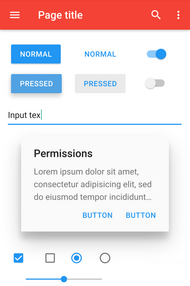
Flat design
 <1995
|
 2000
|
 2019
|
Flat design is a minimalist design language or design style commonly used in graphical user interfaces (GUI) (such as web applications and mobile apps), and also in graphical materials such as posters, arts, guide documents and publishing products.
Definition and purpose
Flat design is a style of interface design emphasizing minimalist use of simple elements, typography, and flat colors.[1]
Designers may prefer flat design because it allows interface designs to be more streamlined and efficient. It is easier to quickly convey information while still looking visually appealing and approachable.[2][3] Additionally, it makes it easier to design an interface that is responsive to changes in browser size across different devices. With minimal design elements, webpages can be downloaded faster and resize easily, and still look sharp on high-definition screens.[2] As a design approach, it is often contrasted to skeuomorphism[4] and rich design.[2]
History
Flat design is primarily influenced by the International Typographic Style (also known as Swiss Style), text user interfaces, modernism, and the styles emerging from Bauhaus.[2][5][6][7] The International Typographic style is often considered the most substantial influence on flat design, and its emergence and popularization during the 1950s and 1960s is regarded as the starting point of flat design, although it would not make an appearance in the digital world for some time thereafter.[8]
In 2002, Microsoft released Windows Media Center, and in 2006, the Zune MP3 player, both of which contained elements of flat design. The design of the Zune was clean and simple, with a focus on large lower case typography, silhouette-style logos, and monochromatic font colors.[8] Microsoft continued this style of design with the 2010 release of Windows Phone 7, which built on the flat design elements introduced with the Zune, formalized as the "Metro design language". The design was dominated by large and bright shapes accompanied by sans-serif typography from the Segoe font family, flat images, and a menu with a grid-like pattern. Metro was subsequently adopted by all Microsoft software lines, including the Windows 8 PC operating system.[2]
Android began to adopt flat design trends with 4.0 "Ice Cream Sandwich" in 2011; Matias Duarte, Google's vice president of design, felt that Apple's iOS was too skeuomorphic, Windows Phone looked like "airport lavatory signage", and that both interfaces were too rigidly standardized with limited flexibility for designers. The platform's new "Holo" interface was designed to appear more simplistic than past Android versions, with neon-blue accents, hard edges, and drop shadows for depth.[9][10][11][12]
In 2013, Apple unveiled iOS 7, which shifted to a flat UI design with use of brighter colors, typography, as well as blurred, translucent overlays.[13][14][15] The following year, OS X Yosemite introduced the iOS 7-styled user interface to Apple's Mac OS X operating system.[16] Google began to introduce its own flat design language known as "Material Design" for Android (beginning on Android Lollipop) and its other platforms, which is based on index card-like sheets and the use of shadows to promote depth and hierarchy, as well as smooth animations and transitions.[17][18][19][20]
In 2017, Microsoft unveiled the Fluent Design System, a new flat user interface. This new interface departs from its predecessor, Metro, through the use of depth,[21] interface feedback, and a new translucency effect dubbed "Acrylic".[by whom?]
Criticism
Flat design has been criticized for making user interfaces unintuitive and less usable. By making all design elements (menus, buttons, links, etc.) flat, distinguishing what function an element serves may become more difficult, for example, determining whether an element is a button or an indicator.[22][23] Research has shown that flat design is more popular with young adults than older adults. Research also showed that, while young people seem faster at navigating flat designs, they also have trouble with understanding the user interface.[24] In 2013 Jakob Nielsen, an expert in user interface design and usability, dubbed flat design as a "threat to tablet usability". Nielsen also proposed an alternative, namely a middle-ground between skeuomorphism and flat design.[25] Nielsen group conducted research in 2017 according to which the use of interfaces using flat design was 22% slower on average.[26]
See also
- Corporate Memphis
- Minimalism
- Swiss Style (design)
- Skeuomorphism
- Neumorphism
References
- ↑ Carrie Cousins (May 28, 2013). "Flat design principles". http://designmodo.com/flat-design-principles/.
- ↑ 2.0 2.1 2.2 2.3 2.4 Turner, Amber Leigh (March 19, 2014). "The history of flat design: How efficiency and minimalism turned the digital world flat". https://thenextweb.com/dd/2014/03/19/history-flat-design-efficiency-minimalism-made-digital-world-flat/.
- ↑ Clum, Luke (May 13, 2013). "A Look at Flat Design and Why It's Significant". http://uxmag.com/articles/a-look-at-flat-design-and-why-its-significant.
- ↑ Yair Grinberg (September 11, 2013). "iOS 7, Windows 8, and flat design: In defense of skeuomorphism". https://venturebeat.com/2013/09/11/ios-7-windows-8-and-flat-design-in-defense-of-skeuomorphism/.
- ↑ Diogo Terror (July 17, 2009). "Lessons From Swiss Style Graphic Design". Smashing. http://www.smashingmagazine.com/2009/07/17/lessons-from-swiss-style-graphic-design/.
- ↑ "A brief history of flat design". Tech Samurais. July 31, 2013. http://techsamurais.com/?p=1232.
- ↑ Xavier Bertels (March 5, 2014). "The History of Flat Design". Xavier Bertels. https://xavierbertels.com/blog/the-history-of-flat-design.
- ↑ 8.0 8.1 Taimur Asghar (July 9, 2014). "The True History of Flat Design". Web Design Ai. http://www.webdesignai.com/flat-design-history/.
- ↑ "Exclusive: Matias Duarte on the philosophy of Android, and an in-depth look at Ice Cream Sandwich". The Verge. Vox Media. https://www.theverge.com/2011/10/18/exclusive-matias-duarte-ice-cream-sandwich-galaxy-nexus/.
- ↑ Amadeo, Ron (16 June 2014). "The history of Android: The endless iterations of Google's mobile OS". Ars Technica. Condé Nast. https://arstechnica.com/gadgets/2014/06/building-android-a-40000-word-history-of-googles-mobile-os/.
- ↑ "Google requiring default 'Holo' theme in Android 4.0 devices for Android Market access". The Verge. https://www.theverge.com/2012/1/3/2680410/google-holo-theme-android-4-0-required.
- ↑ "Android 4.0 Ice Cream Sandwich SDK released with new features for developers". The Verge. https://www.theverge.com/2011/10/18/android-4-0-ice-cream-sandwich-sdk-released-features-developers.
- ↑ Seifert, Dan (2013-06-10). "Apple announces iOS 7, 'biggest change' since the introduction of the iPhone, coming this fall" (in en). https://www.theverge.com/2013/6/10/4407630/apple-announces-ios-7.
- ↑ Pavlus, John (2013-06-10). "Why Jony Ive Is Flattening iOS 7" (in en-US). https://www.fastcompany.com/1672780/why-jony-ive-is-flattening-ios-7.
- ↑ Souppouris, Aaron (2013-06-11). "Tracing iOS 7's influences: Apple remixes almost everyone in the industry" (in en). https://www.theverge.com/2013/6/11/4418188/apple-ios-7-design-influences.
- ↑ "OS X Yosemite unveiled at WWDC, features big UI overhaul". June 2, 2014. https://arstechnica.com/apple/2014/06/os-x-yosemite-is-coming-and-it-will-redesign-the-entire-mac-desktop/.
- ↑ "Google's new 'Material Design' UI coming to Android, Chrome OS and the web". https://www.engadget.com/2014/06/25/googles-new-design-language-is-called-material-design/.
- ↑ "Google Reveals Details About Android L at Google IO". http://www.anandtech.com/show/8207/google-reveals-details-about-android-l-at-google-io.
- ↑ "Google's New, Improved Android Will Deliver A Unified Design Language". June 25, 2014. http://www.fastcodesign.com/3032378/googles-new-improved-android-will-deliver-a-unified-design-language.
- ↑ "Google's next big Android redesign is coming in the fall". Vox Media. June 25, 2014. https://www.theverge.com/2014/6/25/5841302/google-announces-the-next-android.
- ↑ "Microsoft shows off 'Z-depth layering' 3D feature in its Fluent Design System". Windows Central. https://www.windowscentral.com/microsoft-shows-plans-z-depth-layering-wave-2-fluent-design.
- ↑ "How UI Design in 2022 will Highlight Neumorphism" (in en-US). 2022-01-20. http://www.yellowslice.in/bed/neumorphism-ui-design-trend/.
- ↑ "Why the Flat Design Trend is Hurting Usability" (in en-US). Vandelay Design. 2015-04-07. http://www.vandelaydesign.com/why-the-flat-design-trend-is-hurting-usability/.
- ↑ "The Problem With Flat Design, According To A UX Expert" (in en-US). Co.Design. 2016-03-23. https://www.fastcodesign.com/3058094/the-problem-with-flat-design-according-to-a-ux-expert.
- ↑ "Tablet Usability: Findings from User Research". https://www.nngroup.com/articles/tablet-usability/.
- ↑ "Flat UI Elements Attract Less Attention and Cause Uncertainty". https://www.nngroup.com/articles/flat-ui-less-attention-cause-uncertainty/.
 |