Web Compatibility Test for Mobile Browsers
 Revision 1.23 of the Web Compatibility Test for Mobile Browsers on Safari for iOS 2 | |
Type of site | Web standards test |
|---|---|
| Available in | English |
| Owner | The World Wide Web Consortium |
| Created by | Dominique Hazael-Massieux, Wilhelm Joys Andersen, Kai Hendry |
| Website | www.w3.org/2008/06/mobile-test/ |
| Commercial | no |
| Registration | none |
| Launched | 16 April 2008 |
| Current status | online |
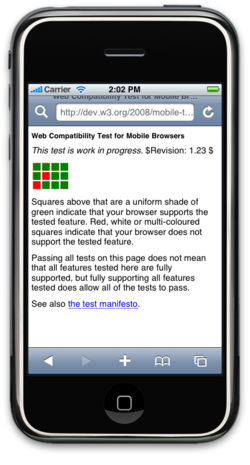
Web Compatibility Test for Mobile Browsers, often called the Mobile Acid test,[1] despite not being a true Acid test,[2] is a test page published and promoted by the World Wide Web Consortium (W3C) to expose web page rendering flaws in mobile web browsers and other applications that render HTML.[3] It was developed in the spirit of the Acid test by the Web Standards Project to test the relevant parts that a mobile browser needs to support. The browser has to accomplish 16 different subtests indicated by a 4 x 4 image of green or red squares.
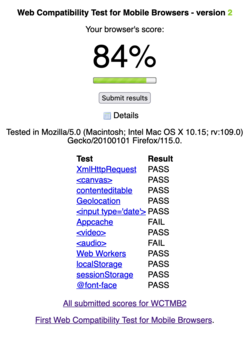
Web Compatibility Test for Mobile Browsers – Version 2
A second version of the Web Compatibility Test for Mobile Browsers was released in January 2010, this time testing HTML5 elements.[4] The second test does not have an official explanation page, only a direct link to the test is available.
Overview of standards tested
The mobile Acid test tests a variety of web standards published by the World Wide Web Consortium and the Internet Engineering Task Force. Specifically, the mobile Acid test tests:[5]
- CSS2 min-width
- Transparent PNG
- gzip support
- HTTPS
- Cookies support
- iframe including of XHTML-served-as-XML content
- XMLHttpRequest
- Static SVG (gzipped)
- CSS Media Queries
- JavaScript framework
- Dynamic SVG
- IRIs and IDN
- DOM 'mutation' events
- The canvas element
- contenteditable
- CSS3 selectors
The second version of the test tests the following elements:[6]
- XmlHttpRequest
- <canvas>
- contenteditable
- Geolocation
- <input type='date'>
- Appcache
- <video>
- <audio>
- Web Workers
- localStorage
- sessionStorage
- @font-face
Passing Conditions
A green square indicates that the browser fully supports its assigned feature. A square colored red or a different color indicates that the feature is not fully supported.[7] The second test shows a percentage bar indicating the percent of elements supported.[6]
Results
Due to the wide variety of web engines used at the time for mobile browsers, results varied between browsers used.[8] Safari on iOS 3 received a 15/16 score on the first test and the Palm Pre web browser scored a 13/16 in revision 1.47 of the first test.[9] In 2010, Firefox Mobile for Android scored a 75% while Safari scored a 67%.[4] By 2012, versions of Chrome, Safari, and Firefox had scores of 80% or over on the second test. The most common failure on the second test was <input type='date'>, with a 61.45% failure rate.[10]
See also
- Comparison of layout engines
- Web Standards Project
References
- ↑ Hazael-Massieux, Dominique (13 March 2008). "Renaming Mobile Acid Test". World Wide Web Consortium. http://lists.w3.org/Archives/Public/public-mwts/2008Mar/0010.html. Retrieved 12 April 2009.
- ↑ "Web Compatibility Test for Mobile Browsers". 16 April 2008. https://www.w3.org/blog/MWITeam/2008/04/16/web_compatibility_test_for_mobile_browse/.
- ↑ Harsha Prabha, E.; Piraviperumal, Dhivya; Naik, Dinesh; Kamath, Sowmya; Prasad, Gaurav (2013). "Performance Evaluation of Web Browsers in Android". in Das, Vinu V. (in en). Proceedings of the Third International Conference on Trends in Information, Telecommunication and Computing. Lecture Notes in Electrical Engineering. 150. New York, NY: Springer. pp. 499–504. doi:10.1007/978-1-4614-3363-7_58. ISBN 978-1-4614-3363-7. https://link.springer.com/chapter/10.1007/978-1-4614-3363-7_58.
- ↑ 4.0 4.1 Bournique, Dennis (24 February 2010). "Mobile Firefox Best On The W3C's New Mobile Browser Test | Wap Review". https://wapreview.com/6491/.
- ↑ "Web Compatibility Test for Mobile Browsers". The World Wide Web Consortium. June 2008. http://www.w3.org/2008/06/mobile-test/doc.html. Retrieved 12 April 2009.
- ↑ 6.0 6.1 "Web Compatibility Test for Mobile Browsers - version 2". https://www.w3.org/2010/01/wctmb2/.
- ↑ "Web Compatibility Test for Mobile Browsers (WCTMB) [$Revision: 1.48 $"]. https://www.w3.org/2008/06/mobile-test/.
- ↑ Netto, Igor (June 2022). "Part 3: How mobile is overtaking desktop" (in en). https://resources.eyeo.com/part-3-mobile-overtaking-desktop.
- ↑ Cremin, Ronan (2009-06-16). "Battle of the Superphones: Palm Pre vs. Apple iPhone - which is a better Web browsing device?" (in en). https://mobiforge.com/news-comment/battle-superphones-palm-pre-vs-apple-iphone-which-a-better-web-browsing-device.
- ↑ "Scores Web Compatibility Test For Mobile Browsers version 2". January 2010. https://www.w3.org/2010/01/results-wctmb2.
External links
- The Web Compatibility Test for Mobile Browsers
- The Web Compatibility Test for Mobile Browsers – a black-green version of the test
- Official explanation of the test
- MWI Blog – first announcement
- MWI blog – update
- Pictures of the first test results on Flickr
- Gallery of results for the first test continued
- Results for the second test (archived)
 |