stock, Ben (2023-05-21). "The Leaky Web: Automated Discovery of Cross-Site Information Leaks in Browsers and the Web". 2023 IEEE Symposium on Security and Privacy (SP). IEEE. pp. 2744–2760. doi:10.1109/SP46215.2023.10179311. ISBN 978-1-6654-9336-9. https://ieeexplore.ieee.org/document/10179311.
- Van Goethem, Tom; Franken, Gertjan; Sanchez-Rola, Iskander; Dworken, David; Joosen, Wouter (2022-05-30). "SoK: Exploring Current and Future Research Directions on XS-Leaks through an Extended Formal Model" (in en). Proceedings of the 2022 ACM on Asia Conference on Computer and Communications Security. Association for Computing Machinery. pp. 784–798. doi:10.1145/3488932.3517416. ISBN 978-1-4503-9140-5.
- Van Goethem, Tom; Franken, Gertjan; Sanchez-Rola, Iskander; Dworken, David; Joosen, Wouter (September 6, 2021). "Understanding Cross-site Leaks and Defenses". 2023 IEEE 8th European Symposium on Security and Privacy (EuroS&P), SecWeb Workshop Proceedings. pp. 1. https://secweb.work/papers/2021/vangoethem2021leaks.pdf. Retrieved October 11, 2023.
External links
- "XSLeaks Wiki - Introduction" (in en). https://xsleaks.dev/.
- "XSinator - XS-Leak Browser Test Suite". https://xsinator.com/.
| This article is part of a series on |
| Information security |
|---|
| Related security categories |
| Threats |
| Defenses |
 |