Software:Blockly
 | |
| Original author(s) | Neil Fraser, Quynh Neutron, Ellen Spertus, Mark Friedman |
|---|---|
| Developer(s) | Google, MIT |
| Initial release | May 2012 |
| Stable release | Q1 2022 Patch 3
/ 8 June 2022[1] |
| Repository | github |
| Written in | JavaScript |
| Platform | Web browser |
| Size | 150 KB |
| Available in | 50 languages |
List of languages English | |
| Type | Library |
| License | Apache License 2.0 |
| Website | developers |
Blockly is a client-side library for the programming language JavaScript for creating block-based visual programming languages (VPLs) and editors. A project of Google, it is free and open-source software released under the Apache License 2.0.[2] It typically runs in a web browser, and visually resembles the language Scratch.
Blockly uses visual blocks that link together to make writing code easier, and can generate code in JavaScript, Lua, Dart, Python, or PHP. It can also be customized to generate code in any textual programming language.[3]
History
Blockly development began in summer 2011. The first public release was in May 2012 at Maker Faire. Blockly was originally designed as a replacement for OpenBlocks in App Inventor.[4] Neil Fraser began the project with Quynh Neutron, Ellen Spertus, and Mark Friedman as contributors.
User interface
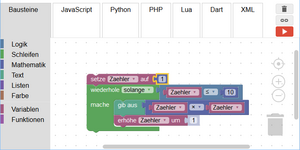
The default graphical user interface (GUI) of the Blockly editor consists of a toolbox, which holds available blocks, and where a user can select blocks, and a workspace, where a user can drag and drop and rearrange blocks. The workspace also includes, by default, zoom icons, and a trashcan to delete blocks.[5] The editor can be modified easily to customize and limit the available editing features and blocks.
Customization
Blockly includes a set of visual blocks for common operations, and can be customized by adding more blocks. New blocks require a block definition and a generator. The definition describes the block's appearance (user interface) and the generator describes the block's translation to executable code. Definitions and generators can be written in JavaScript, or using a visual set of blocks, the Block Factory, which allows new blocks to be described using extant visual blocks; the intent is to make creating new blocks easier.
Applications
Blockly is used in several notable projects, including:
- MIT's Scratch, visual programming environment for education[6]
- MIT's App Inventor, to create applications for Android.[7]
- MIT's CoCo, visual collaborative programming website for education.
- Code.org, to teach introductory programing to millions of students in their Hour of Code program[8]
- Microsoft's MakeCode, "a free online learn-to-code platform where anyone can build games, code devices, and mod Minecraft" [9][10]
- RoboBlockly, a web-based robot simulation environment for learning coding and math
- PICAXE, to control their educational microchips[11]
- SAM Labs, in STEAM learn-to-code "education solutions"[clarification needed][12]
Features
- Web-based using Scalable Vector Graphics (SVG)
- Completely client-side JavaScript
- Support of major web browsers including: Chrome, Firefox, Safari, Opera, Edge
- Support for many programmatic constructs including variables, functions, arrays
- Minimal type checking supported, designed for dynamically typed languages
- Easy to extend with custom blocks
- Clean code generation[13]
- Step-by-step code execution for tracing and debugging code[14]
- Localised into 100+ languages[15]
- Support for left-to-right and right-to-left languages[16]
References
- ↑ "Release Q1 2022 Patch 3 · google/Blockly". https://github.com/google/blockly/releases/tag/blockly-v8.0.3.
- ↑ Metz, Cade. "Google Blockly Lets You Hack With No Keyboard". Wired. https://www.wired.com/2012/06/google-blockly/.
- ↑ "Google's Blockly Teaches You to Create Apps". http://www.nbcbayarea.com/blogs/press-here/Googles-Blockly-Teaches-You-to-Create-Apps-158935465.html.
- ↑ "Google Groups". https://groups.google.com/forum/#!searchin/blockly/starlogo/blockly/eG2kQ5tyGpM/_ETqcdxH1rsJ.
- ↑ Black, Lucy (12 June 2012). "Google Blockly – A Graphical Language with a Difference". http://www.i-programmer.info/news/98-languages/4357-google-blockly-a-graphical-language-with-a-difference.html.
- ↑ "Scratch 3.0's new programming blocks, built on Blockly". https://developers.googleblog.com/2019/01/scratch-30s-new-programming-blocks.html.
- ↑ "MIT App Inventor 2". http://ai2.appinventor.mit.edu/.
- ↑ "Translate Code.org". http://code.org/translate.
- ↑ "Microsoft MakeCode". https://www.microsoft.com/en-us/research/project/microsoft-makecode/.
- ↑ "Microsoft MakeCode Computer Science Education". https://www.microsoft.com/en-us/makecode.
- ↑ "PICAXE Blockly". https://picaxe.com/software/picaxe/blockly-for-picaxe/.
- ↑ "SAM Labs Blocks: Getting started on Workbench" (in en). https://edu.workbencheducation.com/cwists/preview/11690-sam-labs-blocks-getting-started-on-workbenchx.
- ↑ "Blockly Demo: Code". https://blockly-demo.appspot.com/static/demos/code/index.html.
- ↑ "Blockly Demo: JS-Interpreter". https://google.github.io/blockly-samples/examples/interpreter-demo/step-execution.html.
- ↑ "Localisation statistics for the Blockly core module". https://translatewiki.net/wiki/Special:MessageGroupStats/out-blockly-core#sortable:3=desc.
- ↑ "Blockly Demo: RTL". https://google.github.io/blockly-samples/examples/rtl-demo/.
External links
 |

