Drop shadow

In graphic design and computer graphics, a drop shadow is a visual effect consisting of a drawing element which looks like the shadow of an object, giving the impression that the object is raised above the objects behind it. The drop shadow is often used for elements of a graphical user interface such as windows or menus, and for simple text. The text label for icons on desktops in many desktop environments has a drop shadow, as this effect effectively distinguishes the text from any colored background it may be in front of.[1]
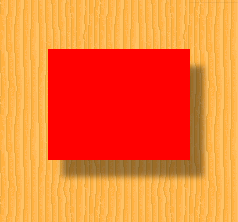
A simple way of drawing a drop shadow of a rectangular object is to draw a gray or black area underneath and offset from the object. In general, a drop shadow is a copy in black or gray of the object, drawn in a slightly different position. Realism may be increased by:
- Darkening the colors of the pixels where the shadow casts instead of making them gray. This can be done with alpha blending the shadow with the area it is cast on.
- Softening the edges of the shadow. This can be done by adding Gaussian blur to the shadow's alpha channel before blending.
Inset drop shadows are a type which draws the shadows inside the element. This allows the interface element to appear as if it is sunken into the interface.
Photo editing
In photo editing or photography post-production, a drop shadow may be added right beneath a model or product in the image. It is used to create contrast between the background and the subject. To add a drop shadow, retouchers use graphic editing tools like Adobe Photoshop.
Drop shadows are often used as a visual effect in e-commerce. This is done to improve the presentation of product images and create depth in the image.[citation needed]
Use

Generally, window managers which are capable of compositing allow drop shadow effects, whereas incapable window managers do not. In some operating systems like macOS, drop shadow is used to differentiate between active and inactive windows.
Websites are able to use drop shadow effects through the CSS properties box-shadow,[2] text-shadow,[3] and drop-shadow() filter function in filter.[4] The first two are used for elements and text respectively, while the filter applies to the element's content, letting it support oddly shaped elements or transparent images.
External links
- Drop shadow definition at Mozilla
References
- ↑ Caspers, H. (1971). "Brockhaus ABC. Biologie. Mit Textabb. + 32 Taf. Leipzig: VEB F. A. Brockhaus Verlag 1969. 921 S". Internationale Revue der gesamten Hydrobiologie und Hydrographie 56 (1): 138–139. doi:10.1002/iroh.19710560133. ISSN 0020-9309. http://dx.doi.org/10.1002/iroh.19710560133.
- ↑ "box-shadow - CSS: Cascading Style Sheets" (in en-US). 2024-08-13. https://developer.mozilla.org/en-US/docs/Web/CSS/box-shadow.
- ↑ "text-shadow - CSS: Cascading Style Sheets" (in en-US). 2024-11-19. https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow.
- ↑ "drop-shadow() - CSS: Cascading Style Sheets" (in en-US). 2024-11-28. https://developer.mozilla.org/en-US/docs/Web/CSS/filter-function/drop-shadow.
 |
