Software:JxBrowser
| Developer(s) | TeamDev |
|---|---|
| Initial release | 23 March, 2007 |
| Stable release | 7.15
/ 30 April, 2021 |
| Written in | Java, C++, Objective C |
| Operating system | macOS, Windows and Linux |
| Platform | IA-32, x86-64, ARM |
| Type | Java library |
| License | TeamDev[1] |
| Website | https://www.teamdev.com/jxbrowser |
JxBrowser is a proprietary Java library that allows integrating Chromium web browser component into Java Swing, AWT, or JavaFX/SWT desktop applications. It is developed and supported by TeamDev since 2007.
The library is used in 1.5k commercial (MasterCard, Intel, Airbus, Bosh, BMW, etc.) and 100+ open source projects worldwide such as Flutter Plugin[2] for IntelliJ IDEA.
Main features
Here's a list of the main features:
- Embed a visual Swing, JavaFX, or SWT control into Java desktop application to display HTML content of a web page
- Load web pages, local HTML files, PDF documents
- Access DOM, execute JavaScript, call Java from JavaScript
- Print web pages or save them as PDF documents
- Intercept the network requests and listen to the navigation events
- Access Chromium functionality such as cookies, media, plugins, cache, proxy, spell checking, authentication, DevTools, etc.
- Convert HTML to PNG or JPEG
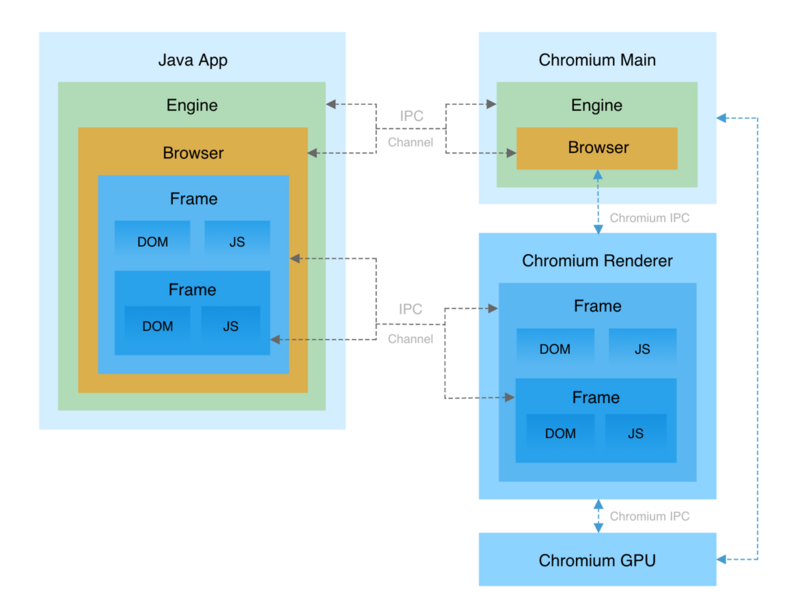
Architecture
The architecture of the library consists of the multiple processes such as Java application process and different Chromium processes:
Communication between different processes is done via Inter-process Communication (IPC). IPC transfers data between two processes on a local machine.
To transfer data between Java and Chromium processes the library uses its own IPC implementation based on sockets and shared memory. Communication between Chromium processes is done via Chromium IPC[3] implementation.
Compatibility with UI test automation tools
The JxBrowser-based applications can be tested using different UI Test Automation tools such as Selenium, Cypress, Ranorex Studio[4], UiPath[5], Smartbear[6], UFT One[7].
Example
Java Swing
import static com.teamdev.jxbrowser.engine.RenderingMode.HARDWARE_ACCELERATED;
import com.teamdev.jxbrowser.browser.Browser;
import com.teamdev.jxbrowser.engine.Engine;
import com.teamdev.jxbrowser.view.swing.BrowserView;
import java.awt.BorderLayout;
import javax.swing.JFrame;
import javax.swing.SwingUtilities;
/**
* This example demonstrates how to create and initialize the Engine,
* create the Browser, embed it into a Swing container, display it in
* JFrame, and load https://google.com
*/
public final class HelloWorld {
public static void main(String[] args) {
Engine engine = Engine.newInstance(HARDWARE_ACCELERATED);
Browser browser = engine.newBrowser();
SwingUtilities.invokeLater(() -> {
BrowserView view = BrowserView.newInstance(browser);
JFrame frame = new JFrame("Swing BrowserView");
frame.add(view, BorderLayout.CENTER);
frame.setSize(700, 500);
frame.setVisible(true);
browser.navigation().loadUrl("https://google.com");
});
}
}
JavaFX
import static com.teamdev.jxbrowser.engine.RenderingMode.HARDWARE_ACCELERATED;
import com.teamdev.jxbrowser.browser.Browser;
import com.teamdev.jxbrowser.engine.Engine;
import com.teamdev.jxbrowser.view.javafx.BrowserView;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
/**
* This example demonstrates how to create and initialize the Engine,
* create the Browser, embed it into a JavaFX scene, and load https://google.com
*/
public final class HelloWorld extends Application {
@Override
public void start(Stage primaryStage) {
Engine engine = Engine.newInstance(HARDWARE_ACCELERATED);
Browser browser = engine.newBrowser();
BrowserView view = BrowserView.newInstance(browser);
Scene scene = new Scene(new BorderPane(view), 700, 500);
primaryStage.setTitle("JavaFX BrowserView");
primaryStage.setScene(scene);
primaryStage.show();
browser.navigation().loadUrl("https://google.com");
}
}
SWT
import static com.teamdev.jxbrowser.engine.RenderingMode.HARDWARE_ACCELERATED;
import com.teamdev.jxbrowser.browser.Browser;
import com.teamdev.jxbrowser.engine.Engine;
import com.teamdev.jxbrowser.view.swt.BrowserView;
import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
/**
* This example demonstrates how to create and initialize
* the Engine, create the Browser, embed it into an SWT Shell,
* and load https://google.com
*/
public final class HelloWorld {
public static void main(String[] args) {
Engine engine = Engine.newInstance(HARDWARE_ACCELERATED);
Browser browser = engine.newBrowser();
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT BrowserView");
shell.setLayout(new FillLayout());
BrowserView view = BrowserView.newInstance(shell, browser);
view.setSize(700, 500);
shell.pack();
shell.open();
browser.navigation().loadUrl("https://google.com");
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
engine.close();
display.dispose();
}
}
History
JxBrowser 1.0 was released on April 11, 2008 and supported Windows, macOS, and Linux. It was based on Mozilla Firefox (XULRunner).
In December 18, 2009 JxBrowser 2.0 was released. The main feature in this release was support of different web browser engines on different platforms. The library integrated with the installed in the operating system Apple Safari (WebKit) on macOS, on Windows — MS Internet Explorer, on Linux, Windows, and macOS the library integrated with the built-in Mozilla Firefox (XULRunner) engine.
JxBrowser 4.0 was released on June 7, 2013. Since this version the library is based on Chromium.
See also
References
- ↑ "JxBrowser Product Licence Agreement". TeamDev. https://www.teamdev.com/jxbrowser/licence-agreement. Retrieved 2 February 2016.
- ↑ "Flutter Plugin GitHub Repository". https://github.com/flutter/flutter-intellij.
- ↑ "Chromium IPC". https://www.chromium.org/developers/design-documents/inter-process-communication.
- ↑ "Ranorex Studio". https://www.softwaretestinghelp.com/best-cross-browser-testing-tools-to-ease-your-browser-compatibility-testing-efforts/#11_Ranorex_Studio.
- ↑ "UiPath Documentation". https://docs.uipath.com/studio/docs/jxbrowser-applications.
- ↑ "Smartbear Documentation". https://support.smartbear.com/testcomplete/docs/app-testing/web/supported-browsers/jxbrowser.html.
- ↑ "UFT One and Embedded Frameworks". https://admhelp.microfocus.com/uft/en/15.0-15.0.2/UFT_Help/Content/Addins_Guide/lims-embedded-frameworks.htm.