Software:RichFaces
{{Multiple issues|
 | |
| Original author(s) | JBoss |
|---|---|
| Stable release | 4.5.17.Final[1]
/ June 22, 2016 |
| Type | Ajax, Java, JSF, Framework |
| License | GNU Lesser General Public License |
| Website | richfaces |
RichFaces was an open source Ajax-enabled component library for JavaServer Faces, hosted by JBoss. It allows easy integration of Ajax capabilities into enterprise application development. It reached its end-of-life in June 2016.
RichFaces is more than just a component library for JavaServer Faces. It adds:
- Skinability (easily change and update application look and feel)
- Component Development Kit (CDK) to assist in constructing JavaServer Faces components
- Dynamic Resource Framework
- Both page wide, and component based Ajax control components.
History
RichFaces originated from the Ajax4jsf framework which Alexander Smirnov designed and implemented.[2] In the autumn of 2005 Smirnov joined Exadel and continued to develop the framework. In March 2006 Exadel released the first version of what would become Ajax4jsf. Later in the same year, Exadel VCP was split off and the Ajax4jsf framework and RichFaces was born. While RichFaces provided out-of-the-box components (a "component-centric" Ajax approach, where components do everything you need), Ajax4jsf provided page-wide Ajax support. Developers specify which parts of the page the server should process after some client-side user actions and which parts should be updated after processing. Ajax4jsf became an open-source project hosted on java.net, while RichFaces became a commercial JSF component library.
In March 2007 JBoss (a division of Red Hat from 2006) and Exadel signed a partnership agreement whereby Ajax4jsf and RichFaces would come under the JBoss umbrella as "JBoss Ajax4jsf" and as "JBoss RichFaces". RichFaces would now also become open-source and free. In September 2007 JBoss and Exadel decided to merge Ajax4jsf and RichFaces under the RichFaces name. It made sense as both libraries were now free and open-source.[citation needed] Having just one product solved many existing version- and compatibility-issues, such as which version of Ajax4jsf would work with which version of RichFaces.
On February 12, 2016, the RichFaces developer Michal Petrov announced the end-of-life of RichFaces [3] for June 2016.
Framework
The framework is implemented as a component library which adds Ajax capability into existing pages, so a developer doesn't need to write any JavaScript code or to replace existing components with new Ajax widgets. RichFaces enables page-wide Ajax support instead of the traditional component-wide support. Hence, a developer can define the event on the page that invokes an Ajax request and the areas of the page that should be synchronized with the JSF Component Tree after the Ajax request changes the data on the server according to the events fired on the client.
RichFaces allows you to define (by means of JSF tags) different parts of a JSF page you wish to update with an Ajax request, and provides a few options to send Ajax requests to the server. Also the JSF page doesn't change from a "regular" JSF page and you don't need to write any JavaScript code by hand. By controlling everything from the server side, almost no JavaScript is needed and the page state can be maintained easily in the server.
RichFaces architecture
The architecture of RichFaces consists of an Ajax filter, Ajax action components, Ajax containers, and a JavaScript engine.
- Ajax filter - In order to get all benefits of RichFaces, a developer should register a filter in the web.xml file of the application. The filter recognizes multiple request types.
- Ajax action components - AjaxCommandButton, AjaxCommandLink, AjaxPoll and AjaxSupport and other action components can be used to send Ajax requests from the client side.
- Ajax's containers - AjaxContainer is an interface that describes an area on a JSF page that should be decoded during an Ajax request. AjaxViewRoot and AjaxRegion are implementations of this interface.
- JavaScript engine - the RichFaces JavaScript engine runs on the client-side. It updates different areas on a JSF page based on the information from the Ajax response. The JavaScript engine provides an API, so developers do not need to create their own JavaScript functionality.
Skinnability
Skinnability is a special feature of RichFaces that is used for defining common interface styles. The feature is based on XCSS technology, which provides flexibility and dynamics. RichFaces provides a set of predefined skins:
- DEFAULT
- plain
- emeraldTown
- blueSky
- wine
- japanCherry
- ruby
- classic
- deepMarine
- Laguna (new - RichFaces 3.2.1)
- GlassX (new - RichFaces 3.2.2)
- DarkX (new - RichFaces 3.2.2)
Skin properties, such as, generalBackgroundColor, generalLinkColor, headerFamilyFont etc. are stored in skinname.skin.properties file. Each component has a XCSS (a special file format that combines flexibility of XML and CSS) file that performs mapping of CSS selectors to the skin properties of a particular skin. Additionally, RichFaces provides skinning for standard HTML controls. You can create a custom skin using Plug-n-Skin feature, which is a Maven archetype that builds a skeleton for a new skin.
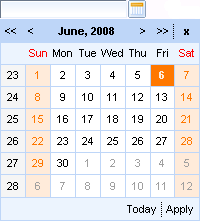
Simple JSF page with RichFaces calendar component
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:a4j="http://richfaces.org/a4j"
xmlns:rich="http://richfaces.org/rich">
<ui:composition template="/templates/component-sample.xhtml">
<a4j:outputPanel id="calendar" layout="block">
<rich:calendar value="#{calendarBean.selectedDate}"
locale="#{calendarBean.locale}"
popup="#{calendarBean.popup}"
showApplyButton="#{calendarBean.showApply}"
cellWidth="24px" cellHeight="22px" style="width:200px"/>
</a4j:outputPanel>
</ui:composition>
</html>
This is the result of the presented above code
See also
References
- ↑ "Stable Downloads - JBoss Community". http://richfaces.jboss.org/download/stable.html.
- ↑ Max Katz, Exadel (August 15, 2008). "Ajax4jsf and RichFaces - historical perspective". Archived from the original on February 2, 2009. https://web.archive.org/web/20090202144946/http://www.jsfone.com/blog/max_katz/2008/08/ajax4jsf_and_richfaces__historical_perspective.html.
- ↑ Michal Petrov (2016-02-12). "The future of RichFaces". https://developer.jboss.org/people/michpetrov/blog/2016/02/12/the-future-of-richfaces.
External links
 |