Hamburger button
The hamburger button (the triple bar ≡ or trigram symbol ☰), so named for its unintentional resemblance to a hamburger, is a button typically placed in a top corner of a graphical user interface.[1] Its function is to toggle a menu (sometimes referred to as a hamburger menu) or navigation bar between being collapsed behind the button or displayed on the screen. The icon which is associated with this widget, consisting of three horizontal bars, is also known as the collapsed menu icon.
History
Original design
The icon was originally designed by Norm Cox as part of the user interface for the Xerox Star personal computer, introduced in 1981.[2] Cox described the icon's creation, saying, "Its graphic design was meant to be very 'road sign' simple, functionally memorable, and mimic the look of the resulting displayed menu list. With so few pixels to work with, it had to be very distinct, yet simple. I think we only had 16×16 pixels to render the image. (or possibly 13×13... can't remember exactly)."[3]
In mainstream desktop computing
In possibly its first use after the Xerox Star, the release of Windows 1.0 in 1985 contained a hamburger icon in each window's control menu.[4] It was short-lived, however, as the hamburger icon disappeared in Windows 2.0 in favor of a single horizontal line denoting the control menu. Windows 95 replaced the single line with the program's icon,[5] and the hamburger would not return to Windows until a placement on the Start menu of the one-year update of Windows 10.[6]
Mobile usage
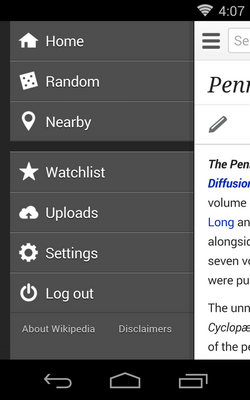
Cox's hamburger icon saw a resurgence starting in 2009 stemming from the limited screen area available to mobile apps.[7][8][9]
Appearance and functionality
The "menu" button takes the form of an icon that consists of three parallel horizontal lines (displayed as ≡), suggestive of a list.[7] The name refers to its resemblance to the menu that is typically exposed or opened when interacting with it.[10] The wider button may be reduced to three vertically stacked dots (displayed as a tri-colon or vertical ellipsis ⋮ ), also known as a kebab icon, meatball icon or falafel icon. In the Microsoft Office 365 platform, a similar application menu consisting of three rows of three squares is displayed.[11] Tapping, clicking or otherwise activating this button results in a menu being revealed, which distinguishes it from a menu or tab bar that is always on display.[12]
Reception
Appearance
It has been argued that while the collapsed menu button is now commonplace, its functionality is not necessarily immediately obvious when first encountered;[13] in particular, older users less familiar with modern iconography may find it confusing.[14] The location of the hamburger menu icon also depends on the specific website or app.[15]
Usability
The menu button may increase interaction cost compared to a menu bar, requiring extra clicks to retrieve the same information, albeit with the benefit of less space usage of the screen.[16] It has also been argued that designers tend to overload these icons with too much hidden information.[14]
See also
- Menu key
- Triple bar § Application design
- Ellipsis § Usage in computer system menus – used to indicate "More", or partially hidden options whereas the collapsed menu icon signify completely hidden options
References
- ↑ "How To Create a Menu Icon". https://www.w3schools.com/howto/howto_css_menu_icon.asp.
- ↑ "The origin of the hamburger icon". https://www.evernote.com/shard/s207/sh/022f2237-4b4f-4096-87f2-053acd228c2d/ede2672bc3f39a1b0232f84e01ca0a83.
- ↑ "A Brief History of the Hamburger Icon" (in en-US). 2014-10-29. https://blog.placeit.net/history-of-the-hamburger-icon/.
- ↑ Ali, Fahad (2015-05-13). "Microsoft First Used The Controversial Hamburger Menu In 1985". Archived from the original on 2021-04-01. https://web.archive.org/web/20210401222227/https://www.windowschimp.com/microsoft-first-used-the-controversial-hamburger-menu-in-1985/.
- ↑ Doppelhammer, Jim. "Windows Elements". http://doublehammer.com/help/refwine1.htm#ControlMenu.
- ↑ Shaikh, Rafia (2016-04-04). "Here's How the New Windows 10 Anniversary Start Menu Looks Like". https://wccftech.com/the-new-hamburger-start-menu-for-windows-10/.
- ↑ 7.0 7.1 Campbell-Dollaghan, Kelsey (March 31, 2014). "Who Designed the Hamburger Icon?". Gizmodo. https://gizmodo.com/who-designed-the-iconic-hamburger-icon-1555438787.
- ↑ "A Brief History of the Hamburger Icon". 29 October 2014. https://blog.placeit.net/history-of-the-hamburger-icon/.
- ↑ Ltd., Stuff & Nonsense (17 March 2012). "We need a standard show navigation icon for responsive web design". https://stuffandnonsense.co.uk/blog/we_need_a_standard_show_navigation_icon_for_responsive_web_design.
- ↑ Lessin, Jessica (March 18, 2013). "What's a 'hamburger' button? A guide to app features". The Wall Street Journal (Dow Jones & Company). https://blogs.wsj.com/digits/2013/03/18/whats-a-hamburger-button-a-guide-to-app/.
- ↑ Nguyen, Chuong (June 26, 2015). "Office 365 Store saves time with single sign-on to web apps". https://www.techradar.com/news/software/business-software/office-365-store-saves-time-with-single-sign-on-to-web-apps-1297871.
- ↑ Constine, Josh (May 24, 2014). "Kill the hamburger buttons". TechCrunch. https://techcrunch.com/2014/05/24/before-the-hamburger-button-kills-you/.
- ↑ Stokel-Walker, Chris (16 May 2015). "Hamburger icon: How these three lines mystify most people". https://www.bbc.co.uk/news/magazine-31602745.
- ↑ 14.0 14.1 "Loving & Hating the Hamburger Icon" (in en). 2018-09-17. https://www.webdesignerdepot.com/2018/09/loving-hating-the-hamburger-icon/.
- ↑ Tsiodoulos, Dimitrios (2016). Comparison of hamburger and bottom bar menu on mobile devices for three level navigation (PDF) (Thesis). Archived (PDF) from the original on 2018-06-13. Retrieved 2018-06-13.
 |