Software:SVG-edit
 | |
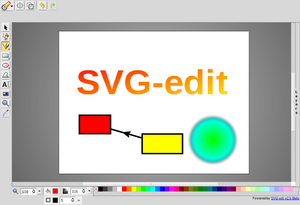
Expand Screenshot | |
| Developer(s) | SVG-edit Team |
|---|---|
| Initial release | February 6, 2009 |
| Stable release | 7.2.0
/ August 14, 2022 |
| Written in | JavaScript |
| Operating system | Cross-platform |
| Platform | Web browser |
| Available in | Multilingual |
| Type | Vector graphics editor |
| License | MIT |
| Website | svgedit |
SVG-edit is a web-based free and open-source vector graphics editor. It can be used to create and edit Scalable Vector Graphics (SVG) images from within a web browser, not requiring additional software installation.
Overview
SVG-edit is a cross-browser web-based, JavaScript-driven web tool, and has also been made into browser addons, such as an addon for Firefox, a Chrome extension, and a standalone widget for Opera.[1] There's also an experimental SVG editing extension on MediaWiki that uses SVG-edit.[2]
SVG-edit consists of two major components: svg-editor.js and svgcanvas.js. These components work cooperatively. File svgcanvas.js can be used outside of SVG-edit, allowing developers to create alternative interfaces to the canvas.
Version history
SVG-edit was first announced by Narendra Sisodiya on 6 Feb 2009 in its minimal version.[3] Version 2.0 was developed by Pavol Rusnak and released on 3 June 2009.[4] The current stable release is 7.2.0.[5]
See also
References
- ↑ "SVG Edit". http://widgets.opera.com/widget/15321/.
- ↑ "Extension:SVGEdit". MediaWiki. 2012-09-01. http://www.mediawiki.org/wiki/Extension:SVGEdit. Retrieved 2012-10-25.
- ↑ "TechFandu : Tips and Tricks in Computer: Online web based SVG Editor". Blog.narendrasisodiya.com. 2009-02-06. http://blog.narendrasisodiya.com/2009/02/online-web-based-svg-editor.html. Retrieved 2010-06-25.
- ↑ "SVG-edit, a web based SVG editor". rusnak.io. 2009-06-03. https://rusnak.io/svg-edit-a-web-based-svg-editor/. Retrieved 2021-01-09.
- ↑ "Releases". github.com. https://github.com/SVG-Edit/svgedit/releases. Retrieved 2019-06-18.
External links
 |