Color management
Color management is the process of ensuring consistent and accurate colors across various devices, such as monitors, printers, and cameras. It involves the use of color profiles, which are standardized descriptions of how colors should be displayed or reproduced.
Color management is necessary because different devices have different color capabilities and characteristics. For example, a monitor may display colors differently than a printer can reproduce them. Without color management, the same image may appear differently on different devices, leading to inconsistencies and inaccuracies.
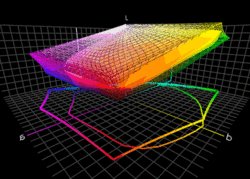
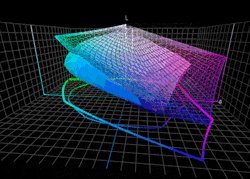
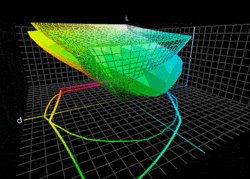
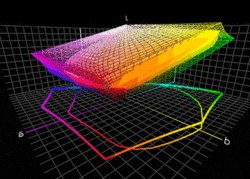
To achieve color management, a color profile is created for each device involved in the color workflow. This profile describes the device's color capabilities and characteristics, such as its color gamut (range of colors it can display or reproduce) and color temperature. These profiles are then used to translate colors between devices, ensuring consistent and accurate color reproduction.
Color management is particularly important in industries such as graphic design, photography, and printing, where accurate color representation is crucial. It helps to maintain color consistency throughout the entire workflow, from capturing an image to displaying or printing it.
Parts of color management are implemented in the operating system (OS), helper libraries, the application, and devices. The type of color profile that is typically used is called an ICC profile. A cross-platform view of color management is the use of an ICC-compatible color management system. The International Color Consortium (ICC) is an industry consortium that has defined:
- an open standard for a Color Matching Module (CMM) at the OS level
- color profiles for:
- devices, including DeviceLink profiles that transform one device profile (color space) to another device profile without passing through an intermediate color space,[1] such as L*A*B*, more accurately preserving color[1]
- working spaces, the color spaces in which color data is meant to be manipulated
There are other approaches to color management besides using ICC profiles. This is partly due to history and partly because of other needs than the ICC standard covers. The film and broadcasting industries make use of some of the same concepts, but they frequently rely on more limited boutique solutions. The film industry, for instance, often uses 3D LUTs (lookup table) to represent a complete color transformation for a specific RGB encoding.
At the consumer level, system wide color management is available in most of Apple's products (macOS, iOS, iPadOS, watchOS).[2] Microsoft Windows lacks system wide color management and virtually all applications do not employ color management.[3] Windows' media player API is not color space aware, and if applications want to color manage videos manually, they have to incur significant performance and power consumption penalties. Android supports system wide color management,[4] but most devices ship with color management disabled.[5]
Overview
- Characterize. Every color-managed device requires a personalized table, or "color profile," which characterizes the color response of that particular device.
- Standardize. Each color profile describes these colors relative to a standardized set of reference colors (the "Profile Connection Space").
- Translate. Color-managed software then uses these standardized profiles to translate color from one device to another. This is usually performed by a color management module (CMM).[6]
Hardware
Characterization
To describe the behavior of various output devices, they must be compared (measured) in relation to a standard color space. Often a step called linearization is performed first, to undo the effect of gamma correction that was done to get the most out of limited 8-bit color paths. Instruments used for measuring device colors include colorimeters and spectrophotometers. As an intermediate result, the device gamut is described in the form of scattered measurement data. The transformation of the scattered measurement data into a more regular form, usable by the application, is called profiling. Profiling is a complex process involving mathematics, intense computation, judgment, testing, and iteration. After the profiling is finished, an idealized color description of the device is created. This description is called a profile.
Calibration
Calibration is like characterization, except that it can include the adjustment of the device, as opposed to just the measurement of the device. Color management is sometimes sidestepped by calibrating devices to a common standard color space such as sRGB; when such calibration is done well enough, no color translations are needed to get all devices to handle colors consistently. This avoidance of the complexity of color management was one of the goals in the development of sRGB.
Color profiles
Embedding
Image formats themselves (such as TIFF, JPEG, PNG, EPS, PDF, and SVG) may contain embedded color profiles but are not required to do so by the image format. The International Color Consortium standard was created to bring various developers and manufacturers together. The ICC standard permits the exchange of output device characteristics and color spaces in the form of metadata. This allows the embedding of color profiles into images as well as storing them in a database or a profile directory.
Working spaces
Working spaces, such as sRGB, Adobe RGB or ProPhoto are color spaces that facilitate good results while editing. For instance, pixels with equal values of R,G,B should appear neutral. Using a large (gamut) working space will lead to posterization, while using a small working space will lead to clipping.[7] This trade-off is a consideration for the critical image editor.
Color transformation
Color transformation, or color space conversion, is the transformation of the representation of a color from one color space to another. This calculation is required whenever data is exchanged inside a color-managed chain and carried out by a Color Matching Module. Transforming profiled color information to different output devices is achieved by referencing the profile data into a standard color space. It makes it easier to convert colors from one device to a selected standard color space and from that to the colors of another device. By ensuring that the reference color space covers the many possible colors that humans can see, this concept allows one to exchange colors between many different color output devices. Color transformations can be represented by two profiles (source profile and target profile) or by a devicelink profile. In this process there are approximations involved which make sure that the image keeps its important color qualities and also gives an opportunity to control on how the colors are being changed.[8]
Profile connection space
In the terminology of the International Color Consortium, a translation between two color spaces can go through a profile connection space (PCS): Color Space 1 → PCS (CIELAB or CIEXYZ) → Color space 2; conversions into and out of the PCS are each specified by a profile.[9]
Gamut mapping
In nearly every translation process, we have to deal with the fact that the color gamut of different devices vary in range which makes an accurate reproduction impossible.[8] They therefore need some rearrangement near the borders of the gamut. Some colors must be shifted to the inside of the gamut, as they otherwise cannot be represented on the output device and would simply be clipped. This so-called gamut mismatch occurs for example, when we translate from the RGB color space with a wider gamut into the CMYK color space with a narrower gamut range. In this example, the dark highly saturated purplish-blue color of a typical computer monitor's "blue" primary is impossible to print on paper with a typical CMYK printer. The nearest approximation within the printer's gamut will be much less saturated. Conversely, an inkjet printer's "cyan" primary, a saturated mid-brightness blue, is outside the gamut of a typical computer monitor. The color management system can utilize various methods to achieve desired results and give experienced users control of the gamut mapping behavior.
Rendering intent
When the gamut of source color space exceeds that of the destination, saturated colors are liable to become clipped (inaccurately represented), or more formally burned. The color management module can deal with this problem in several ways. The ICC specification includes four different rendering intents, listed below.[9][10][11] Before the actual rendering intent is carried out, one can temporarily simulate the rendering by soft proofing.[12] It is a useful tool as it predicts the outcome of the colors and is available as an application in many color management systems:
- Absolute colorimetric
- Absolute colorimetry and relative colorimetry actually use the same table but differ in the adjustment for the white point media. If the output device has a much larger gamut than the source profile, i.e., all the colors in the source can be represented in the output, using the absolute colorimetry rendering intent would ideally (ignoring noise, precision, etc.) give an exact output of the specified CIELAB values. Perceptually, the colors may appear incorrect, but instrument measurements of the resulting output would match the source. Colors outside of the proof print system's possible color are mapped to the boundary of the color gamut.
Absolute colorimetry is useful to get an exact specified color (e.g., IBM blue), or to quantify the accuracy of mapping methods.
- Relative colorimetric
- The goal in relative colorimetry is to be truthful to the specified color, with only a correction for the media. Relative colorimetry is useful in proofing applications, since it can be used to get an idea of how a print on one device will appear on a different device. Media differences are the only thing that one really should adjust for, although some gamut mapping also needs to be applied. Usually this is done in a way where hue and lightness are maintained at the cost of reduced saturation. By default, in-gamut colors are unchanged, while out-of-gamut colors are clamped.
Relative colorimetric is the default rendering intent on many systems.
- Perceptual
- The perceptual intent smoothly moves out-of-gamut colors into gamut, preserving gradations, but distorts in-gamut colors in the process. Like the saturation intent, the results really depend upon the profile maker. This is even how some of the competitors in this market differentiate themselves. The profile maker tries to make results pleasing on this intent. Perceptual rendering is recommended for color separation.
- Saturation
- The saturation intent is designed to present eye-catching business graphics by preserving the saturation (colorfulness). It is most useful in charts and diagrams, where there is a discrete palette of colors that the designer wants saturated to make them intense, but where specific hue is less important.
In practice, photographers almost always use relative or perceptual intent, as for natural images, absolute causes color cast, while saturation produces unnatural colors. If an entire image is in-gamut, relative is perfect, but when there are out of gamut colors, which is preferable depends on a case-by-case basis. CMMs may offer options for BPC and partial chromatic adaptation.[13]
A black point correction (BPC) is not applied for absolute colorimetric or devicelink profiles. For ICCv4, it is always applied to the perceptual intent.[14]:17 ICCv2 sRGB profiles differ among each other in a number of ways, one of which being whether BPC is applied.[13]
Implementation
Color management module
Color matching module (also -method or -system) is a software algorithm that adjusts the numerical values that get sent to or received from different devices so that the perceived color they produce remains consistent. The key issue here is how to deal with a color that cannot be reproduced on a certain device in order to show it through a different device as if it were visually the same color, just as when the reproducible color range between color transparencies and printed matters are different. There is no common method for this process, and the performance depends on the capability of each color matching method.
Some well known CMMs are ColorSync, Adobe CMM, Little CMS, and ArgyllCMS.
Operating system level

Apple
Apple's classic Mac OS and macOS operating systems have provided OS-level color management APIs since 1993, through ColorSync. macOS has added automatic color management (assuming sRGB for most things) automatically in the OS, but applications can explicitly target other color spaces if they wish to. System wide color management is used in iOS, iPadOS and watchOS as well.[15]
Windows
Since 1997 color management in Windows is available through an ICC color management system: ICM (Image Color Management).
Beginning with Windows Vista, Microsoft introduced a new color architecture known as WCS (Windows Color System).[16] WCS supplements the ICM system in Windows 2000 and Windows XP, originally written by Heidelberg.[17][18]
Windows Photo Viewer from Windows 7 (also included in later Windows versions) performs proper color management, however, the newer Windows Photos app in Windows 8, 10, 11 does not perform color management[19][20][21] until version v2022.31070.26005.0.[22]
Unfortunately, the vast majority of applications do not use the Windows Color System.[3] For applications that do employ color management (typically web browsers), color management tend to apply for only images and UI, but not videos. This is because Windows' media player API is not color space aware. Thus, browsers (Chrome, Firefox, Edge) are only able to do color management for images but not video.[23] For the same reason, virtually no video players on Windows support color management (including the default Movies & TV app and VLC), with Media Player Classic Home Cinema being a rare exception.[24][25][failed verification]
Android
On Android, system wide color management is introduced in Android Oreo 8.1.[4] However, most Android phones are shipped with color management disabled (ex: 'adaptive' color profile on Google Pixel, 'vivid' color profile on Samsung Galaxy[26]). This oversaturates sRGB content to the native display gamut, typically DCI-P3. Users need to manually select the 'natural' color profile to enable color management, enabling accurate display of sRGB and P3 wide color content.
Others
Operating systems that use the X Window System for graphics can use ICC profiles, and support for color management on Linux, still less mature than on other platforms, is coordinated through OpenICC at freedesktop.org and makes use of LittleCMS.
File level
Certain image filetypes (TIFF and Photoshop) include the notion of color channels for specifying the color mode of the file. The most commonly used channels are RGB (mainly for display (monitors) but also for some desktop printing) and CMYK (for commercial printing). An additional alpha channel may specify a transparency mask value. Some image software (such as Photoshop) perform automatic color separation to maintain color information in CMYK mode using a specified ICC profile such as US Web Coated (SWOP) v2.
Application level
(As of 2005), most web browsers ignored color profiles.[27] Notable exceptions were Safari, starting with version 2.0, and Firefox starting with version 3. Although disabled by default in Firefox 3.0, ICC v2 and ICC v4 color management could be enabled by using an add-on[28] or setting a configuration option.[29]
As of July 2019, Safari, Chrome and Firefox fully support color management.[30] However, it is important to note that most browsers only do color management for images and CSS elements, but not video.
- Firefox: version 3.5 (released in 2011) onwards supports ICC v2 tagged images,[31] and version 8.0 (released in 2011) adds ICC v4 profiles support.[32] Version 89 (released in 2021) and above apply color management to all untagged images and page elements by default.[33]
- Internet Explorer: support ICC profiles from version 9 onwards, but only converts non-sRGB images to the sRGB profile, regardless of the actual monitor colorspace.[30]
- Google Chrome: uses the system provided ICC v2 and v4 support on macOS, and from version 22 (released in 2012) supports ICC v2 profiles by default on other platforms.[34] macOS versions of Chrome correctly render video.
- Safari: has support starting with version 2.0 (released in 2005)[citation needed]. Supports v2 and v4 ICC profiles, and correctly renders video.
- Opera: has support since 12.10 (released in 2012)[35] for ICC v4.[36]
- Pale Moon supported ICC v2 from its first release, and v4 since Pale Moon 20.2 (released in 2013).[37]
Regarding mobile browsers, Safari 13.1 (on iOS 13.4.1) recognizes the device color profile and can displays images accordingly.[38] Chrome 83 (on Android 9) ignores the display profile, simply converting all images to sRGB.[38]
As of 2023, Chrome 114, Android Browser 114 and Firefox for Android 115 support multiple colorspaces.[39] The same is valid for their desktop counterparts: Chrome 118, Edge 114, Safari 16.6, Firefox 117 and Opera 100.[39]
See also
- Gamma correction
- Color chart
- Digital printing
- ICC profile
- International Color Consortium
- IT8
- Adobe Photoshop
References
- ↑ 1.0 1.1 von Seggern, Dietrich (28 February 2019). "Why DeviceLink profiles should interest you". PDF Association. https://www.pdfa.org/why-devicelink-profiles-should-interest-you/. Retrieved 20 January 2023. "A DeviceLink profile is always between two color spaces and it does not pass through L*a*b*to do its conversion."
- ↑ "Technical Note TN2313: Best Practices for Color Management in OS X and iOS". https://developer.apple.com/library/archive/technotes/tn2313/_index.html.
- ↑ 3.0 3.1 "Applying color profile from x-rite across Windows 10 (image included!): PC Talk Forum: Digital Photography Review". https://www.dpreview.com/forums/thread/4022075.
- ↑ 4.0 4.1 "Color Management" (in en). https://source.android.com/docs/core/display/color-mgmt.
- ↑ Frumusanu, Andrei. "The Samsung Galaxy S20+, S20 Ultra Exynos & Snapdragon Review: Megalomania Devices". https://www.anandtech.com/show/15603/the-samsung-galaxy-s20-s20-ultra-exynos-snapdragon-review-megalomania-devices.
- ↑ Overview of Color Management,Camberidge in Colour,2016.1.23 http://www.cambridgeincolour.com/tutorials/color-management1.htm
- ↑ Rodney, Andrew. "The role of working spaces in Adobe applications". Adobe. http://www.adobe.com/digitalimag/pdfs/phscs2ip_colspace.pdf.
- ↑ 8.0 8.1 "Color Management: Color Space Conversion". https://www.cambridgeincolour.com/tutorials/color-space-conversion.htm.
- ↑ 9.0 9.1 Rodney, Andrew (2005). Color Management for Photographers. Focal Press. pp. 32–33. ISBN 0-240-80649-2. https://archive.org/details/colormanagementf00rodn.
- ↑ Color Management: Color Space Conversion, Cambridge in Color
- ↑ https://www.color.org/specification/ICC1v43_2010-12.pdf ICC Specification ICC.1:2010
- ↑ "Soft Proofing: Matching On-Screen Photos with Prints". https://www.cambridgeincolour.com/tutorials/soft-proofing.htm.
- ↑ 13.0 13.1 "Using the sRGB_v4_ICC_preference.icc profile". https://www.color.org/ICC_White_Paper_26_Using_the_V4_sRGB_ICC_profile.pdf.
- ↑ "Specification ICC.1:2022 (Profile version 4.4.0.0)". https://www.color.org/specification/ICC.1-2022-05.pdf. "Perceptual transforms developed to meet ICC specifications prior to version 4.0 frequently use zero to represent the black point, and thus do not conform to this specification."
- ↑ "Technical Note TN2313: Best Practices for Color Management in OS X and iOS". https://developer.apple.com/library/archive/technotes/tn2313/_index.html.
- ↑ Upton, Steve (February 2008). Vista's New Color Management System: WCS.
- ↑ Microsoft (1997-04-23). "Microsoft Licenses LinoColorCMM Technology To Improve Color Management in Windows". http://www.microsoft.com/presspass/press/1997/apr97/linopr.mspx.
- ↑ The reader may verify this by examining the Properties of any ICM profile. The Profile Information tab should contain the entry "LinoColorCMM © by Heidelberger Druckmaschinen AG".
- ↑ "Why do my colours look so different in Windows Photo Viewer?". https://www.dpreview.com/forums/thread/3901921.
- ↑ "You're Using Your Monitor WRONG! (Here's How to Fix It)". https://www.youtube.com/watch?v=FdFpJFSTMVw.
- ↑ "3 Free Windows 10 Alternatives Color Managed Image Viewers! (Fix Windows 10 Color Issues)". https://www.youtube.com/watch?v=4wH9Lk2c6lQ.
- ↑ "[Windows 11 Color Management - Common FAQs for "Microsoft Photos""]. https://www.asus.com/support/FAQ/1051315/.
- ↑ "Windows color management" (in en-US). https://hub.displaycal.net/forums/topic/windows-color-management/.
- ↑ "ICC color management in Media Player Classic Home Cinema". September 20, 2010. https://voxelium.wordpress.com/2010/09/20/icc-color-management-in-media-player-classic-home-cinema/.
- ↑ "VLC for Mac 2019 - still not color managed! - The VideoLAN Forums". https://forum.videolan.org/viewtopic.php?t=149755.
- ↑ "Samsung Galaxy S10 Display Review: An ambassador that Android needs" (in en-US). 2019-03-28. https://www.xda-developers.com/samsung-galaxy-s10-display-review/.
- ↑ Smith, Colin; Kabili, Jan (2005). How to Wow: Photoshop CS2 for the Web. Berkeley, CA: Peachpit Press. pp. 13. ISBN 0-321-39394-5. https://books.google.com/books?id=I1H0fNcAPHcC&q=web+browsers+ignore+%22icc+profiles%22&pg=PT17. Retrieved 2008-05-08. "Many designers choose not to include ICC Profiles with Web files because most Web browsers can't read them and they increase the size of a file."
- ↑ Color Management add-on by Sean Hayes.
- ↑ The value
gfx.color_management.enabledcan be set to "true" in the "about:config" file of Firefox since version 3. Firefox 3: Color profile support (oh the pretty, pretty colors) , Deb Richardson, Mozilla Corporation. - ↑ 30.0 30.1 "Web browser color management guide". https://cameratico.com/guides/web-browser-color-management-guide/.
- ↑ "463221 - color reftesting". https://bugzilla.mozilla.org/show_bug.cgi?id=463221.
- ↑ "679371 - Investigate color management test results". https://bugzilla.mozilla.org/show_bug.cgi?id=679371.
- ↑ "How to configure Firefox color management". https://cameratico.com/color-management/firefox/.
- ↑ "143 - Handle color profiles in tagged images - chromium - Monorail". https://bugs.chromium.org/p/chromium/issues/detail?id=143.
- ↑ http://www.opera.com/docs/changelogs/unified/1210/ Opera Changelog 12.10 stable
- ↑ "Opera Developer News - What's new in Opera 12.10 beta". 4 October 2012. http://my.opera.com/ODIN/blog/whats-new-in-opera-12-10-beta.
- ↑ "Pale Moon - Release Notes for Archived Versions". http://www.palemoon.org/releasenotes-archived.shtml.
- ↑ 38.0 38.1 "Color Management for Creators - Mobile Devices | EIZO". https://www.eizoglobal.com/library/management/color-management-mobile-devices/.
- ↑ 39.0 39.1 "CSS color() function | Can I use... Support tables for HTML5, CSS3, etc". https://caniuse.com/css-color-function.
Further reading
- Fraser, Bruce; Bunting, Fred; Murphy, Chris (2004). Real World Color Management. Berkeley, CA, USA: Peachpit Press. ISBN 0-201-77340-6. https://archive.org/details/realworldcolorma00fras_0.
- Giorgianni, Edward J.; Madden, Thomas E. (1998). Digital Color Management. Addison-Wesley. ISBN 0-201-63426-0.
- Swartz, Charles S. (2004). Understanding Digital Cinema: A Professional Handbook. Focal Press. ISBN 978-0-240-80617-4.
- Morovic, Jan (2008). Color Gamut Mapping. Wiley. ISBN 978-0-470-03032-5.
External links
- Color management and color science: Introduction by Norman Koren
- ColorWiki by Steve Upton
- Web browser color management guide
- CoCa - Open source ICC profile creator by Andrew Stawowczyk Long
- Cinematic Color white paper 2012 Siggraph report from the Visual Effects Society
 |