Sequence diagram
| UML diagram types |
|---|
| Structural UML diagrams |
| Behavioral UML diagrams |


In software engineering, a sequence diagram[1] shows process interactions arranged in time sequence. This diagram depicts the processes and objects involved and the sequence of messages exchanged as needed to carry out the functionality. Sequence diagrams are typically associated with use case realizations in the 4+1 architectural view model of the system under development. Sequence diagrams are sometimes called event diagrams or event scenarios.
For a particular scenario of a use case, the diagrams show the events that external actors generate, their order, and possible inter-system events.[2] The diagram emphasizes events that cross the system boundary from actors to systems. A system sequence diagram should be done for the main success scenario of the use case, and frequent or complex alternative scenarios.
There are two kinds of sequence diagrams:
- Sequence Diagram (SD): A regular version of sequence diagram describes how the system operates, and every object within a system is described specifically.
- System Sequence Diagram (SSD): All systems are treated as a black box, where all classes owned by the system are not depicted. Instead, only an object named System is depicted.
Key elements of sequence diagrams
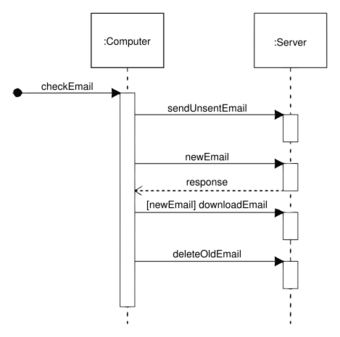
A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows, the messages exchanged between them in the order in which they occur. This allows for the graphical specification of simple runtime scenarios.
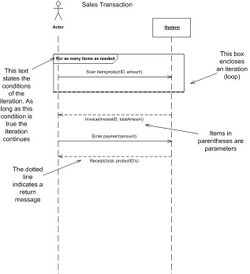
A system sequence diagram should specify and show the following:
- External actors
- Messages (methods) invoked by these actors
- Return values (if any) associated with previous messages
- Indication of any loops or iteration area
Reading a system sequence diagram
Professionals, in developing a project, often use system sequence diagrams to illustrate how certain tasks are done between users and the system. These tasks may include repetitive, simple, or complex tasks. The purpose is to illustrate the use case in a visual format. Familiarity with unified modeling language (UML) is needed to construct a system sequence diagram. These models show the logic behind the actors (people who affect the system) and the system in performing the task. Reading a sequence diagram begins at the top with the actor(s) or the system(s) (which is located at the top of the page). Under each actor or system there are long dotted lines, called "lifelines", which are attached to them. Actions are performed with lines that extend between these lifelines. The connection between an action line and a lifeline shows the interaction between the actor or system. Messages will often appear at the top or bottom of a system sequence diagram to illustrate the action in detail. For example, a request by an actor to log in would be represented by login (username, password). After each action is performed, the response or next action is located under the previous one. By reading down the lines, one can see in detail how certain actions are performed in the provided model, and in what order.
Diagram building blocks
If the lifeline is that of an object, it demonstrates a role. Leaving the instance name blank can represent anonymous and unnamed instances. → Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages.[3] If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and need not wait for a response. Asynchronous calls are present in multithreaded applications, event-driven applications, and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing. If an object is destroyed (removed from memory), an X is drawn below the lifeline, and the dashed line ceases to be drawn below it. It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML).
UML has introduced significant improvements to the capabilities of sequence diagrams. Most of these improvements are based on the idea of interaction fragments[4] which represent smaller pieces of an enclosing interaction. Multiple interaction fragments are combined to create a variety of combined fragments,[5] which are then used to model interactions that include parallelism, conditional branches, and optional interactions.
See also
References
- ↑ "Sequence Diagrams". Unified Modeling Language 2.5.1. OMG Document Number formal/2017-12-05. Object Management Group Standards Development Organization (OMG SDO). December 2017. p. 595. https://www.omg.org/spec/UML/2.5.1/PDF.
- ↑ System Sequence Diagrams
- ↑ OMG (2011). OMG Unified Modeling Language (OMG UML), Superstructure, V2.4.1, p. 507.
- ↑ OMG (2008). OMG Unified Modeling Language (OMG UML), Superstructure, V2.1.2, p. 485.
- ↑ OMG (2007). OMG Unified Modeling Language (OMG UML), Superstructure, V2.1.2. p. 467.
External links
- "About the Unified Modeling Language Specification Version 2.5.1". Object Management Group Standards Development Organization (OMG SDO). December 2017. https://www.omg.org/spec/UML/2.5.1/About-UML.
- Introduction to UML 2 Sequence Diagrams by Scott W. Ambler.
- A Quick Introduction to UML Sequence Diagrams by Yanic Inghelbrecht
- UML 2 Sequence Diagrams
 |