Composite pattern
In software engineering, the composite pattern is a partitioning design pattern. The composite pattern describes a group of objects that are treated the same way as a single instance of the same type of object. The intent of a composite is to "compose" objects into tree structures to represent part-whole hierarchies. Implementing the composite pattern lets clients treat individual objects and compositions uniformly.[1]
Overview
The Composite [2] design pattern is one of the twenty-three well-known GoF design patterns that describe how to solve recurring design problems to design flexible and reusable object-oriented software, that is, objects that are easier to implement, change, test, and reuse.
What problems can the Composite design pattern solve?
- A part-whole hierarchy should be represented so that clients can treat part and whole objects uniformly.
- A part-whole hierarchy should be represented as tree structure.
When defining (1) Part objects and (2) Whole objects that act as containers for Part objects, clients must treat them separately, which complicates client code.[3]
What solution does the Composite design pattern describe?
- Define a unified
Componentinterface for both part (Leaf) objects and whole (Composite) objects. - Individual
Leafobjects implement theComponentinterface directly, andCompositeobjects forward requests to their child components.
This enables clients to work through the Component interface to treat Leaf and Composite objects uniformly:
Leaf objects perform a request directly,
and Composite objects
forward the request to their child components recursively downwards the tree structure.
This makes client classes easier to implement, change, test, and reuse.
See also the UML class and object diagram below.
Motivation
When dealing with Tree-structured data, programmers often have to discriminate between a leaf-node and a branch. This makes code more complex, and therefore, more error prone. The solution is an interface that allows treating complex and primitive objects uniformly. In object-oriented programming, a composite is an object designed as a composition of one-or-more similar objects, all exhibiting similar functionality. This is known as a "has-a" relationship between objects.[4] The key concept is that you can manipulate a single instance of the object just as you would manipulate a group of them. The operations you can perform on all the composite objects often have a least common denominator relationship. For example, if defining a system to portray grouped shapes on a screen, it would be useful to define resizing a group of shapes to have the same effect (in some sense) as resizing a single shape.
When to use
Composite should be used when clients ignore the difference between compositions of objects and individual objects.[1] If programmers find that they are using multiple objects in the same way, and often have nearly identical code to handle each of them, then composite is a good choice; it is less complex in this situation to treat primitives and composites as homogeneous.
Structure
UML class and object diagram

In the above UML class diagram, the Client class doesn't refer to the Leaf and Composite classes directly (separately).
Instead, the Client refers to the common Component interface and can treat Leaf and Composite uniformly.
The Leaf class has no children and implements the Component interface directly.
The Composite class maintains a container of child
Component objects (children) and forwards requests
to these children (for each child in children: child.operation()).
The object collaboration diagram
shows the run-time interactions: In this example, the Client object sends a request to the top-level Composite object (of type Component) in the tree structure.
The request is forwarded to (performed on) all child Component objects
(Leaf and Composite objects) downwards the tree structure.
- Defining Child-Related Operations

There are two design variants for defining and implementing child-related operations
like adding/removing a child component to/from the container (add(child)/remove(child)) and accessing a child component (getChild()):
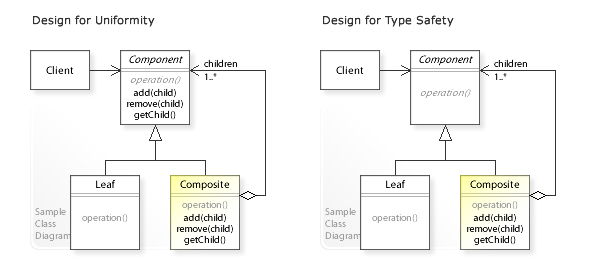
- Design for uniformity: Child-related operations are defined in the
Componentinterface. This enables clients to treatLeafandCompositeobjects uniformly. But type safety is lost because clients can perform child-related operations onLeafobjects. - Design for type safety: Child-related operations are defined only in the
Compositeclass. Clients must treatLeafandCompositeobjects differently. But type safety is gained because clients cannot perform child-related operations onLeafobjects.
The Composite design pattern emphasizes uniformity over type safety.
UML class diagram

- Component
- is the abstraction for all components, including composite ones
- declares the interface for objects in the composition
- (optional) defines an interface for accessing a component's parent in the recursive structure, and implements it if that's appropriate
- Leaf
- represents leaf objects in the composition
- implements all Component methods
- Composite
- represents a composite Component (component having children)
- implements methods to manipulate children
- implements all Component methods, generally by delegating them to its children
Variation
As it is described in Design Patterns, the pattern also involves including the child-manipulation methods in the main Component interface, not just the Composite subclass. More recent descriptions sometimes omit these methods.[7]
Example
This C++14 implementation is based on the pre C++98 implementation in the book.
#include <iostream>
#include <string>
#include <list>
#include <memory>
#include <stdexcept>
typedef double Currency;
// declares the interface for objects in the composition.
class Equipment { // Component
public:
// implements default behavior for the interface common to all classes, as appropriate.
virtual const std::string& getName() {
return name;
}
virtual void setName(const std::string& name_) {
name = name_;
}
virtual Currency getNetPrice() {
return netPrice;
}
virtual void setNetPrice(Currency netPrice_) {
netPrice = netPrice_;
}
// declares an interface for accessing and managing its child components.
virtual void add(std::shared_ptr<Equipment>) = 0;
virtual void remove(std::shared_ptr<Equipment>) = 0;
virtual ~Equipment() = default;
protected:
Equipment() :name(""), netPrice(0) {}
Equipment(const std::string& name_) :name(name_), netPrice(0) {}
private:
std::string name;
Currency netPrice;
};
// defines behavior for components having children.
class CompositeEquipment : public Equipment { // Composite
public:
// implements child-related operations in the Component interface.
virtual Currency getNetPrice() override {
Currency total = Equipment::getNetPrice();
for (const auto& i:equipment) {
total += i->getNetPrice();
}
return total;
}
virtual void add(std::shared_ptr<Equipment> equipment_) override {
equipment.push_front(equipment_.get());
}
virtual void remove(std::shared_ptr<Equipment> equipment_) override {
equipment.remove(equipment_.get());
}
protected:
CompositeEquipment() :equipment() {}
CompositeEquipment(const std::string& name_) :equipment() {
setName(name_);
}
private:
// stores child components.
std::list<Equipment*> equipment;
};
// represents leaf objects in the composition.
class FloppyDisk : public Equipment { // Leaf
public:
FloppyDisk(const std::string& name_) {
setName(name_);
}
// A leaf has no children.
void add(std::shared_ptr<Equipment>) override {
throw std::runtime_error("FloppyDisk::add");
}
void remove(std::shared_ptr<Equipment>) override {
throw std::runtime_error("FloppyDisk::remove");
}
};
class Chassis : public CompositeEquipment {
public:
Chassis(const std::string& name_) {
setName(name_);
}
};
int main() {
// The smart pointers prevent memory leaks.
std::shared_ptr<FloppyDisk> fd1 = std::make_shared<FloppyDisk>("3.5in Floppy");
fd1->setNetPrice(19.99);
std::cout << fd1->getName() << ": netPrice=" << fd1->getNetPrice() << '\n';
std::shared_ptr<FloppyDisk> fd2 = std::make_shared<FloppyDisk>("5.25in Floppy");
fd2->setNetPrice(29.99);
std::cout << fd2->getName() << ": netPrice=" << fd2->getNetPrice() << '\n';
std::unique_ptr<Chassis> ch = std::make_unique<Chassis>("PC Chassis");
ch->setNetPrice(39.99);
ch->add(fd1);
ch->add(fd2);
std::cout << ch->getName() << ": netPrice=" << ch->getNetPrice() << '\n';
fd2->add(fd1);
}
The program output is
3.5in Floppy: netPrice=19.99 5.25in Floppy: netPrice=29.99 PC Chassis: netPrice=89.97 terminate called after throwing an instance of 'std::runtime_error' what(): FloppyDisk::add
See also
- Perl Design Patterns Book
- Mixin
- Law of Demeter
References
- ↑ 1.0 1.1 Gamma, Erich; Richard Helm; Ralph Johnson; John M. Vlissides (1995). Design Patterns: Elements of Reusable Object-Oriented Software. Addison-Wesley. pp. 395. ISBN 0-201-63361-2. https://archive.org/details/designpatternsel00gamm/page/395.
- ↑ Erich Gamma, Richard Helm, Ralph Johnson, John Vlissides (1994). Design Patterns: Elements of Reusable Object-Oriented Software. Addison Wesley. pp. 163ff. ISBN 0-201-63361-2. https://archive.org/details/designpatternsel00gamm/page/163.
- ↑ "The Composite design pattern - Problem, Solution, and Applicability". http://w3sdesign.com/?gr=s03&ugr=proble.
- ↑ Scott Walters (2004). Perl Design Patterns Book. http://perldesignpatterns.com/?CompositePattern. Retrieved 2010-01-18.
- ↑ "The Composite design pattern - Structure and Collaboration". http://w3sdesign.com/?gr=s03&ugr=struct.
- ↑ "The Composite design pattern - Implementation". http://w3sdesign.com/?gr=s03&ugr=implem.
- ↑ Geary, David (2002-09-13). "A look at the Composite design pattern". JavaWorld. https://www.infoworld.com/article/2074564/a-look-at-the-composite-design-pattern.html.
External links
- Composite Pattern implementation in Java
- Composite pattern description from the Portland Pattern Repository
- Composite pattern in UML and in LePUS3, a formal modelling language
- Class::Delegation on CPAN
- "The End of Inheritance: Automatic Run-time Interface Building for Aggregated Objects" by Paul Baranowski
- PerfectJPattern Open Source Project, Provides componentized implementation of the Composite Pattern in Java
- [1] A persistent Java-based implementation
- Composite Design Pattern
 |


