9-slice scaling
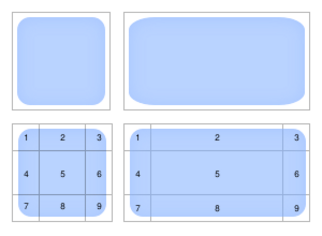
9-slice scaling (also known as Scale 9 grid, 9-slicing or 9-patch) is a 2D image resizing technique to proportionally scale an image by splitting it in a grid of nine parts.[1]
The key idea is to prevent image scaling distortion by protecting the pixels defined in 4 parts (corners) of the image and scaling or repeating the pixels in the other 5 parts.
A variation of the concept, the 3-slice scaling, consists in a grid of 3 parts in which only the pixels in 2 parts (the edges) are protected and the pixels on the middle part are repeated.
History and use
The concept was first introduced in a consumer application by Macromedia in Flash 8 (2005).[2] and it was available as feature to scale symbols. Later on, in 2007 Adobe introduced it as a feature in Adobe Fireworks CS3,[3] Adobe Illustrator, and Adobe Flash.[4] Today it is also present as a feature of game development software like Unreal engine, Urho3D, and Unity 3D.[5]
The technique can be used to manipulate both bitmap/raster graphics and vector graphics. A current implementation of the 9-slice technique is present on the CSS 3 Backgrounds and Borders spec[6] by using the border-image property.
27-slice scaling
The concept used in 9-slice scaling can be extended to 3D, which enables a more natural way of scaling certain 3D meshes. The number 27 is derived by splitting a cuboid into 3 sections on all 3 axes.
The general method of scaling remains the same, whereby the 8 corners of the cuboid do not scale, similar to the 4 corners present in 9-slice scaling. The central core scales in 3 dimensions. The 6 faces of the cuboid scale in 2 dimensions. The remaining 12 edge pieces scale in 1 dimension. All of which are relative to the actual scaling applied.
A functional implementation is done in Unity as a downloadable package.[7]
References
- ↑ "9-slice scaling explained" (in en-US). https://www.lynda.com/Illustrator-tutorials/9-slice-scaling-explained/135243/149344-4.html.
- ↑ "Macromedia - Flash : Flash 8 Release Notes". https://www.adobe.com/support/documentation/en/flashplayer/8/releasenotes.html.
- ↑ "Improved 9-slice scaling in Fireworks" (in en). http://www.adobe.com/devnet/archive/fireworks/articles/9-slice_scaling.html.
- ↑ Karlins, David (May 7, 2007). "Flash CS3 Professional" (in en). https://www.macworld.com/article/1057744/flashcs3.html.
- ↑ Technologies, Unity. "Unity - Manual: 9-slicing Sprites" (in en). https://docs.unity3d.com/Manual/9SliceSprites.html.
- ↑ Bos, Bert; Etemad, Elika J.; Kemper, Brad (2014-09-09). "CSS Backgrounds and Borders Module Level 3" (in en). https://www.w3.org/TR/css3-background/.
- ↑ "Getting Started | 27 Slicer Documentation". https://slicer.deftly.games/manual/getting_started.html.
 |