Parallax scrolling

 |
| Part of a series on: |
| Video game graphics |
|---|
Parallax scrolling is a technique in computer graphics where background images move past the camera more slowly than foreground images, creating an illusion of depth in a 2D scene of distance.[1] The technique grew out of the multiplane camera technique used in traditional animation[2] since the 1930s.
Parallax scrolling was popularized in 2D computer graphics with its introduction to video games in the early 1980s. Some parallax scrolling was used in the arcade video game Jump Bug (1981).[3] It used a limited form of parallax scrolling with the main scene scrolling while the starry night sky is fixed and clouds move slowly, adding depth to the scenery. The following year, Moon Patrol (1982) implemented a full form of parallax scrolling, with three separate background layers scrolling at different speeds, simulating the distance between them.[4] Moon Patrol is often credited with popularizing parallax scrolling.[5][6] Jungle King (1982), later called Jungle Hunt, also had parallax scrolling,[7] and was released a month after Moon Patrol in June 1982.[8]
Methods
There are four main methods of parallax scrolling used in titles for arcade system board, video game console and personal computer systems.[citation needed]
Layer method
Some display systems support multiple background layers that can be scrolled independently in horizontal and vertical directions and composited on one another, simulating a multiplane camera. On such a display system, a game can produce parallax by simply changing each layer's position by a different amount in the same direction. Layers that move more quickly are perceived to be closer to the virtual camera. Layers can be placed in front of the playfield—the layer containing the objects with which the player interacts—for various reasons such as to provide increased dimension, obscure some of the action of the game, or distract the player.
Sprite method
Programmers may also make pseudo-layers of sprites—individually controllable moving objects drawn by hardware on top of or behind the layers—if they are available on the display system. For instance Star Force, an overhead-view vertically scrolling shooter for NES, used this for its starfield, and Final Fight for the Super NES used this technique for the layer immediately in front of the main playfield.
The Amiga computer has sprites which can have any height and can be set horizontal with the copper co-processor, which makes them ideal for this purpose.
Risky Woods on the Amiga uses sprites multiplexed with the copper to create an entire fullscreen parallax background layer[9] as an alternative to the system's dual playfield mode.
Repeating pattern/animation method
Scrolling displays built up of individual tiles can be made to 'float' over a repeating background layer by animating the individual tiles' bitmaps in order to portray the parallax effect. Color cycling can be used to animate tiles quickly on the whole screen. This software effect gives the illusion of another (hardware) layer. Many games used this technique for a scrolling star-field, but sometimes a more intricate or multi-directional effect is achieved, such as in the game Parallax by Sensible Software.
Raster method
In raster graphics, the lines of pixels in an image are typically composited and refreshed in top-to-bottom order with a slight delay (called the horizontal blanking interval) between drawing one line and drawing the next line. Games designed for older graphical chipsets—such as those of the third and fourth generations of video game consoles, those of dedicated TV games, or those of similar handheld systems—take advantage of the raster characteristics to create the illusion of more layers.
Some display systems have only one layer. These include most of the classic 8-bit systems (such as the Commodore 64, Nintendo Entertainment System, Master System, PC Engine/TurboGrafx-16 and original Game Boy). The more sophisticated games on such systems generally divide the layer into horizontal strips, each with a different position and rate of scrolling. Typically, strips higher on the screen will represent things farther away from the virtual camera or one strip will be held stationary to display status information. The program will then wait for horizontal blank and change the layer's scroll position just before the display system begins to draw each scanline. This is called a "raster effect" and is also useful for changing the system palette to provide a gradient background.
Some platforms (such as the Commodore 64, Amiga, Master System,[10] PC Engine/TurboGrafx-16,[11] Sega Mega Drive/Genesis, Super NES, Game Boy, Game Boy Advance and Nintendo DS) provide a horizontal blank interrupt for automatically setting the registers independently of the rest of the program. Others, such as the NES, require the use of cycle-timed code, which is specially written to take exactly as long to execute as the video chip takes to draw one scanline, or timers inside game cartridges that generate interrupts after a given number of scanlines have been drawn. Many NES games use this technique to draw their status bars, and Teenage Mutant Ninja Turtles II: The Arcade Game and Vice for NES use it to scroll background layers at different rates.
More advanced raster techniques can produce interesting effects. A system can achieve a very effective depth of field if layers with rasters are combined; Sonic the Hedgehog, Sonic The Hedgehog 2, ActRaiser, Lionheart, Kid Chaos and Street Fighter II used this effect well. If each scanline has its own layer, the Pole Position effect is produced, which creates a pseudo-3D road (or a pseudo-3D ball court as in NBA Jam) on a 2D system.
If the display system supports rotation and scaling in addition to scrolling—an effect popularly known as Mode 7—changing the rotation and scaling factors can draw a projection of a plane (as in F-Zero and Super Mario Kart) or can warp the playfield to create an extra challenge factor.
Another advanced technique is row/column scrolling, where rows/columns of tiles on a screen can be scrolled individually.[12] This technique is implemented in the graphics chips of various Sega arcade system boards since the Sega Space Harrier and System 16,[13] the Sega Mega Drive/Genesis console,[14] and the Capcom CP System,[15] Irem M-92[16] and Taito F3 System[17] arcade game boards.
Example
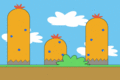
In the following animation, three layers are moving leftward at different speeds. Their speeds decrease from front to back and correspond to increases in relative distance from the viewer. The ground layer is moving 8 times as fast as the vegetation layer. The vegetation layer is moving two times as fast as the cloud layer.
-
Cloud layer - back
-
Vegetation layer - middle
-
Ground layer - front
-
Animation
Parallax scrolling in Web design
One of the first implementations of parallax scrolling in the browser was created and shared in a blog post by web developer Glutnix in 2007, this included example code and a demo using JavaScript and CSS 2 that supported Internet Explorer 6 and other browsers of that era.[18][19] However, it wasn't until 2011 and the introduction of HTML5 and CSS 3 coding that the technique became popular with Web designers. Advocates argue it is a simple way to embrace the fluidity of the Web.[20]
Proponents use parallax backgrounds as a tool to better engage users and improve the overall experience that a website provides. However, a Purdue University study, published in 2013, revealed the following findings: "... although parallax scrolling enhanced certain aspects of the user experience, it did not necessarily improve the overall user experience".[21]. A undated study occurring during or after 2010 by Dede Frederick, James Mohler, Mihaela Vorvoreanu, and Ronald Glotzbach noted that parallax scrolling "may cause certain people to experience nausea."[22]
See also
References
- ↑ "Cap. O'Rourke to the rescue". New Straits Times Malaysia. 1988-09-01. https://news.google.com/newspapers?id=drgTAAAAIBAJ&sjid=S5ADAAAAIBAJ&pg=3478,303305&dq=parallax+scrolling.
- ↑ Paul, Wyatt (August 2007). "The Art of Parallax Scrolling". http://mos.futurenet.com/pdf/net/NET165_tut_flash.pdf.
- ↑ Purcaru, Bogdan Ion (13 March 2014). "Games vs. Hardware. The History of PC video games: The 80's". Purcaru Ion Bogdan. https://books.google.com/books?id=lB4PAwAAQBAJ&pg=PA181.
- ↑ Uduslivii, Igor (26 December 2013). iPhone Game Blueprints. Packt Publishing Ltd. p. 339. ISBN 978-1-84969-027-0. https://books.google.com/books?id=C5R4AgAAQBAJ&pg=PT339.
- ↑ Stahl, Ted (2006-07-26). "Chronology of the History of Video Games: Golden Age". https://www.thocp.net/software/games/golden_age.htm.
- ↑ "Gaming's Most Important Evolutions". GamesRadar. October 8, 2010. p. 3. https://www.gamesradar.com/f/gamings-most-important-evolutions/a-20101008102331322035/p-3.
- ↑ "Jungle Hunt Was a Terrible Waste of Quarters". http://retrovolve.com/jungle-hunt-was-a-terrible-waste-of-quarters/.
- ↑ Akagi, Masumi (13 October 2006). アーケードTVゲームリスト国内•海外編(1971-2005). Japan: Amusement News Agency. pp. 13, 42. ISBN 978-4990251215. https://archive.org/details/ArcadeGameList1971-2005/page/n14.
- ↑ "Risky Woods". http://www.codetapper.com/amiga/sprite-tricks/risky-woods/.
- ↑ "Archived copy". https://www.smspower.org/uploads/Development/richard.txt.
- ↑ "Archived copy". http://cgfm2.emuviews.com/txt/pcetech.txt.
- ↑ "Using MAME's tilemap system - DevWiki". 2 January 2014. http://mamedev.org/devwiki/index.php?title=Using_MAME%27s_tilemap_system.
- ↑ "Archived copy". http://cgfm2.emuviews.com/txt/s16tech.txt.
- ↑ "Sega Genesis vs Super Nintendo". 2009-08-11. http://www.gamepilgrimage.com/content/sega-genesis-vs-super-nintendo.
- ↑ Leaman, Paul. "New Forgotten World Clone – CP System Code". https://github.com/mamedev/mame/tree/master/src/mame/video/cps1.c.
- ↑ "System 16 - Irem M92 Hardware (Irem)". http://www.system16.com/hardware.php?id=747.
- ↑ "System 16 - Taito F3 System Hardware (Taito)". http://www.system16.com/hardware.php?id=665.
- ↑ Brett Taylor (20 March 2007). "Parallax Backgrounds - a multi-layered javascript experiment". Glutnix. inner.geek.nz. https://inner.geek.nz/archives/2007/03/20/parallax-backgrounds/.
- ↑ Matthias Kretschmann (23 May 2008). "Showcasing the css parallax effect - 12+1 creative usages". Glutnix. kremalicious.com. https://kremalicious.com/showcasing-the-css-parallax-effect-12-creative-usages/.
- ↑ Dan Cederholm; Ethan Marcotte (9 April 2010). Handcrafted CSS: More Bulletproof Web Design. New Riders. pp. 5–. ISBN 978-0-13-210481-4. https://archive.org/details/handcraftedcssmo0000cede.
- ↑ Dede M. Frederick (18 April 2013). "The Effects Of Parallax Scrolling On User Experience And Preference In Web Design". Purdue University. https://docs.lib.purdue.edu/cgttheses/27/. Retrieved 17 April 2014.
- ↑ Frederick, Dede. "The Effects of Parallax Scrolling on User Experience in Web Design". Journal of User Experience 10 (2).
 |