Acid3
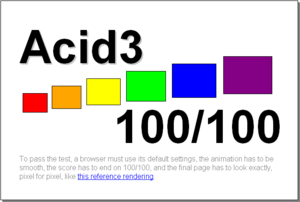
 The reference rendering for Acid3 | |
Type of site | Web standards test |
|---|---|
| Available in | English |
| Owner | The Web Standards Project |
| Created by | Ian Hickson |
| Website | acid3 |
| Commercial | No |
| Registration | No |
| Launched | March 3, 2008 |
| Current status | Online |
The Acid3 test is a web test page from the Web Standards Project that checks a web browser's compliance with elements of various web standards, particularly the Document Object Model (DOM) and JavaScript.
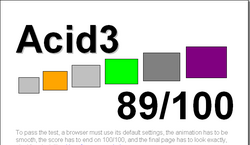
If the test is successful, the results of the Acid3 test will display a gradually increasing fraction counter below a series of colored rectangles. The number of subtests passed will indicate the percentage that will be displayed on the screen. This percentage does not represent an actual percentage of conformance as the test does not really keep track of the subtests that were actually started (100 is assumed). Moreover, the browser also has to render the page exactly as the reference page is rendered in the same browser. Like the text of the Acid2 test, the text of the Acid3 reference rendering is not a bitmap, in order to allow for certain differences in font rendering.
Acid3 was in development from April 2007,[1] and released on 3 March 2008.[2] The main developer was Ian Hickson, a Google employee who also wrote the Acid2 test. Acid2 focused primarily on Cascading Style Sheets (CSS), but this third Acid test also focuses on technologies used on highly interactive websites characteristic of Web 2.0, such as ECMAScript and DOM Level 2. A few subtests also concern Scalable Vector Graphics (SVG), Extensible Markup Language (XML), and data URIs. It includes several elements from the CSS2 recommendation that were later removed in CSS2.1,[citation needed] but reintroduced in World Wide Web Consortium (W3C) CSS3 working drafts that have not made it to candidate recommendations yet.
By April 2017, the updated specifications had diverged from the test such that the latest versions of Google Chrome, Safari and Mozilla Firefox no longer pass the test as written.[3] Hickson acknowledges that some aspects of the test were controversial and has written that the test "no longer reflects the consensus of the Web standards it purports to test, especially when it comes to issues affecting mobile browsers".[4]
Test
The main part of Acid3 is written in ECMAScript (JavaScript) and consists of 100 subtests in six groups called "buckets", including four special subtests (0, 97, 98, and 99).[5]
- Bucket 1: DOM Traversal, DOM Range, HTTP
- Bucket 2: DOM2 Core and DOM2 Events
- Bucket 3: DOM2 Views, DOM2 Style, CSS 3 selectors and Media Queries[6]
- Bucket 4: Behavior of HTML tables and forms when manipulated by script and DOM2 HTML
- Bucket 5: Tests from the Acid3 Competition (SVG,[7] HTML, SMIL, Unicode, …)
- Bucket 6: ECMAScript
The compliance criteria require that the test be run with a browser's default settings. The final rendering must have a 100/100 score and must be pixel-identical with the reference rendering.[8] On browsers designed for personal computers, the animation has to be smooth (taking no more than 33 ms for each subtest on reference hardware equivalent to a top-of-the-line Apple laptop) as well,[9] though slower performance on a slow device does not imply non-conformance.[10]
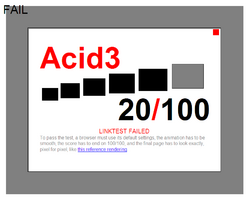
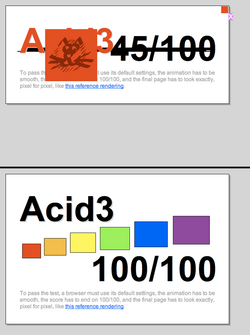
To pass the test the browser must also display a generic favicon in the browser toolbar, not the favicon image from the Acid3 web server. The Acid3 server when asked for favicon.ico gives a 404 response code, but with image data in the body. This tests that the web browser correctly handles the 404 error code when fetching the favicon, by treating this as a failure and displaying the generic icon instead.[11]
When the test is running, the rectangles will be added to the rendered image; the number of subtests passed in the bucket will determine the color of the rectangles.
- 0 subtests passed: No rectangle shown.
- 1–5 subtests passed: Black rectangle.
- 6–10 subtests passed: Grey rectangle.
- 11–15 subtests passed: Silver rectangle.
- All 16 subtests passed: Colored rectangle (left to right: red, orange, yellow, lime, blue, purple).
Note that Acid3 does not display exactly how many subtests passed in a bucket. For example, 3 subtests passing and 4 subtests passing in bucket 2 would both render a black rectangle.
Detailed results
After the Acid3 test page is completely rendered, the letter 'A' in the word "Acid3" can be clicked to see an alert (or shift-click for a new window) explaining exactly which subtests have failed and what the error message was. In case one of the 100 tests passed but took too much time, the report includes timing results for that single test. The alert reports the total time of the whole Acid3 test.
In order to render the test correctly, user agents need to implement the CSS 3 Text Shadows and the CSS 2.x Downloadable Fonts specifications, which are currently under consideration by W3C to be standardized. This is required as the test uses a custom TrueType font, called "AcidAhemTest", to cover up a 20x20 red square. Supporting Truetype fonts however is not required by the CSS specification. A browser supporting only OpenType fonts with CFF outlines or Embedded OpenType fonts could support the CSS standard, but fail the test in the Acid3 test. The glyph, when rendered by the downloaded font, is just a square, made white with CSS, and thus invisible.[12]
In addition, the test also uses Base64 encoded images, some more advanced selectors, CSS 3 color values (HSLA) as well as bogus selectors and values that should be ignored.
Development and impact
Google employee Ian Hickson started working on the test in April 2007, but development progressed slowly. In December 2007, work restarted and the project received public attention on 10 January 2008, when it was mentioned in blogs by Anne van Kesteren.[13] At the time the project resided at a URL clearly showing its experimental nature: "http://www.hixie.ch/tests/evil/acid/003/NOT_READY_PLEASE_DO_NOT_USE.html" Despite the notice in the URL, the test received widespread attention in the web-development community. At that time only 84 subtests had been done, and on 14 January Ian Hickson announced a competition to fill in the missing 16.[14]
The following developers contributed to the final test through this competition:
- Sylvain Pasche: subtests 66 and 67: DOM.
- David Chan: subtest 68: UTF-16/UCS-2.
- Simon Pieters (Opera) and Anne van Kesteren (Opera): subtest 71: HTML parsing.
- Jonas Sicking (Mozilla) and Garrett Smith: subtest 72: dynamic modification of style blocks' text nodes.
- Jonas Sicking (Mozilla): subtest 73: Nested events.
- Erik Dahlström (Opera): subtests 74 to 78: SVG and SMIL.
- Cameron McCormack (Batik SVG library): subtest 79: SVG fonts.
Even before its official release, Acid3's impact on browser development was dramatic. In particular, WebKit's score rose from 60 to 87 in less than a month.[15]
The test was officially released on 3 March 2008.[2] A guide and commentary was expected to follow within a few months,[15] but, as of March 2011, only the commentary had been released. The announcement that the test is complete means only that it is to be considered "stable enough" for actual use. A few problems and bugs were found with the test, and it was modified to fix them.[16][17] On 26 March 2008—the day both Opera and WebKit teams announced a 100/100 score—developers of WebKit contacted Hickson about a critical bug in Acid3 that presumably allowed a violation of the SVG 1.1 standard to pass. Hickson fixed the bug with the help of Cameron McCormack, a member of W3C's SVG Working Group.[18][19]
Chrome, Presto and WebKit based browsers
In 2008, development versions of the Presto[20][21] and WebKit[19][22] layout engines (used by Opera and Safari respectively) scored 100/100 on the test and rendered the test page correctly. At the time, no browser using the Presto or WebKit layout engines passed the performance aspect of the test.[23][24]
Google Chrome and Opera Mobile[25]displayed a score of 100/100.[26] Security concerns over downloadable fonts delayed Chrome from passing.[27]
Version 68 and later of Chrome gets a score of 97/100.
Firefox
At the time of Acid3's release, Mozilla Firefox developers had been preparing for the imminent release of Firefox 3, focusing more on stability than Acid3 success. Consequently, Firefox 3 had a score of 71.[28] Firefox 3.5 scored 93/100, and Firefox 3.6 scored 94/100. Initially, Firefox 4 scored 97/100, because it did not support SVG fonts. Later, Firefox 4 scored 100/100, because the SVG font tests were removed from Acid3.
According to Mozilla employee Robert O'Callahan, Firefox did not support SVG fonts because Mozilla considered WOFF a superior alternative to SVG fonts.[29] Another Mozilla engineer, Boris Zbarsky, claimed that the subset of the specification implemented in Webkit and Opera gives no benefits to web authors or users over WOFF, and he asserted that implementing SVG Fonts fully in a web browser is hard because it was "not designed with integration with HTML in mind".[30]
On 2 April 2010, Ian Hickson made minor changes to the test after Mozilla, due to privacy concerns, altered the way Gecko handles the :visited pseudo-class.[31][32]
Firefox 51.0a1 made a regression from 100 to 99 on 14 September 2016; Firefox 55.0a1 further regressed to 97 on 1 May 2017.[33] In Firefox Quantum versions, 63.0 received 97/100; 64.0 got 96/100, 68.1.0esr and later[34] got 97/100. Firefox versions 105.0 received 99/100 while 109.0 clocked in at 97/100. As of 121.0 it scored 97/100 on the test.
Internet Explorer
Microsoft said that Acid3 did not agree with the goal of Internet Explorer 8 and that IE8 would improve only some of the standards being tested by Acid3.[35] IE8 scored 20/100, which is much worse than all relevant competitors at the time of Acid3's release, and had some problems with rendering the Acid3 test page. On 18 November 2009, the Internet Explorer team posted a blog entry about the early development of Internet Explorer 9 from the PDC presentation, showing that an internal build of the browser could score 32/100.[36]
Throughout 2010, several public Developer Previews improved Internet Explorer 9's test scores from 55/100 (on 16 March[37]) to 95/100 (as of 4 August).[38][39][40] Dean Hachamovich, general manager of the IE team, argued that striving for 100/100 on the Acid3 test is neither necessary, nor desirable. He claimed that the two Acid3 failures related to features (SVG fonts and SMIL animation) that were "in transition".[41]
IE's successor, Microsoft Edge, displays a score of 97/100 under version 109.
Criticism
Early iterations of the test were criticized for being a cherry-picked collection of features that were rarely used, as well as those that were still in a W3C working draft. Eric A. Meyer, a notable web standards advocate, wrote, "The real point here is that the Acid3 test isn't a broad-spectrum standards-support test. It's a showpiece, and something of a Potemkin village at that. Which is a shame, because what's really needed right now is exhaustive test suites for specifications—XHTML, CSS, DOM, SVG."[42]
"Implementing just enough of the standard to pass a test is disingenuous, and has nothing to do with standards compliance," argued Mozilla UX lead Alex Limi, in his article "Mythbusting: Why Firefox 4 won't score 100 on Acid3." Limi argued that some of the tests, particularly those for SVG fonts, have no relation to real usage, and implementations in some browsers have been created solely for the point of raising scores.[43]
September 2011 test changes
On 17 September 2011, Ian Hickson announced an update to Acid3. In Hickson's words, Håkon Wium Lie from Opera Software and he commented out "the parts of the test that might get changed in the specs." They hoped that this change would "allow the specs to change in whatever way is best for the Web, rather than constraining the changes to only be things that happened to fit what Acid3 tested!"[44]
As a result, Firefox 4 and Internet Explorer 9 achieved a score of 100/100 on Acid3, but Internet Explorer didn't render the test properly because it did not support text-shadow until Internet Explorer 10.[45]
Standards tested
Parts of the following standards are tested by Acid3:
Passing conditions
A passing score is only considered valid if the browser's default settings were used.
The following browser settings and user actions may invalidate the test:
- Zooming in or out
- Disabling images
- Applying custom fonts, colors, styles, etc.
- Having add-ons or extensions installed and enabled
- Installed and enabled User JavaScript or Greasemonkey scripts
See also
- Acid1 and Acid2
- Comparison of layout engines
- ECMAScript test262
- HTML5test
- Quirks mode
- Sputnik (JavaScript conformance test)
References
- ↑ "HTML5 IRC logs: freenode / #whatwg / 20070422". 23 April 2007. http://krijnhoetmer.nl/irc-logs/whatwg/20070422#l-284.
- ↑ Jump up to: 2.0 2.1 "Acid3: Putting Browser Makers on Notice, Again" (Press release). Web Standards Project. 2008-03-03. Retrieved 2007-03-04.
- ↑ "Validating a qualified name does not match browsers in a corner case · Issue #319 · whatwg/dom". https://github.com/whatwg/dom/issues/319.
- ↑ Hickson, Ian. "Acid Tests". http://www.acidtests.org/.
- ↑ Hickson, Ian (2008-03-03). "Comments in the source code of the test page". Web Standards Project. http://acid3.acidtests.org/.
- ↑ Lie, Håkon Wium; Çelik, Tantek; Glazman, Daniel; van Kesteren, Anne (15 September 2009). "Media Queries". World Wide Web Consortium. http://www.w3.org/TR/css3-mediaqueries/.
- ↑ Dahlström, Erik (2008-01-22). "Getting to the core of the web". Opera Software. http://my.opera.com/MacDev_ed/blog/2008/01/22/core-web.
- ↑ Hickson, Ian. "The Acid3 Test (reference Rendering)". Web Standards Project. http://acid3.acidtests.org/reference.html.
- ↑ Ian Hickson (2008-04-01). "The performance aspect of Acid3". http://ln.hixie.ch/?start=1207096078&count=1.
- ↑ "Acid3 Browser Test – The Web Standards Project". Web Standards Project. http://www.webstandards.org/action/acid3/.
- ↑ Maciej Stachowiak (2008-09-26). "comment to 'Full pass of Acid3'". WebKit.org. http://webkit.org/blog/280/full-pass-of-acid-3/#comment-24994.
- ↑ Hickson, Ian (2008-03-29). "The antialiasing controversy in Acid3". http://ln.hixie.ch/?start=1206756775&count=1.
- ↑ van Kesteren, Anne (2008-01-10). "Acid3". http://annevankesteren.nl/2008/01/acid3.
- ↑ Hickson, Ian (2008-01-14). "The competition for you to come up with the best test for Acid3". http://ln.hixie.ch/?start=1200301306&count=1.
- ↑ Jump up to: 15.0 15.1 Hickson, Ian (2008-03-04). "Moebius (announcement of the completion of the test)". http://ln.hixie.ch/?start=1204593554&count=1.
- ↑ Ian Hickson. "Tests that are never quite finished". http://ln.hixie.ch/?start=1206565203&count=1.
- ↑ Ian Hickson (2008-04-22). "Media queries and performance in Acid3 (and an error on my part)". http://ln.hixie.ch/?start=1208832405&count=1.
- ↑ Ian Hickson. "Last minute changes to Acid3". http://ln.hixie.ch/?start=1206578003&count=1.
- ↑ Jump up to: 19.0 19.1 Maciej Stachowiak (2008-03-26). "WebKit achieves Acid3 100/100 in public build". WebKit.org. http://webkit.org/blog/173/webkit-achieves-acid3-100100-in-public-build/.
- ↑ Tim Altman (March 2008). "Opera and the Acid3 Test". Opera Software. http://my.opera.com/desktopteam/blog/2008/03/26/opera-and-the-acid3-test.
- ↑ Lars Erik Bolstad (March 2008). "Public Acid3 build". Opera Software. http://labs.opera.com/news/2008/03/28/. "The latest post-9.5 build scores 99/100 and fails the smoothness criterion."
- ↑ Paul Lilly (2008-09-29). "Safari Beta 4 is the First Browser to Hit a Perfect Acid3 Test Score". Pcgamer (Maximum PC). http://www.maximumpc.com/article/news/safari_4_beta_first_browser_hit_a_perfect_acid3_test_score.
- ↑ Peterson, Adele (8 April 2007). "The WebKit browser engine running under the Safari browser UI". WebKit.org. http://webkit.org/blog/101/back-to-basics/.
- ↑ Stachowiak, Maciej (25 September 2008). "Full Pass of Acid3". WebKit.org. http://webkit.org/blog/280/full-pass-of-acid-3/.
- ↑ Lund Engebø, Helene (26 March 2009). "Opera Mobile 9.7 with Opera Turbo". Opera Software ASA. http://my.opera.com/operamobile/blog/2009/03/26/opera-mobile-9-7-beta-for-windows-mobile.
- ↑ "Turbocharge your Web experience with Opera 10" (Press release). Opera Software. 2009-09-01. Archived from the original on 30 May 2012. Retrieved 2009-09-04.
- ↑ "Issue 231: Acid test 3 fails on chrome". 8 July 2009. https://code.google.com/p/chromium/issues/detail?id=231#c116.
- ↑ Mike Shaver (2008-03-27). "The missed opportunity of acid 3". http://shaver.off.net/diary/2008/03/27/the-missed-opportunity-of-acid-3/.
- ↑ Robert O'Callahan (2010-06-03). "Not Implementing Features Is Hard". http://weblogs.mozillazine.org/roc/archives/2010/06/not_implementin.html.
- ↑ Limi, Alexander (2011-01-25). "Mythbusting: Why Firefox 4 won't score 100 on Acid3". http://limi.net/articles/firefox-acid3.
- ↑ Baron, David (2010-03-09), Preventing attacks on a user's history through CSS :visited selectors, Mozilla, http://dbaron.org/mozilla/visited-privacy, retrieved 2010-04-08
- ↑ Hickson, Ian (2010-04-02), Acid3 update for :link/:visited privacy changes, http://ln.hixie.ch/?start=1270240159&count=1, retrieved 2010-04-07
- ↑ chrisjone (2017-10-18). "1409813 - Firefox Quantum 57.0b9 (64-bit) (Linux) Fails Acid 3 Test". Bugzilla. https://bugzilla.mozilla.org/show_bug.cgi?id=1409813.
- ↑ Last checked on 86.0 beta 5, 02.04.2021
- ↑ Chris Wilson (20 March 2008). "Windows Internet Explorer 8 Expert Zone Chat (20 March 2008)". Microsoft. http://www.microsoft.com/windowsxp/expertzone/chats/transcripts/08_0320_ez_ie8.mspx. "The ACID3 test is a collection of interesting tests, spread across a large set of standards. Some of those standards will see improvements in IE8 – in fact, IE8 already improves on IE7's score – but we are focused on the most important features and standards to make web developers' lives easier. The Acid3 test does not map directly to that goal."
- ↑ "An Early Look At IE9 for Developers". Microsoft. 18 November 2009. http://blogs.msdn.com/ie/archive/2009/11/18/an-early-look-at-ie9-for-developers.aspx.
- ↑ The Web Standards Project's Acid3 Test , Microsoft. For IE 9's First Developer Preview.
- ↑ The Web Standards Project's Acid3 Test , Microsoft. For IE 9's 2nd Developer Preview.
- ↑ The Web Standards Project's Acid3 Test , Microsoft. For IE 9's 3rd Developer Preview.
- ↑ The Web Standards Project's Acid3 Test , Microsoft. For IE 9's 4th Developer Preview.
- ↑ "Microsoft releases final IE9 preview, beta due in September". ZDNet. 2010-08-26. http://www.zdnet.com/blog/bott/microsoft-releases-final-ie9-preview-beta-due-in-september/2296.
- ↑ "Acid Redux". 2008-03-22. http://meyerweb.com/eric/thoughts/2008/03/27/acid-redux/.
- ↑ "Mythbusting: Why Firefox 4 won't score 100 on Acid3". 2011-01-25. http://limi.net/articles/firefox-acid3/.
- ↑ "Ian Hickson announces Acid3 modifications". 2011-09-17. https://plus.google.com/107429617152575897589/posts/JdHnqpuUER4.
- ↑ "Acid3 Test Simplified; All Modern Browsers Score 100". 2011-09-20. http://www.tomsguide.com/us/acid3-browser-test-web-standard-compatibility-IE9,news-12583.html.
External links
- The Acid3 Test (Reference Rendering)
- The Acid3 test at Web Standards Project
- Post-release revisions to the Acid3 test
- What about Acid4?
 |