Software:Blisk (web browser)
 Blisk browser (version 14) | |
| Initial release | May 9, 2016 |
|---|---|
| Stable release(s) [±] | |
| 17.0.158.186 (December 19, 2021[1]) [±] | |
| Written in | C++[2] |
| Engines | Blink, V8 |
| Operating system | |
| Platform | IA-32, x64, ARMv7, ARMv8-A |
| Type | Web browser |
| License | Freeware under Blisk Terms of Service[3][note 1] |
| Website | blisk |
Blisk is a freemium[4] Chromium-based web browser that aims to improve productivity and code quality by providing a wide array of tools for Web development and testing for different type of devices: desktop, tablet and mobile.[5]
History
The latest generation of Blisk applications started with the release of version 14 which was announced by the Blisk team on January 15, 2021.[6] With version 14, Blisk started using the new reworked application core, enabling to use simultaneously multiple devices in a synchronized mode (devices follow each other by URL and Scroll position), full support of single-page applications, the possibilities to simulate different mobile networks, and control the device caching.
The initial beta release of Blisk for Linux was announced on April 10, 2021,[7] public Linux release and support of Linux-based OS (Ubuntu, Debian, Fedora, OpenSUSE) was announced by the Blisk team on May 7, 2021.[8]
Features
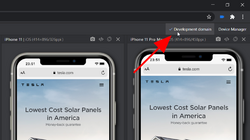
Blisk is the same as Chromium and Google Chrome in that it features a minimalistic user interface. For example, the merging of the address bar and search bar into the omnibox.[9] Blisk features the side-by-side view of a selected device and desktop content. The workspace can split in two with the device occupying the left-hand side, while the desktop content occupies the right one.
User interface
By default, the main user interface consists of tabs, address bar (Omnibox), toolbar, toolbox, device content, splitter, and desktop content.[10]
Tabs are the main component of Blisk's user interface and located at the top of the window rather than below the controls. Presence and appearance of device and desktop contents are managed by the user and may vary depending on the tab.
The Omnibox is a URL box that combines the functions of both the address bar and search box. If a user enters the URL of a site previously searched from, Blisk allows pressing Tab to search the site again directly from the Omnibox. When a user starts typing in the Omnibox, Blisk provides suggestions for previously visited sites (based on the URL or in-page text), popular websites (not necessarily visited before), and popular searches. Suggestions based on previously visited sites cannot be turned off. Blisk will also autocomplete the URLs of sites visited often. If a user types keywords into the Omnibox that don't match any previously visited websites and presses enter, Blisk will conduct the search using the default search engine.
Blisk's toolbar includes Toggle Developer Mode button to the left, and Back, Forward, Refresh/Cancel buttons to the right. A Home button is not shown by default, but can be added through the Settings page to take the user to the new tab page or a custom home page.
Workflow
Blisk is the software aimed to increase the performance of IT specialists while browsing the web or building and testing web applications. The users are able to work in either Browsing Mode or Developer Mode on each tab. Both modes may be used simultaneously across different tabs.
Browsing and Developer Modes
Browsing Mode is used to look for something across the web and view web content and media. This mode displays same layout and behaves same as other popular web browsers like Google Chrome, Internet Explorer, Microsoft Edge, Safari or Firefox. Developer Mode uses custom layout with menu and displays devices. This mode is used for web development and testing of web applications.
Developer Mode
Developer mode is an extended mode and includes the features for web development and testing. With enabled Developer mode, Blisk displays devices and additional interface elements and controls: menus, notifications, device panes, devices, dialog overlays, etc.
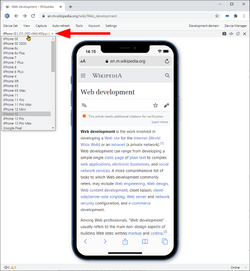
To enable Developer mode, the user should click the Developer Mode button to the left of Omnibox. This opens the last used device set or launches Device Manager, where user can select devices to use in a Device Set. Devices are hidden by default unless the user selects a device from the Device Manager at the top right corner. In addition to Devices, Blisk offers Chrome-like desktop view that is a regular browser web view same as in Google Chrome, Internet Explorer, Microsoft Edge, Safari or Firefox.
Development Domain
For web development and testing purposes, the users may need to use Development Domain option in launched Developer Mode. After navigating Blisk to a specific domain (e.g. localhost), this option becomes available. Click the Development Domain button to add the current domain to the list of Development Domains. The next time the user navigates to a given development domain, Blisk automatically launches Developer Mode for it.[11]
Device emulation
Blisk comes with a pre-installed set of phones, tablets, laptops, and desktops that can be simulated, making it easy for developers to test how their code renders across multiple devices and browsers. The feature can be used to compare how the design responds to different screen resolutions and pixel ratios.[12] Device simulation enables developers to test the page behavior in various environments without having to rely on actual devices. Blisk's devices natively support original screen resolution, portrait or landscape orientation, device pixel ratio, user agent, and touch events.[13] As of May 2019, Blisk supports more than 50 devices for web development and testing needs.[13]
Phones
Vendors: Apple Inc., Google, LG, Samsung, OnePlus.
iOS devices:
- iPhone SE (1st generation)[14]
- iPhone SE 2020[15]
- iPhone SE 2022[16]
- iPhone 6s[17]
- iPhone 6s Plus[18]
- iPhone 7[19]
- iPhone 7 Plus[20]
- iPhone 8[21]
- iPhone 8 Plus[22]
- iPhone X[23]
- iPhone XR[24]
- iPhone XS[25]
- iPhone XS Max[26]
- iPhone 11[27]
- iPhone 11 Pro[28]
- iPhone 11 Pro Max[29]
- iPhone 12 Mini[30][31]
- iPhone 12[32][31]
- iPhone 12 Pro[33][31]
- iPhone 12 Pro Max[34][31]
Android devices:
- Nexus 4
- Nexus 6
- Google Pixel[45]
- Google Pixel XL[46]
- Pixel 2[47]
- Pixel 2 XL[48]
- Pixel 3[49]
- Pixel 3 XL[50]
- Pixel 3a[51]
- Pixel 3a XL[52]
- Pixel 4[53]
- Pixel 4 XL[54]
- Pixel 5[55]
- Pixel 6[56]
- Pixel 6 Pro[57]
- LG G3
- LG G6[58]
- OnePlus 5T[59]
- Samsung Galaxy S III
- Samsung Galaxy S4
- Samsung Galaxy S5
- Samsung Galaxy S6[60]
- Samsung Galaxy S6 Edge[61]
- Samsung Galaxy S7[62]
- Samsung Galaxy S8[63]
- Samsung Galaxy S9[64]
- Samsung Galaxy S9 Plus[65]
- Samsung Galaxy S20[66]
- Samsung Galaxy S20 Plus[67]
- Samsung Galaxy S20 Ultra[68]
- Samsung Galaxy S21[69]
- Samsung Galaxy S20 Plus[70]
- Samsung Galaxy S20 Ultra[71]
- Samsung Galaxy S22[72]
- Samsung Galaxy S22 Plus[73]
- Samsung Galaxy S22 Ultra[74]
- Samsung Galaxy Note 5[75]
Tablets
Vendors: Apple Inc., Google.
iPadOS devices:
- iPad Mini
- iPad Air Retina
- iPad Pro 9.7-inch[76]
- iPad Pro 10.5-inch[77]
- iPad Pro 12.9-inch[78]
- iPad Pro 11-inch (2021)[79]
- iPad Pro 12 (2021)[80]
Android devices:
- Nexus 7
- Nexus 10
Laptops
Vendors: Apple Inc., Dell.
macOS devices:
- MacBook Pro Retina
- MacBook Air
- MacBook
Windows devices:
- Laptop 1366×768
- Laptop 1280×800
Desktops
Desktops:
- iMac Pro Retina 5K 27-inch[81]
- iMac Retina 4.5K 24-inch[82]
- iMac Retina 4K 21.5-inch[83]
- iMac Retina 2016 27-inch[84]
- Desktop 4K 1X Scale
- 2560×1440
- 1920×1080
- 1440×900
With version 14,[85] Blisk introduced the view called "Chrome-like desktop view" which replaced the previous Desktop view. The Chrome-like desktop view is a regular web view same as appears in other popular web browsers.
In addition to the existing Device Manager, the Blisk team introduced an additional solution for fast device switching from the device panel. The feature was released with the patch 14.0.69.187.[86]
Error Monitoring
With enabled Developer Mode, Blisk starts monitoring for page errors in JavaScript and resources that failed to load across each launched devices. Whenever an error or a warning appears, Blisk displays a notification at the bottom left corner of each device panel. By clicking error notification, the user opens a window with the list of errors and warnings, that are grouped by text and may be sorted by type.
Capture
With enabled Developer Mode, the users may use different capturing options: take different types of screenshots or record a video of their screen.
The user may take screenshots of the whole Device Set (all launched devices will appear on a screenshot) or take screenshot of a single device. Depending on the setting "Auto-upload to cloud storage" in Menu > Settings > Captures, the user is able to:
- Upload the screenshot to the cloud storage.
- Edit the screenshot in a dedicated tool called Image Editor.
- Download the screenshot and save on the file system.
The user is able to record a video of his screen with a limited duration. As of January 2021, the duration of a video recording is limited to 2 minutes. The video may be recorded in both Browsing and Developer Modes.The user may also switch between modes while recording a video of his screen.
Scroll synchronization
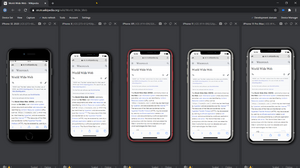
When looking at two different devices, developers can easily see how elements of their projects translate across devices with simultaneous scrolling, meaning if the user scrolls on his/her screen, Blisk also scrolls the same amount on the emulated device he/she chooses.[12] The developer can focus on web development without needing to update the page manually every once in a while.
Blisk DevTools
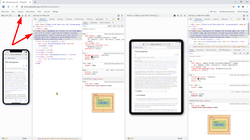
Blisk DevTools is a set of web developer tools built directly into the Blisk application. DevTools help edit pages on-the-fly and diagnose problems quickly, which helps users build better websites, faster. With version 14.0.71.69 released on February 16, 2021, the Blisk team implemented:
- Simultaneous usage of multiple Developer Tools
- Developer tools docking
- Inspecting HTML elements in a convenient way with Developer tools
- Developer tools undocking into a separate window
- Starting Developer tools in a separate window.[87]
Page Auto-refresh
Blisk can automatically track changes to local code, and accordingly refresh the page, making development easier.[5] Since version 3.1.62.192, Blisk can also automatically update website styling based on file system changes to referenced CSS files.[88] Page Auto-refresh uses low-level native system API to watch for changes in files and folders specified by the user. When a watched file or a folder gets modified, Blisk automatically refreshes web pages that are displayed on devices, making it easier for the developer to notice, how the new piece of code affects the visual appearance and functionalities of a web page.
Integration with Command line and other web browsers
With the release of version 16.0.79.98,[89] Blisk team announced the new feature - integration with Command Prompt on Windows and Terminal on macOS and Linux. Such integration made possible to launch Blisk with a custom device set from Command line. In addition, the users are able to specify the URL and device orientation for the device set.
Integration with other web browsers is another feature that appeared with the release of version 16.0.79.98. Blisk team implemented the dedicated URL handler that recognizes Blisk links - custom URLs starting with blisk:// protocol. With installed Blisk URL handler, the users can launch Blisk with a custom device set from other browsers' address bar (Omnibox), extension, or bookmarklet.[90]
Privacy
Incognito
Blisk features Incognito mode, which prevents the browser from permanently storing any history information or cookies from the websites visited. Incognito mode is similar to the private browsing feature in other web browsers. It doesn't prevent saving in all windows: "You can switch between an incognito window and any regular windows you have open. You'll only be in incognito mode when you're using the incognito window".
Speed
The JavaScript virtual machine used by Blisk inherited from Chromium, the V8 JavaScript engine, has features such as dynamic code generation, hidden class transitions, and precise garbage collection.
See also
Notes
- ↑ Blink layout engines and its V8 JavaScript engine are each free and open-source software, while its other components are each either open-source or proprietary. However, section 9 of Blisk's Terms of Service designates the whole package as proprietary freeware.
References
- ↑ "Blisk 17.0.158.186: Blisk 17.0: Toggle Developer Mode using a Shortcut, Support for New technologies, Latest Security fixes". Blisk. December 19, 2021. https://blisk.io/blog/17-0-158-186.
- ↑ Lextrait, Vincent (January 2010). "The Programming Languages Beacon, v10.0". http://www.lextrait.com/Vincent/implementations.html.
- ↑ "Blisk Terms of Service". https://blisk.io/eula.
- ↑ "Blisk Pricing". https://app.blisk.io/pricing.
- ↑ 5.0 5.1 "The Blisk browser is a web developer's dream come true". Mashable. http://mashable.com/2016/05/13/blisk-web-browser/.
- ↑ Team, Blisk. "Blisk release 14.0.68.304" (in en-US). https://blisk.io/blog/14-0-68-304.
- ↑ Team, Blisk. "Blisk release 14.1.457.86" (in en-US). https://blisk.io/blog/14-1-457-86.
- ↑ Team, Blisk. "Blisk release 15.0.221.130" (in en-US). https://blisk.io/blog/15-0-221-130.
- ↑ Rafe Needleman (May 14, 2008). "The future of the Firefox address bar". CNET News. http://news.cnet.com/8301-17939_109-9944662-2.html.
- ↑ Blisk team (May 22, 2019). "Blisk's User interface". Blisk team. https://blisk.io/questions/getting-started-with-blisk-browser#interface.
- ↑ Team, Blisk. "Getting started with Blisk browser" (in en-US). https://blisk.io/questions/getting-started-with-blisk-browser#dev-domain.
- ↑ 12.0 12.1 "Blisk is the browser every developer has been longing for". The Next Web. https://thenextweb.com/dd/2016/05/13/browser-every-developer-dreaming/.
- ↑ 13.0 13.1 "Blisk's supported devices". Blisk team. https://blisk.io/devices/.
- ↑ Blisk, Team. "iPhone SE: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/iphone-se.
- ↑ Blisk, Team. "iPhone SE 2020: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/iphone-se-2020.
- ↑ Blisk, Team. "iPhone SE 2022: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/iphone-se-2022.
- ↑ Blisk, Team. "iPhone 6s: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/iphone-6s.
- ↑ Blisk, Team. "iPhone 6s Plus: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/iphone-6s-plus.
- ↑ Blisk, Team. "iPhone 7: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/iphone-7.
- ↑ Blisk, Team. "iPhone 7 Plus: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/iphone-7-plus.
- ↑ Blisk, Team. "iPhone 8: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/iphone-8.
- ↑ Blisk, Team. "iPhone 8 Plus: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/iphone-8-plus.
- ↑ Blisk, Team. "iPhone X: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/iphone-x.
- ↑ Blisk, Team. "iPhone XR: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/iphone-xr.
- ↑ Blisk, Team. "iPhone XS: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/iphone-xs.
- ↑ Blisk, Team. "iPhone XS Max: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/iphone-xs-max.
- ↑ Blisk, Team. "iPhone 11: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/iphone-11.
- ↑ Blisk, Team. "iPhone 11 Pro: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/iphone-11-pro.
- ↑ Blisk, Team. "iPhone 11 Pro Max: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/iphone-11-pro-max.
- ↑ Blisk, Team. "iPhone 12 Mini: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/iphone-12-mini.
- ↑ 31.0 31.1 31.2 31.3 Team, Blisk. "Blisk release 15.1.151.108" (in en-US). https://blisk.io/blog/15-1-151-108.
- ↑ Blisk, Team. "iPhone 12: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/iphone-12.
- ↑ Blisk, Team. "iPhone 12 Pro: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/iphone-12-pro.
- ↑ Blisk, Team. "iPhone 12 Pro Max: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/iphone-12-pro-max.
- ↑ Blisk, Team. "iPhone 13 Mini: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/iphone-13-mini.
- ↑ 36.0 36.1 36.2 36.3 Team, Blisk. "Blisk 16.1.94.111: Mobile test on iPhone 13 mini, iPhone 13, iPhone 13 Pro, iPhone 13 Pro Max" (in en-US). https://blisk.io/blog/16-1-94-111.
- ↑ Blisk, Team. "iPhone 13: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/iphone-13.
- ↑ Blisk, Team. "iPhone 13 Pro: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/iphone-13-pro.
- ↑ Blisk, Team. "iPhone 13 Pro Max: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/iphone-13-pro-max.
- ↑ Blisk, Team. "iPhone 14: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/iphone-14.
- ↑ 41.0 41.1 41.2 41.3 Team, Blisk. "Blisk 19.1.122.126: Mobile test on iPhone 14, iPhone 14 Plus, iPhone 14 Pro, iPhone 14 Pro Max" (in en-US). https://blisk.io/blog/16-1-94-111.
- ↑ Blisk, Team. "iPhone 14 Plus: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/iphone-14-plus.
- ↑ Blisk, Team. "iPhone 14 Pro: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/iphone-14-pro.
- ↑ Blisk, Team. "iPhone 14 Pro Max: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/iphone-14-pro-max.
- ↑ Blisk, Team. "Google Pixel: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/google-pixel.
- ↑ Blisk, Team. "Google Pixel XL: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/google-pixel-xl.
- ↑ Blisk, Team. "Google Pixel 2: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/google-pixel-2.
- ↑ Blisk, Team. "Google Pixel 2 XL: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/google-pixel-2-xl.
- ↑ Blisk, Team. "Google Pixel 3: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/google-pixel-3.
- ↑ Blisk, Team. "Google Pixel 3 XL: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/google-pixel-3-xl.
- ↑ Blisk, Team. "Google Pixel 3A: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/google-pixel-3a.
- ↑ Blisk, Team. "Google Pixel 3A XL: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/google-pixel-3a-xl.
- ↑ Blisk, Team. "Google Pixel 4: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/google-pixel-3.
- ↑ Blisk, Team. "Google Pixel 4 XL: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/google-pixel-3-xl.
- ↑ Blisk, Team. "Google Pixel 5: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/google-pixel-5.
- ↑ Blisk, Team. "Google Pixel 6: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/google-pixel-6.
- ↑ Blisk, Team. "Google Pixel 6 Pro: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/google-pixel-6-pro.
- ↑ Blisk, Team. "LG G6: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/lg-g6.
- ↑ Blisk, Team. "OnePlus 5T: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/oneplus-5t.
- ↑ Blisk, Team. "Galaxy S6: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/galaxy-s6.
- ↑ Blisk, Team. "Galaxy S6 Edge: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/galaxy-s6-edge.
- ↑ Blisk, Team. "Galaxy S7: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/galaxy-s7.
- ↑ Blisk, Team. "Galaxy S8: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/galaxy-s8.
- ↑ Blisk, Team. "Galaxy S9: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/galaxy-s9.
- ↑ Blisk, Team. "Galaxy S9 Plus: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/galaxy-s9-plus.
- ↑ Blisk, Team. "Galaxy S20: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/galaxy-s20.
- ↑ Blisk, Team. "Galaxy S20 Plus: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/galaxy-s20-plus.
- ↑ Blisk, Team. "Galaxy S20 Ultra: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/galaxy-s20-ultra.
- ↑ Blisk, Team. "Galaxy S21: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/galaxy-s21.
- ↑ Blisk, Team. "Galaxy S21 Plus: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/galaxy-s21-plus.
- ↑ Blisk, Team. "Galaxy S21 Ultra: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/galaxy-s21-ultra.
- ↑ Blisk, Team. "Galaxy S22: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/galaxy-s22.
- ↑ Blisk, Team. "Galaxy S22 Plus: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/galaxy-S22-plus.
- ↑ Blisk, Team. "Galaxy S22 Ultra: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/galaxy-s22-ultra.
- ↑ Blisk, Team. "Galaxy Note 5: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/galaxy-note-5.
- ↑ Blisk, Team. "iPad Pro 9: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/ipad-pro-9.
- ↑ Blisk, Team. "iPad Pro 10: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/ipad-pro-10.
- ↑ Blisk, Team. "iPad Pro 12: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/ipad-pro-12.
- ↑ Blisk, Team. "iPad Pro 11 (2021): viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/ipad-pro-12-(2021).
- ↑ Blisk, Team. "iPad Pro 12 (2021): viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/ipad-pro-12-(2021).
- ↑ Blisk, Team. "iMac Pro Retina 5K 27-inch: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/imac-pro-retina-5k-27″.
- ↑ Blisk, Team. "iMac Retina 4․5K 24-inch: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/imac-retina-4․5k-24″.
- ↑ Blisk, Team. "iMac Retina 4K 21.5-inch: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/imac-retina-4k-21․5″.
- ↑ Blisk, Team. "iMac Retina 2016 27-inch: viewport, screen size, CSS pixel ratio, cross-browser compatibility" (in en-US). https://blisk.io/devices/details/imac-retina-2016-27″.
- ↑ Team, Blisk. "Blisk release 14.0.68.304" (in en-US). https://blisk.io/blog/14-0-68-304.
- ↑ Team, Blisk. "Blisk release 14.0.69.187" (in en-US). https://blisk.io/blog/14-0-69-187.
- ↑ Team, Blisk. "Blisk release 14.0.71.69" (in en-US). https://blisk.io/blog/14-0-71-69.
- ↑ Blisk release notes - version 3.1.62.192
- ↑ Team, Blisk. "Blisk release 16.0.79.98" (in en-US). https://blisk.io/.
- ↑ Team, Blisk. "Getting started with Blisk browser" (in en-US). https://blisk.io/.
External links
 |