Acid2
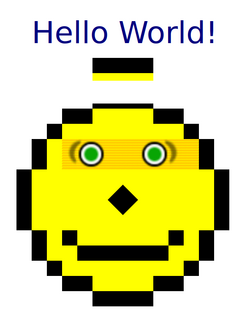
 This is the reference image for Acid2. In the real test, the nose becomes blue while the cursor is hovering over the yellow part of the face. | |
Type of site | Web standards test |
|---|---|
| Available in | English |
| Owner | The Web Standards Project |
| Created by | Ian Hickson |
| Website | https://webstandards.org/files/acid2/test.html |
| Commercial | No |
| Registration | No |
| Launched | 13 April 2005 |
| Current status | Online |
Acid2 is a webpage that test web browsers' functionality in displaying aspects of HTML markup, CSS 2.1 styling, PNG images, and data URIs. The test page was released on 13 April 2005 by the Web Standards Project. The Acid2 test page will be displayed correctly in any application that follows the World Wide Web Consortium and Internet Engineering Task Force specifications for these technologies. These specifications are known as web standards because they describe how technologies used on the web are expected to function.
The Acid2 tests rendering flaws in web browsers and other applications that render HTML. Named after the acid test for gold, it was developed in the spirit of Acid1, a relatively narrow test of compliance with the Cascading Style Sheets 1.0 (CSS1) standard. As with Acid1, an application passes the test if the way it displays the test page matches a reference image.
Acid2 was designed with Microsoft Internet Explorer particularly in mind. The creators of Acid2 were dismayed that Internet Explorer did not follow web standards. It was prone to display web pages differently from other browsers, causing web developers to spend time tweaking their web pages. Acid2 challenged Microsoft to make Internet Explorer comply with web standards. On 31 October 2005, Safari 2.0.2 became the first browser to pass Acid2. Opera, Konqueror, Firefox, and others followed. With the release of Internet Explorer 8 on 19 March 2009, the latest versions of all major desktop web browsers now pass the test. Acid2 was followed by Acid3.
History

Acid2 was first proposed by Håkon Wium Lie, chief technical officer of Opera Software and creator of the widely used Cascading Style Sheets web standard.[1] In a 16 March 2005 article on CNET, Lie expressed dismay that Microsoft Internet Explorer did not properly support web standards and hence was not completely interoperable with other browsers. He announced that Acid2 would be a challenge to Microsoft to design Internet Explorer 7, then in development, to achieve a greater degree of standards compliance than previous versions of Internet Explorer. The original Acid1 test had forced browser makers to fix their applications or face embarrassment; Lie hoped that Acid2 would do the same.[2]
Lie and a colleague, Ian Hickson, created the first draft of the test in February 2005.[3] Ian Hickson coded the final test in collaboration with the Web Standards Project and the larger web community.[2][4][5][6] It was officially released on 13 April 2005[7] and at that time, every web browser failed it spectacularly.[8]
On 23 April 2005, Acid2 was updated to fix a bug that made the mouth appear too close to the nose.[9][10] After several complaints, the test was again updated in January 2006 to remove a test for unpopular SGML-style comments that were never widely implemented. In browsers that do not implement SGML-style comments, the original test displayed the word "ERROR" on the bottom part of the face.[3]
In March 2008, Ian Hickson released Acid3 as a follow-up to Acid2. While Acid2 primarily tests CSS, Acid3 focuses more on JavaScript and other "Web 2.0" technologies.[11]
Microsoft's response
In July 2005, Chris Wilson, the Internet Explorer Platform Architect, stated that passing Acid2 was not a priority for Internet Explorer 7, describing the test as a "wish list" of features rather than a true test of standards compliance.[12] In December 2007, Microsoft announced that all the changes required to pass Acid2 would be made available in Internet Explorer 8, but that the changes would not be turned on by default, meaning that IE8 would not actually pass the test.[13][14] The concern was that switching to a new behavior would cause too many problems in web pages expecting Internet Explorer's old, non-compliant behavior. Then in March 2008 Microsoft released IE8 beta 1 and turned on the changes by default after all.[15] James Pratt, product manager for IE8, explained that this decision was made so that "developers can spend more time building features and cool stuff, and less time just trying to tweak their sites across different browsers."[16]
Another unresolved standards compliance issue caused IE8 beta 1 to fail if not all elements of the test were hosted from the same server.[17][18][19] In August 2008 Microsoft released IE8 beta 2, which resolved the issue.[20] As of that beta, however, standards mode is not turned on by default for pages loaded in the "Intranet Zone". This zone is active for pages loaded via UNC paths, named addresses without dots (like http://mysite/), and sites that bypass the proxy settings.[21] As such, IE8 will not pass the Acid2 test if loaded in these cases.[22]
Overview of standards tested
Acid2 tests a variety of web standards published by the World Wide Web Consortium and the Internet Engineering Task Force. With the exception of CSS 2.1, all web standards tested were codified before the year 2000.[23][24][25][26] CSS 2.1 was a candidate recommendation at the time of Acid2's release,[27] and was still a candidate recommendation as of 23 April 2009.[28]
Specifically, Acid2 tests these functions:[29]
- Alpha transparency in PNG-format images: The eyes of the smiley face use alpha transparency, which is part of the 1996 Portable Network Graphics specification. Alpha transparency blends the eyebrows into the face smoothly and elegantly. This was a significant issue because Internet Explorer 6, the most widely used web browser at the time Acid2 was released,[30] did not support alpha transparency. This deficiency was rectified in Internet Explorer 7, bringing Internet Explorer in line with other web browsers in this regard.[31]
- The object element: The eyes also test support of the HTML object element. The object element has been a part of HTML since HTML 4 was released in 1998,[32] yet by 2005 it still was not completely supported in all web browsers. The creators of Acid2 considered object element support important because it allows for content fallback—if an object fails to load, then the browser can display alternative (generally simpler, more reliable) content in its place.
- Data URIs: The actual images that form the eyes are encoded as data URIs, which allow multimedia to be embedded in web pages rather than stored as a separate file. Acid2 tests the most common case, where a binary image is base64-encoded into text and then that encoded text is included in a data URI in the web page. Although the IETF published the data URI specification in 1998,[25] they never formally adopted it as a standard.[33] Nonetheless, the HTML 4.01 specification references the data URI scheme,[17] and data URI support has now been implemented in most browsers.
- Absolute, relative, and fixed CSS positioning: Absolute positioning means that the web developer specifies the exact X and Y coordinates where an element is to be placed into the page. Relative positioning means that the web developer specifies an X and Y offset from the usual position of the element. Fixed positioning means that the element is placed relative to the browser window, and scrolls with the window rather than with the rest of the page.[34][35]
- The CSS box model: This feature allows the web designer to specify dimensions, padding, borders, and margins,[36] and was the focus of the original Acid1 test.[29] Acid2 not only retests margin support but also tests minimum and maximum heights and widths, features new to CSS 2.0.
- CSS table formatting: This part of CSS allows the web designer to apply table formatting without traditional HTML table markup.
- CSS generated content: Using CSS generated content, web developers can add decorations and annotations to specified elements without having to add the content to each one individually.
- CSS parsing: A number of illegal CSS statements are present in Acid2 to test error handling. Standards-compliant browsers are expected to handle these errors as the CSS specification directs. This helps ensure cross-browser compatibility by making all browsers treat CSS with the same level of strictness, so that what works in one browser should not cause errors in another.
- Paint order: Acid2 requires that the browser has standard paint order. That is, overlapping elements should be placed or painted on top of each other in the correct order.
- Hovering effects: When the user moves his or her mouse over the smiley face's nose, it turns blue. This is called a hovering effect, and while it has traditionally been used for hyperlinks, it should work on a wide variety of HTML elements.[37]
Because Acid2 is not a comprehensive test, it does not guarantee total conformance to any particular standard. A variant of the Acid2 test that does not test for data URI support is also available from the Web Standards Project.[29]
Passing conditions
A passing score is only considered valid if the browser's default settings were used. Actions such as changing font sizes, zoom level, and applying user stylesheets can break the display of the test. This is expected and is not relevant to a browser's compliance.[38]
The following browser settings and user actions invalidate the test:[38][39]
- Scrolling
- Resizing the browser window
- Zooming in or out
- Disabling images
- Using Opera's Fit to width or Small Screen Rendering modes
- Applying custom fonts, colors, styles, etc.
- User JavaScript or Greasemonkey scripts
- Enabling Internet Explorer's "compatibility view"
Compliant and non-compliant applications
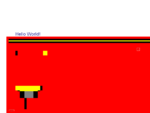
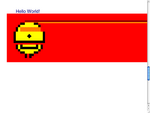
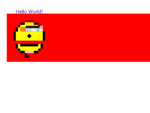
If rendered correctly, Acid2 will appear as a smiley face below the text "Hello World!" in the user's browser, with the nose turning blue when the mouse cursor hovers over it. By the end of March 2009, the current versions of every major web browser passed the test. However, at the time of the test's release, every browser failed it.[8] The images below illustrate the various rendering errors of the most popular browsers when Acid2 was released on 13 April 2005.
Timeline of passing applications
The following is a list of releases noting significant releases of applications that passed the test. New applications that have passed Acid2 since their first official release are not included in the timeline.
| Date | Browser | Availability | Notes |
|---|---|---|---|
| 27 April 2005 | Safari | private build[40] | |
| 18 May 2005 | iCab | private build[41] | This build was made available to registered iCab users on 20 May 2005. |
| 4 June 2005 | Konqueror | private build[42] | |
| 6 June 2005 | iCab | public build[41] | |
| 6 June 2005 | Safari | source code available[43] | WebKit, the underpinnings of Safari, was made open source on 6 June 2005. When Safari was run with this latest version of WebKit, it passed the Acid2 test. |
| 31 October 2005 | Safari 2.0.2 | official release[44][45] | Included in Mac OS X 10.4.3. First officially released web browser to pass test. |
| 29 November 2005 | Konqueror 3.5 | official release[46] | First Linux-compatible browser to pass the test, although it did not hide the scrollbar. |
| 7 December 2005 | Prince 5.1 | official release[47] | First non-web browser to pass test. |
| 10 March 2006 | Opera 9 Development build 8249 | public weekly build[48][49] | First Microsoft Windows-compatible browser to pass the test and also the first Linux-compatible browser to pass the test including hiding the scrollbar. A public beta was released on 20 April, also successful.[50][51] |
| 28 March 2006 | Konqueror 3.5.2 | official release[52] | Updated to hide the scrollbar.[53][54] |
| 11 April 2006 | Mozilla Firefox | public nightly build[55] | The "reflow refactoring" nightly builds, whose code was branched from the Gecko 1.9/Firefox 3.0 trunk, pass Acid2. |
| 24 May 2006 | Opera Mobile for Symbian OS | private build[56] | First mobile browser to pass test. |
| 20 July 2006 | OmniWeb 5.5 beta 1 | OmniWeb switches its rendering engine to WebKit, the same rendering engine used in Safari which already passed the Acid2 test | |
| 20 June 2006 | Opera 9.0 | official release[57] | |
| 06 August 2006 | hv3 | source code available[58] | |
| 17 August 2006 | iCab 3.0.3 | official release[59] | First public release that hides the scrollbar. |
| 6 September 2006 | OmniWeb 5.5 | official release[60] | |
| 8 December 2006 | Mozilla Firefox, Camino, SeaMonkey | public nightly build[61] | Reflow refactoring branch is merged into main Gecko trunk. Firefox, Camino, and SeaMonkey trunk builds now pass Acid2. |
| 5 March 2008 | Internet Explorer 8 Beta 1 | public build[62] | Beta 1 passes the test when hosted at www.webstandards.org, but fails the test when hosted at webstandards.org or acid2.acidtests.org.[18] |
| 17 June 2008 | Mozilla Firefox 3.0 | official release[63][64] | Mozilla Firefox 3.0, 3.5, and 3.6 pass the Acid2 test. |
| 27 August 2008 | Internet Explorer 8 Beta 2 | public build[65] | Beta 2 and later pass the test unless it is hosted from the Intranet Zone.[20][22] |
| 2 September 2008 | Google Chrome 0.2 beta | public build[66] | |
| 14 October 2008 | Flock 2.0 | official release[67] | |
| 11 December 2008 | Google Chrome 1.0 | official release | |
| 19 March 2009 | Internet Explorer 8 | official release[68] | |
| 27 October 2009 | SeaMonkey 2.0 | official release[69] | |
| 18 November 2009 | Camino 2.0 | official release[70] |
See also
- Comparison of layout engines
References
- ↑ Lie, Håkon Wium (12 May 2008). "Håkon". Opera Software. http://people.opera.com/howcome/.
- ↑ 2.0 2.1 Lie, Håkon Wium (16 March 2005). "The Acid2 challenge to Microsoft". CNET. http://news.cnet.com/The-Acid2-challenge-to-Microsoft/2010-1032_3-5618723.html.
- ↑ 3.0 3.1 Hickson, Ian (20 January 2006). "People who don't realise that they're wrong". Hixie's Natural Log. http://ln.hixie.ch/?start=1137799947&count=1.
- ↑ "Ian Hickson". The Web Standards Project. http://www.webstandards.org/about/members/hixie/.
- ↑ "Ben Henick". The Web Standards Project. http://www.webstandards.org/about/members/bhenick/.
- ↑ "David Baron". The Web Standards Project. http://www.webstandards.org/about/members/dbaron/.
- ↑ "Acid2: Putting Browser Makers on Notice" (Press release). The Web Standards Project. 13 April 2005. Retrieved 1 April 2008.
- ↑ 8.0 8.1 Hyatt, Dave (12 April 2005). "The Acid2 Test". Surfin' Safari. MozillaZine. http://weblogs.mozillazine.org/hyatt/archives/2005_04.html#007932.
- ↑ Hyatt, Dave (23 April 2005). "Acid2: Version 1.1 Posted". Surfin' Safari. MozillaZine. http://weblogs.mozillazine.org/hyatt/archives/2005_04.html#008011.
- ↑ Hyatt, Dave (20 April 2005). "Acid2: Lopping Off the Sideburns". Surfin' Safari. MozillaZine. http://weblogs.mozillazine.org/hyatt/archives/2005_04.html#007977.
- ↑ "Acid3 Browser Test". The Web Standards Project. http://www.webstandards.org/action/acid3/.
- ↑ Wilson, Chris (29 July 2005). "Standards and CSS in IE". IEBlog. Microsoft. http://blogs.msdn.com/ie/archive/2005/07/29/445242.aspx.
- ↑ Charles (19 December 2007). "IE 8: On the Path to Web Standards Compliance – ACID 2 Test Pass Complete". Microsoft Developer Network. Microsoft. http://channel9.msdn.com/blogs/charles/ie-8-on-the-path-to-web-standards-compliance-acid-2-test-pass-complete. "About 19 minutes and 15 seconds through the video, Alex Mogilevsky, a member of the IE team, points at a picture of the Acid2 test improperly rendered and states "The video in the bottom is an IE7 version of smiley face...What you're looking at is actually IE8. It is what it looks currently in IE8 and it will look exactly like this when we ship IE8 because we are not breaking any compatibility, and this is a compatible mode of IE8. And, uh, most of the web relies on particular behavior including particular incorrect behavior, so the incorrect behavior will still be there unless the new content wants IE to be in standards-compliant mode, and then they will ask us, and then we will show perfectly standard picture.""
- ↑ Lie, Håkon Wium (20 December 2007). "Acid2 in IE8!". Opera Software. http://people.opera.com/howcome/2007/msft/acid2.html.
- ↑ Hachamovitch, Dean (3 March 2008). "Microsoft's Interoperability Principles and IE8". IEBlog. Microsoft. http://blogs.msdn.com/ie/archive/2008/03/03/microsoft-s-interoperability-principles-and-ie8.aspx.
- ↑ Tesar, David (27 August 2008). "IE8 Beta 2 screencast demo and interview". Microsoft. https://technet.microsoft.com/en-us/edge/IE8-Beta-2-screencast-demo-and-Interview.aspx.
- ↑ 17.0 17.1 Raggett, Dave; Le Hors, Arnaud (24 December 1999). "Objects, Images, and Applets: Rules for rendering objects". HTML 4.01 Specification. W3C. http://www.w3.org/TR/1999/REC-html401-19991224/struct/objects.html#h-13.3.1.
- ↑ 18.0 18.1 Nachreiner, Phil (5 March 2008). "Why Isn't IE8 Passing Acid2?". Microsoft. http://blogs.msdn.com/ie/archive/2008/03/05/why-isn-t-ie8-passing-acid2.aspx.
- ↑ Hickson, Ian (14 March 2008). "Re: MSIE 8 beta 1 clarification needed". World Wide Web Consortium. http://lists.w3.org/Archives/Public/www-archive/2008Mar/0018.html.
- ↑ 20.0 20.1 Перевертайлов, Алексей (7 September 2008). "Internet Explorer 8 Beta 2: проверяем работоспособность" (in ru). http://www.fcenter.ru/online.shtml?articles/software/utilities/24947.
- ↑ "How to use security zones in Internet Explorer". Microsoft Knowledge Base. Microsoft. 18 December 2007. http://support.microsoft.com/kb/174360.
- ↑ 22.0 22.1 Dickens, Scott (27 August 2008). "Introducing Compatibility View". IEBlog. Microsoft. http://blogs.msdn.com/ie/archive/2008/08/27/introducing-compatibility-view.aspx.
- ↑ "World Wide Web Consortium Issues First Recommendation for PNG" (Press release). World Wide Web Consortium. 7 October 1996. Archived from the original on 25 July 2008. Retrieved 12 August 2008.
- ↑ Bos, Bert; Lie, Håkon Wium (11 April 2008). "Cascading Style Sheets, level 2". World Wide Web Consortium. http://www.w3.org/TR/CSS2/.
- ↑ 25.0 25.1 Masinter, L (August 1998). RFC 2397 – The "data" URL scheme. Internet Engineering Task Force. doi:10.17487/RFC2397. http://tools.ietf.org/html/rfc2397. Retrieved 12 August 2008.
- ↑ Raggett, Dave; Le Hors, Arnaud; Jacobs, Ian (24 December 1999). "HTML 4.01 Specification". World Wide Web Consortium. http://www.w3.org/TR/REC-html40/.
- ↑ Bos, Bert (19 July 2007). "Cascading Style Sheets, level 2 revision 1". http://www.w3.org/TR/2004/CR-CSS21-20040225/.
- ↑ Bos, Bert (19 July 2007). "Cascading Style Sheets, level 2 revision 1". http://www.w3.org/TR/CSS21/.
- ↑ 29.0 29.1 29.2 "Acid2: The Guided Tour". The Web Standards Project. http://www.webstandards.org/action/acid2/guide/.
- ↑ "Browser Stats". TheCounter.com. April 2005. http://www.thecounter.com/stats/2005/April/browser.php.
- ↑ Roelofs, Greg (14 March 2009). "Current Status of PNG". SourceForge.net. http://www.libpng.org/pub/png/pngstatus.html#browsers.
- ↑ Raggett, Dave; Hors, Arnaud Le; Jacobs, Ian (24 April 1998). "HTML 4.0 Specification". World Wide Web Consortium. http://www.w3.org/TR/1998/REC-html40-19980424/.
- ↑ "Proposed Standards". Official Internet Protocol Standards. Internet Society. 4 January 2009. http://www.rfc-editor.org/rfcxx00.html#Proposed.
- ↑ Bos, Bert (19 July 2007). "Visual formatting model". Cascading Style Sheets, level 2 revision 1. http://www.w3.org/TR/CSS21/visuren.html.
- ↑ Valkhof, Kilian (5 May 2008). "Understanding CSS Positioning part 1". http://kilianvalkhof.com/2008/css-xhtml/understanding-css-positioning-part-1/.
- ↑ Bos, Bert (19 July 2007). "Box model". Cascading Style Sheets, level 2 revision 1. http://www.w3.org/TR/CSS21/box.html.
- ↑ Mielke, Markus (22 August 2006). "Details on our CSS changes for IE7". IEBlog. Microsoft. http://blogs.msdn.com/ie/archive/2006/08/22/712830.aspx.
- ↑ 38.0 38.1 Holzschlag, Molly E. (20 July 2006). "Acid2 and Opera 9 Clarifications: Yes, Opera 9 Passes the Test". The Web Standards Project. http://www.webstandards.org/2006/07/20/acid2-and-opera-9-clarifications/.
- ↑ Altman, Tim (19 July 2006). "Tim's Opera Bits v1.1". Tim's blog. http://weblog.timaltman.com/archive/2006/07/19/tims-opera-bits-v11.
- ↑ Hyatt, Dave (27 April 2005). "Safari Passes the Acid2 Test (Updated)". http://weblogs.mozillazine.org/hyatt/archives/2005_04.html#008042.
- ↑ 41.0 41.1 Much, Thomas (5 November 2005). "Acid2 – the truth about Safari, iCab and Konqueror". Thomas Much's Weblog. http://snailshell.de/blog/archives/2005/11/entry_22.html.
- ↑ Sandfeld, Allan [carewolf] (2005-06-04). "Konqueror now passes Acid2". carewolf's blog. blogs.kde.org. https://blogs.kde.org/node/1129.
- ↑ Festa, Paul (7 June 2005). "Apple opens up open-source effort". CNET. http://news.cnet.com/Apple-opens-up-open-source-effort/2100-1032_3-5735660.html.
- ↑ Stachowiak, Maciej (1 November 2005). "WebKit Fixes in Safari 2.0.2 / Mac OS X 10.4.3". Surfin' Safari. http://webkit.org/blog/32/webkit-fixes-in-safari-202-mac-os-x-1043/.
- ↑ "Apple Safari 2.0.2 software download". VersionTracker. http://www.versiontracker.com/dyn/moreinfo/macosx/17743&vid=252114.
- ↑ "K Desktop Environment 3.5 Released". KDE Project. 29 November 2005. http://www.kde.org/announcements/announce-3.5.php.
- ↑ "The Acid2 Test". YesLogic. http://www.princexml.com/samples/acid2/.
- ↑ Altman, Tim (10 March 2006). "Acid2 – Rows 4 and 5 AKA Opera passes the Acid2 test!". Tim's blog. http://weblog.timaltman.com/archive/2006/03/10/acid2-rows-4-and-5-aka-opera-passes-acid2-test.
- ↑ Santambrogio, Claudio (10 March 2006). "…and one more weekly!". http://my.opera.com/desktopteam/blog/show.dml/172375.
- ↑ "Widgets, BitTorrent, content blocking: Introducing Opera 9 Beta" (Press release). Opera Software. 20 April 2006. Archived from the original on 8 December 2008. Retrieved 10 May 2008.
- ↑ "Changelog for Opera 9.0 Beta 1 for Windows". Opera Software. 20 April 2006. http://www.opera.com/docs/changelogs/windows/900b1/.
- ↑ "KDE 3.5.2 Release Announcement". The KDE Project. 28 March 2006. http://kde.org/announcements/announce-3.5.2.php.
- ↑ "KDE 3.5.1 to KDE 3.5.2 Changelog". The KDE Project. 28 March 2006. http://kde.org/announcements/changelogs/changelog3_5_1to3_5_2.php.
- ↑ Kügler, Sebastian (28 March 2006). "KDE 3.5.2 Released". The KDE Project. http://dot.kde.org/2006/03/28/kde-352-released.
- ↑ Baron, David (11 April 2006). "Firefox (on a development branch) passing the Acid2 test". Flickr. https://www.flickr.com/photos/dbaron/126886608/.
- ↑ Nevstad, Magnus. "Opera for Symbian passes Acid2". The Digital Void of SPZ. Opera Software. http://my.opera.com/spz/blog/show.dml/268384.
- ↑ Ford, Thomas (20 June 2006). "Welcome to Opera 9.0". Opera Software. http://my.opera.com/welcome%20to%209/blog/show.dml/306342.
- ↑ [1]
- ↑ Much, Thomas (24 August 2006). "iCab 3.0.3 Final(ly)". Thomas Much's Weblog. http://www.snailshell.de/blog/archives/2006/08/entry_78.html.
- ↑ Cite error: Invalid
<ref>tag; no text was provided for refs namedOmniWeb Historical Release Notes - ↑ Baron, David (8 December 2006). "Comment #121". Bug 289480 – Tracking bug for acid2 (acid 2) test. Mozilla Corporation. https://bugzilla.mozilla.org/show_bug.cgi?id=289480#c121.
- ↑ Hachamovitch, Dean (5 March 2008). "Internet Explorer 8 Beta 1 for Developers Now Available". IEBlog. Microsoft. http://blogs.msdn.com/ie/archive/2008/03/05/internet-explorer-8-beta-1-for-developers-now-available.aspx.
- ↑ Paul, Ryan (12 December 2006). "A first look at Firefox 3.0". Ars Technica. https://arstechnica.com/software/news/2006/12/8409.ars.
- ↑ "Firefox 3 Release Notes". Mozilla Foundation. 7 June 2008. http://www.mozilla.com/en-US/firefox/3.0/releasenotes/.
- ↑ Hachamovitch, Dean (27 August 2008). "Internet Explorer 8 Beta 2 Now Available". IEBlog. Microsoft. http://blogs.msdn.com/ie/archive/2008/08/27/internet-explorer-8-beta-2-now-available.aspx.
- ↑ "Chrome tops IE, Firefox in Acid3 test". http://news.cnet.com/8301-17939_109-10030962-2.html.
- ↑ "Flock 2.0, Out Of Beta And Ready To Rock". http://flock.com/node/64027.
- ↑ Hachamovitch, Dean (19 March 2009). "Internet Explorer 8 Final Available Now". IEBlog. Microsoft. http://blogs.msdn.com/ie/archive/2009/03/19/internet-explorer-8-final-available-now.aspx.
- ↑ "SeaMonkey 2.0". http://www.seamonkey-project.org/releases/seamonkey2.0/.
- ↑ "Camino 2 Release Notes". http://caminobrowser.org/releases/2.0/.
External links
| Wikimedia Commons has media related to Acid2. |
- Acid2 test
- Acid2 test information
- Acid2 in major browsers
- Web Standards Project collection of Acid tests
- Web Standards Project press release 13 Apr 2005
- CNET article proposing the Acid2 test
- Acid2 timeline
de:Acid (Browsertests)#Acid2 sv:Acid webbläsartester#Acid2
 |