Resolution independence
Resolution independence is where elements on a computer screen are rendered at sizes independent from the pixel grid, resulting in a graphical user interface that is displayed at a consistent physical size, regardless of the resolution of the screen.[1]
Concept
As early as 1978, the typesetting system TeX due to Donald Knuth introduced resolution independence into the world of computers. The intended view can be rendered beyond the atomic resolution without any artifacts, and the automatic typesetting decisions are guaranteed to be identical on any computer up to an error less than the diameter of an atom. This pioneering system has a corresponding font system, Metafont, which provides suitable fonts of the same high standards of resolution independence.
The terminology device independent file format (DVI) is the file format of Donald Knuth's pioneering TeX system. The content of such a file can be interpreted at any resolution without any artifacts, even at very high resolutions not currently in use.
Implementation
macOS
Apple included some support for resolution independence in early versions of macOS, which could be demonstrated with the developer tool Quartz Debug that included a feature allowing the user to scale the interface. However, the feature was incomplete, as some icons did not show (such as in System Preferences), user interface elements were displayed at odd positions and certain bitmap GUI elements were not scaled smoothly.[2] Because the scaling feature was never completed, macOS's user interface remained resolution-dependent.
On June 11, 2012, Apple introduced the 2012 MacBook Pro with a resolution of 2880×1800 or 5.2 megapixels – doubling the pixel density in both dimensions.[3] The laptop shipped with a version of macOS that provided support to scale the user interface twice as big as it has previously been. This feature is called HighDPI mode in macOS and it uses a fixed scaling factor of 2 to increase the size of the user interface for high-DPI screens. Apple also introduced support for scaling the UI by rendering the user interface on higher or smaller resolution that the laptop's built-in native resolution and scaling the output to the laptop screen. One obvious downside of this approach is either a decreased performance on rendering the UI on a higher than native resolution or increased blurriness when rendering lower than native resolution. Thus, while the macOS's user interface can be scaled using this approach, the UI itself is not resolution-independent.
Microsoft Windows
The GDI system in Windows is pixel-based and thus not resolution-independent. To scale up the UI, Microsoft Windows has supported specifying a custom DPI from the Control Panel since Windows 95.[4] (In Windows 3.1, the DPI setting is tied to the screen resolution, depending on the driver information file.) When a custom system DPI is specified, the built-in UI in the operating system scales up. Windows also includes APIs for application developers to design applications that will scale properly.
GDI+ in Windows XP adds resolution-independent text rendering[5] however, the UI in Windows versions up to Windows XP is not completely high-DPI aware[6] as displays with very high resolutions and high pixel densities were not available in that time frame. Windows Vista and Windows 7 scale better at higher DPIs.
Windows Vista also adds support for programs to declare themselves to the OS that they are high-DPI aware via a manifest file or using an API.[7][8] For programs that do not declare themselves as DPI-aware, Windows Vista supports a compatibility feature called DPI virtualization so system metrics and UI elements are presented to applications as if they are running at 96 DPI and the Desktop Window Manager then scales the resulting application window to match the DPI setting. Windows Vista retains the Windows XP style scaling option which when enabled turns off DPI virtualization (blurry text) for all applications globally.
Windows Vista also introduces Windows Presentation Foundation. WPF applications are vector-based, not pixel-based and are designed to be resolution-independent.
Windows 7 adds the ability to change the DPI by doing only a log off, not a full reboot and makes it a per-user setting. Additionally, Windows 7 reads the monitor DPI from the EDID and automatically sets the DPI value to match the monitor's physical pixel density, unless the effective resolution is less than 1024 x 768.
In Windows 8, only the DPI scaling percentage is shown in the DPI changing dialog and the display of the raw DPI value has been removed.[9] In Windows 8.1, the global setting to disable DPI virtualization (only use XP-style scaling) is removed.[9] At pixel densities higher than 120 PPI (125%), DPI virtualization is enabled for all applications without a DPI aware flag (manifest) set inside the EXE. Windows 8.1 retains a per-application option to disable DPI virtualization of an app.[9] Windows 8.1 also adds the ability for each display to use an independent DPI setting, although it calculates this automatically for each display. Windows 8.1 prevents a user from forcibly enabling DPI virtualization of an application. Therefore, if an application wrongly claims to be DPI-aware, it will look too small on high-DPI displays in 8.1, and a user cannot correct that.[10]
Windows 10 adds manual control over DPI for individual monitors. In addition, Windows 10 version 1703 brings back the XP-style GDI scaling under a "System (Enhanced)" option. This option combines GDI+'s text rendering at a higher resolution with the usual scaling of other elements, so that text appears crisper than in the normal "System" virtualization mode.[11]
Android
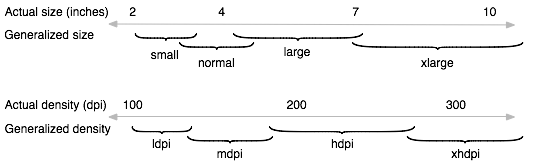
Since Android 1.6 "Donut" (September 2009)[12] Android has provided support for multiple screen sizes and densities. Android expresses layout dimensions and position via the density-independent pixel or "dp" which is defined as one physical pixel on a 160 dpi screen. At runtime, the system transparently handles any scaling of the dp units, as necessary, based on the actual density of the screen in use.[13]
To aid in the creation of underlying bitmaps, Android categorizes resources based on screen size and density:
X Window System
The Xft library, the font rendering library for the X11 system, has a dpi setting that defaults to 75. This is simply a wrapper around the FC_DPI system in fontconfig, but it suffices for scaling the text in Xft-based applications. The mechanism is also detected by desktop environments to set its own DPI, usually in conjunction with the EDID-based DisplayWidthMM family of Xlib functions. The latter has been rendered ineffective in Xorg Server 1.7; since then EDID information is only exposed to XRandR.[14]
In 2013, the GNOME desktop environment began efforts to bring resolution independence ("hi-DPI" support) for various parts of the graphics stack. Developer Alexander Larsson initially wrote[15] about changes required in GTK+, Cairo, Wayland and the GNOME themes. At the end of the BoF sessions at GUADEC 2013, GTK+ developer Matthias Clasen mentioned that hi-DPI support would be "pretty complete" in GTK 3.10[16] once work on Cairo would be completed. As of January 2014, hi-DPI support for Clutter and GNOME Shell is ongoing work.[17][18][19][20]
Gtk supports scaling all UI elements by integer factors, and all text by any non-negative real number factors. As of 2019, Fractional scaling of the UI by scaling up and then down is experimental.[21]
Other
Although not related to true resolution independence, some other operating systems use GUIs that are able to adapt to changed font sizes. Microsoft Windows 95 onwards used the Marlett TrueType font in order to scale some window controls (close, maximize, minimize, resize handles) to arbitrary sizes. AmigaOS from version 2.04 (1991) was able to adapt its window controls to any font size.[failed verification]
Video games are often resolution-independent; an early example is Another World for DOS, which used polygons to draw its 2D content and was later remade using the same polygons at a much higher resolution. 3D games are resolution-independent since the perspective is calculated every frame and so it can vary its resolution.
See also
- Adobe Illustrator
- CorelDRAW
- Direct2D
- Display PostScript
- Himetric
- Inkscape
- Page zooming
- Responsive Web Design
- Retina display
- Scalable Vector Graphics
- Synfig
- Twips
- Vector-based graphical user interface
- Vector graphics
- Video scaler
References
- ↑ Carmody, Tim. "Will Resolution Independent Interfaces Ever Come to the Mac?" (in en-US). Wired. ISSN 1059-1028. https://www.wired.com/2010/10/will-resolution-independent-interfaces-ever-come-to-the-mac/. Retrieved 2022-05-06.
- ↑ Apple (April 29, 2005). "Resolution Independent UI Release Notes for Mac OS X v10.4". Apple Developer Connection. https://developer.apple.com/releasenotes/GraphicsImaging/RN-ResolutionIndependentUI/.
- ↑ Anand Lal Shimpi (June 11, 2012). "MacBook Pro Retina Display Analysis". AnandTech. http://www.anandtech.com/show/5998/macbook-pro-retina-display-analysis.
- ↑ Where does 96 DPI come from in Windows?
- ↑ Why text appears different when drawn with GDIPlus versus GDI
- ↑ Windows XP and Windows 2000 do not natively support high-DPI screens
- ↑ "Win32 SetProcessDPIAware Function". http://msdn.microsoft.com/en-us/library/ms633543(VS.85).aspx.
- ↑ "Windows Vista DPI Settings". 10 December 2006. http://www.istartedsomething.com/20061211/vista-dpi-scaling/.
- ↑ 9.0 9.1 9.2 High DPI Settings in Windows
- ↑ "Scaling Windows - The DPI Arms Race - Print View". http://www.anandtech.com/print/7939/scaling-windows-the-dpi-arms-race.
- ↑ "Improving the high-DPI experience in GDI based Desktop Apps". 19 May 2017. https://blogs.windows.com/windowsdeveloper/2017/05/19/improving-high-dpi-experience-gdi-based-desktop-apps/.
- ↑ "Android 1.6 Platform Highlights". http://developer.android.com/about/versions/android-1.6-highlights.html.
- ↑ "Screen compatibility overview". http://developer.android.com/guide/practices/screens_support.html.
- ↑ "Bug #589485 "Ignores physical display size and calculates based ..." : Bugs : xorg-server package : Ubuntu". https://bugs.launchpad.net/ubuntu/+source/xorg-server/+bug/589485.
- ↑ "HiDPI support in Gnome – Alexander Larsson". http://blogs.gnome.org/alexl/2013/06/28/hidpi-support-in-gnome/.
- ↑ "GTK+ meeting notes | Goings on". http://blogs.gnome.org/mclasen/2013/08/07/gtk-meeting-notes/.
- ↑ "ThreePointNine/Features/Hidpi - GNOME Wiki!". https://wiki.gnome.org/ThreePointNine/Features/Hidpi.
- ↑ "Bug 705915 – Support high dpi displays". https://bugzilla.gnome.org/show_bug.cgi?id=705915.
- ↑ "Bug 705410 – hi-dpi support: Scale UI". https://bugzilla.gnome.org/show_bug.cgi?id=705410.
- ↑ "Bug 705411 – hi-dpi support: Scale window decorations". https://bugzilla.gnome.org/show_bug.cgi?id=705411.
- ↑ "How To Enable HiDPI Fractional Scaling For Wayland Or X11 On Ubuntu 19.04 Disco Dingo" (in en-us). https://www.linuxuprising.com/2019/04/how-to-enable-hidpi-fractional-scaling.html.
External links
 |