SVG animation
This article has multiple issues. Please help improve it or discuss these issues on the talk page. (Learn how and when to remove these template messages)
(Learn how and when to remove this template message)No issues specified. Please specify issues, or remove this template. |
| Scalable Vector Graphics | |
|---|---|
Animation of Scalable Vector Graphics, an open XML-based standard vector graphics format is possible through various means:
- Scripting: ECMAScript is a primary means of creating animations and interactive user interfaces within SVG.
- Styling: Since 2008, the development of CSS Animations as a feature in WebKit has made possible stylesheet-driven implicit animation of SVG files from within the Document Object Model (DOM).
- SMIL: Synchronized Multimedia Integration Language, a recommended means[1][2][3][4] of animating SVG-based hypermedia, supported by the Amaya (2003)[5] Opera (2006),[6] Mozilla Firefox (2011),[7] Google Chrome (2016) and Safari (2017) web browsers,[8] and any browser that aims to pass the Acid3 web standards test of 2008 (i.e. before the test's "simplification" in 2011) as this requires SMIL support for tests 75 and 76.
Libraries have also been written as a shim to give current SVG-enabled browsers SMIL support.[9] This method is also known as SVG+Time.[citation needed]
Because SVG supports Portable Network Graphics (PNG) and JPEG raster images, it can be used to animate such images as an alternative to APNG and Multiple-image Network Graphics (MNG).
History
SVG animation elements were developed in collaboration with the working group that published several versions of Synchronized Multimedia Integration Language (SMIL). The SYMM Working Group (in collaboration with the SVG Working Group) developed the SMIL Animation specification, which represents a general-purpose XML animation feature set. SVG incorporates the animation features defined in the SMIL Animation specification and provides some SVG-specific extensions.
In June 1998, the "Synchronized Multimedia Working Group" (known as "SYMM"[10]) within the World Wide Web Consortium ("W3C") published the first recommended version of the specification known as "SMIL 1.0".[11][12] Shortly after the 1998 publication of SMIL 1.0, a group of companies led by Microsoft published "Timed Interactive Multimedia Extensions for HTML (HTML+TIME); Extending SMIL into the Web Browser".[13] For the next two years, the lead author of HTML+TIME (Patrick Schmitz) worked with the SYMM working group, while also working with the SVG working group. Shortly after the publication of SMIL 2.0, Schmitz and co-author Aaron Cohen (from Intel) published SMIL Animation on 4 September 2001.[14][15] SVG 1.0 also became a W3C Recommendation on 4 September 2001.
Certain web browsers added support for SVG animation during the 2000s, including Amaya as early as 2003, but SVG animation was only supported by widely used browsers beginning in the 2010s, notably by Firefox 4 (2011). Internet Explorer supports ECMAScript animation, and its successor Microsoft Edge supports ECMAScript and CSS animations as of version 42.17134.
Examples
The following code snippets demonstrate three techniques to create animated SVG images on compatible browsers. The relevant parts are highlighted in yellow. Click the images' thumbnails to see their animated versions.
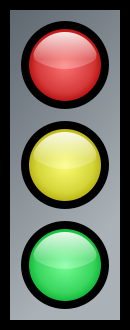
SVG animation using SMIL
Template:Float right clear none
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="100%" height="100%" viewBox="-4 -4 8 8"> <title>SVG animation using SMIL</title> <circle cx="0" cy="1" r="2" stroke="red" fill="none"> <animateTransform attributeName="transform" attributeType="XML" type="rotate" from="0" to="360" begin="0s" dur="1s" repeatCount="indefinite"/> </circle> </svg>
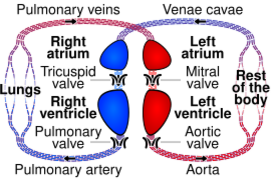
SVG animation using CSS
Template:Float right clear none
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
width="100%" height="100%" viewBox="-4 -4 8 8">
<title>SVG animation using CSS</title>
<style type="text/css">
@keyframes rot_kf {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
.rot { animation: rot_kf 1s linear infinite; }
</style>
<circle class="rot"
cx="0" cy="1" r="2" stroke="blue" fill="none"/>
</svg>
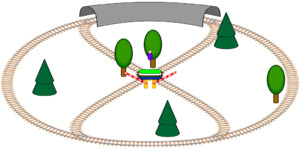
SVG animation using ECMAScript
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="100%" height="100%" viewBox="-4 -4 8 8" onload="rotate(evt)">
<title>SVG animation using ECMAScript</title>
<script type="text/ecmascript">
function rotate(evt) {
var object = evt.target.ownerDocument.getElementById('rot');
setInterval(function () {
var now = new Date();
var milliseconds = now.getTime() % 1000;
var degrees = milliseconds * 0.36; // 360 degrees in 1000 ms
object.setAttribute('transform', 'rotate(' + degrees + ')');
}, 20);
}
</script>
<circle id="rot"
cx="0" cy="1" r="2" stroke="green" fill="none"/>
</svg>Though the example above works, it is not the optimal implementation; the animation is limited to 50 frames per second (FPS). Using requestAnimationFrame provides better performance and can reach 60 FPS:
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="100%" height="100%" viewBox="-4 -4 8 8" onload="init()">
<title>SVG animation using requestAnimationFrame()</title> <script> var object; function init() { object = document.getElementById('rot'); window.requestAnimationFrame(rotate); } function rotate(timestamp) { var milliseconds = timestamp % 1000; var degrees = milliseconds * 0.36; // 360 degrees in 1000 ms object.setAttribute('transform', 'rotate(' + degrees + ')'); window.requestAnimationFrame(rotate); } </script> <circle id="rot" cx="0" cy="1" r="2" stroke="green" fill="none"/></svg>
SMIL attributes to identify the target attribute
The following are the animation attribute which identify the target attribute for the given target element whose value changes over time.
attributeName = "<attributeName>" specifies the name of the target attribute. An XMLNS prefix may be used to indicate the XML namespace for the attribute. The prefix will be interpreted in the scope of the current animation element.
attributeType = "CSS | XML | auto" specifies the namespace in which the target attribute and its associated values are defined. CSS specifies that the value of ‘attributeName’ is the name of a CSS property defined as animatable in this specification. XML specifies that the value of ‘attributeName’ is the name of an XML attribute defined in the default XML namespace for the target element. The attribute must be defined as animatable in this specification. auto
The default value is 'auto'. The implementation should match the ‘attribute Name’ to an attribute for the target element. The implementation must first search through the list of CSS properties for a matching property name, and if none is found, search the default XML namespace for the element.
The MediaWiki wiki software automatically generates static, non-animated thumbnails of SVG images. Viewing the actual .svg image from each respective description page will show its animation in a compatible browser.
Libraries
There are several JavaScript libraries for working with SVG animation. An advantage to the use of such libraries is that these libraries often solve incompatibility issues in browsers through abstraction. Examples of libraries include Raphaël and Velocity.js
See also
References
- ↑ "Scalable Vector Graphics (SVG) 1.1 Specification". World Wide Web Consortium. January 2003 – April 2009. http://www.w3.org/TR/SVG11/animate.html#Animation.classExample.
- ↑ Festa, Paul (9 January 2003). "W3C releases scripting standard, caveat". CNet. http://news.cnet.com/2100-1023-979976.html.
- ↑ Bulterman, D.C.A.; Lloyd Rutledge (November 2008). SMIL 3.0: Interactive Multimedia for the Web, Mobile Devices and Daisy Talking Books. X.media.publishing (2nd ed.). New York: Springer. pp. 508. ISBN 9783540785460. https://openlibrary.org/works/OL15498417W/SMIL_3.0. Retrieved 2022-04-24.
- ↑ (in en) SMIL 3.0. https://link.springer.com/book/9783540785460. Retrieved 2022-04-24.
- ↑ "SVG Animation support in Amaya". World Wide Web Consortium. 15 April 2003. http://www.w3.org/2003/03/amayasvganim.html.
- ↑ McCathieNevile, Charles (31 October 2006). "Animating Your SVG". Opera Developer Community. Opera Software. http://dev.opera.com/articles/view/animating-your-svg/.
- ↑ "SVG animation with SMIL". 29 March 2011. https://developer.mozilla.org/en/SVG/SVG_animation_with_SMIL.
- ↑ "When can I use SVG SMIL animation?". http://caniuse.com/svg-smil.
- ↑ Dahlström, Erik (August 2008). "Tricks of javascript, SVG and SMIL". Opera Software at "SVG Open" website. http://svgopen.org/2008/presentations/70-Tricks_of_Javascript_and_declarative_animation/index.html.
- ↑ "W3C Synchronized Multimedia Home page". https://www.w3.org/AudioVideo/Overview.html.
- ↑ "Synchronized Multimedia Integration Language (SMIL) 1.0 Specification". SYMM Working Group. 1998-06-15. https://www.w3.org/TR/1998/REC-smil-19980615/.
- ↑ "Press Release: W3C Issues SMIL as a W3C Recommendation". W3C. 1998-06-15. https://www.w3.org/Press/1998/SMIL-REC.
- ↑ Schmitz, Patrick; Yu, Jin; Santangeli, Peter (1998-09-18). "Timed Interactive Multimedia Extensions for HTML (HTML+TIME); Extending SMIL into the Web Browser.". https://www.w3.org/TR/NOTE-HTMLplusTIME.html.
- ↑ "Synchronized Multimedia Integration Language (SMIL 2.0)". 7 August 2001. https://www.w3.org/TR/2001/REC-smil20-20010807/.
- ↑ Schmitz, Patrick; Cohen, Aaron (4 September 2001). "SMIL Animation". https://www.w3.org/TR/smil-animation/Overview.html.
de:Scalable Vector Graphics#Animation
 |