Software:Ext JS
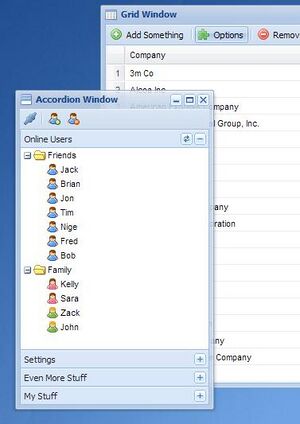
 Ext JS 2.0 Web Desktop | |
| Initial release | January 8, 2007 |
|---|---|
| Stable release | 7.7.0
/ Script error: No such module "Date time".[1] |
| Type | JavaScript library |
| License | Proprietary |
| Website | www |
Ext JS is a JavaScript application framework for building interactive cross-platform web applications[2] using techniques such as Ajax, DHTML and DOM scripting. It can be used as a simple component framework (for example, to create dynamic grids on otherwise static pages) but also as a full framework for building single-page applications (SPAs).
Originally built as an add-on library extension[3] of YUI by Jack Slocum on April 15, 2007,[4] Ext JS has had no dependencies on external libraries beginning with version 1.1.[5] Nowadays, Ext JS can be used both as a single script (with all classes and components in one file) or by building the application with the Sencha Cmd.
Features
GUI controls (components)
Ext JS includes a set of GUI-based form controls (or "widgets") for use within web applications:
- text field and textarea input controls
- date fields with a pop-up date-picker
- numeric fields
- list box and combo boxes
- radio and checkbox controls
- html editor control
- grid control (with both read-only and edit modes, sortable data, lockable and draggable columns, and a variety of other features)
- tree control
- tab panels
- toolbars
- desktop application-style menus
- region panels to allow a form to be divided into multiple sub-sections
- sliders
- vector graphics charts
Themes and toolkits
Sencha also provides some themes to style the components. Changing a theme requires simply changing CSS and a script of the theme. When using Sencha CMD a re-build of the application might be required.[6]
All components should work with each theme, but their look&feel will change. For example Classic theme has rather small elements not suited for touch devices. Neptune Touch has bigger elements better suited for tablets and phones.
Ext JS comes in two flavours called modern and classic toolkit. They differ not only with available themes but there are also some API differences between them. So it is not as easy to migrate from one toolkit to the other as it is for themes. There are plans to even out some differences between the toolkits in Ext JS 7.1, which is planned for 2019.[needs update][7]
Programming toolkit
Ext JS is a composition of classes that has many capabilities. Some examples:
- an abstract layer for browsers (e.g.
Ext.isArraythat can be used as a replacement forArray.isArray) - state management (stores)
- server communication layer (proxies and
Ext.Ajax.request) - layout and window management
- event management (with simplified creation of custom events for custom components)
- routing
Class system
Ext JS has its own class system.[8][9] Classes are defined with Ext.define and then an instance can be created with Ext.create. Some classes (e.g. components and stores) can have aliases and can be created by an alias. Instances of components are created automatically when the parent component is created.
Class can extend both custom and built-in classes. Typically custom components would extend built in components (e.g. MyApp.views.ProductsTable would extend built-in Ext.grid.Panel).[10]
There is a built-in dynamic loader so classes can have dynamic dependencies (loaded on-demand). There are two types of dependencies in ExtJS. Dependencies declared with requires property are loaded before the instance of the class is created. Dependencies defined in uses property might be loaded after the instance of the class is created.
It is also possible to override classes. Even built-in classes. Overriding built-in classes might be useful to e.g. provide internationalization[11] or create patches. Overridden class gets merged with new declaration. Each class can be overridden as many times as required (e.g. providing i18n and then l10n).
Ext JS version history
Ext JS 2.0
Ext JS version 2.0 was released on 4 December 2007. This version was promoted as providing an interface and features more similar to those traditionally associated with desktop applications. Also promoted were the new user documentation, API documentation, and samples.[12]
Ext JS 2.0 did not provide a backward compatibility with version 1.1. A migration guide was developed to address this.[13]
Ext JS 3.0
Ext JS version 3.0 was released on 6 July 2009. This version added communication support for REST and a new Ext.Direct server side platform. New flash charting and ListView elements were added to the standard display components. It was backwards compatible with version 2.0 code.
Ext JS 4.0
Version 4.0 of the Ext framework was released on April 26, 2011. It includes a completely revised class structure,[14] a revised data package, an animation and drawing package that uses SVG and VML,[15] and revised charting and theming. It also includes an optional architecture that provides a model–view–controller (MVC) style of code organization.
Ext JS 5.0
Version 5.0 of the Ext JS framework was released on June 2, 2014.[16] It includes the ability to build desktop apps on touch-enabled devices[17]—using a single code base, a Model View ViewModel (MVVM) architecture, two-way data binding, responsive layouts, and other component upgrades with support for adding widgets inside a grid cell for data visualization and big data analytics.[18] Ext JS 5 also includes an upgraded touch-optimized charting package along with additional financial charting capabilities.
Ext JS 5 supports modern and legacy browsers including: Safari 6+, Firefox, IE8+, Chrome, and Opera 12+. On the mobile platform, Ext JS 5 supports Safari on iOS 6 and 7, Chrome on Android 4.1+, and Windows 8 touch-screen devices (such as Surface and touch-screen laptops) running IE10+.
Important: From the Ext JS 5 version you cannot buy license for fewer than 5 developers.
Ext JS 6.0
Version 6.0 of the Ext JS framework was released on July 1, 2015.[19] It merges the Sencha Touch (mobile) framework into Ext JS.[20]
Ext JS 7.0
Version 7.0 of Ext JS framework was released on August 29, 2019.[21] This version introduced several new components in the Modern Toolkit. The Classic Toolkit received the Material Design Theme.
Sencha
On 15-Jun-2010, the merge of Ext JS with JQTouch and Raphaël was announced[22] forming a new organisation called Sencha Inc. Ext JS continues to be available as a main product on the new Sencha website[23] together with Sencha Touch, Sencha GWT (now Sencha GXT), Sencha Architect, Sencha Animator and Ext core.
On 23-Aug-2017, Sencha was acquired by IDERA (which in turn owns Embarcadero Technologies). Embarcadero is known for acquisitions of rapid application development software such as Delphi (which relies on Object Pascal as its primary programming language).[24]
Sencha JetBrains plugin
Sencha’s JetBrains plugin is an Integrated Development Environment tool that creates a confluence between Sencha Frameworks and JetBrains software. This integration comes in the form of code completion, inspection, and suggestion, while cooperating with native JetBrains behavior.
Ext.NET
Ext.NET is an ASP.NET component framework integrating the Ext library,[25] current version (as of September 2017) is 4.4 which integrates ExtJS version 6.5.1.
License history
YUI-Ext was available under the BSD license. In April 2008, the open source license associated with Ext was changed. In version 2.0.2, the authors stated that Ext was available under an LGPL-style license as long as you "plan to use Ext in a personal, educational or non-profit manner" or "in an open source project that precludes using non-open source software" or "are using Ext in a commercial application that is not a software development library or toolkit". This was no longer the case with Ext 2.1.[26] The Ext authors claim that section 7[27] of the LGPL as it is worded did not apply to "conditions" which their license required before distribution under the LGPL was permitted as opposed to "additional restrictions", which section 7 allowed a distributor to remove.[28]
On 20 April 2008, Ext 2.1 was released under a new dual license structure which allowed the options of the full GPL 3.0 license or a proprietary license.[29]
The change in license over time, from a permissive open source license to a restrictive dual license, caused controversy in the Ext user community.[30][31][32][33]
Sencha has published details about its commercial and GPL license terms on its website.[34]
In November 2018 Sencha announced its Community Edition that is free but restricted by annual revenue of either a person or company using ExtJS.[35][36]
See also
- Comparison of JavaScript frameworks
- Comparison of JavaScript charting libraries
- JavaScript framework
- JavaScript library
References
- ↑ "Ext JS 7.7 Has Arrived". 22 June 2023. https://www.sencha.com/blog/ext-js-7-7-has-arrived/.
- ↑ See also, Rich Internet application
- ↑ "Ten Questions with YAHOO.ext Author Jack Slocum.". http://yuiblog.com/blog/2006/10/10/ten-questions-slocum/.
- ↑ "@jackslocum #ExtJS 1.0 was released April 15th, 2007. Happy birthday. @Sencha". Jack Slocum. https://twitter.com/jackslocum/status/323672362883104768.
- ↑ As of version 2.0, Ext JS works with different base libraries or adapters. (e.g. YUI, jQuery, Prototype), or it can work stand-alone. The capability to work with multiple base libraries was removed in the 4.0 release.
- ↑ "Theming System | Ext JS 6.5.3". https://docs.sencha.com/extjs/6.5.3/guides/core_concepts/theming.html.
- ↑ "Sencha Product Roadmap Update" (in en-US). Sencha.com. 2017-11-29. https://www.sencha.com/blog/sencha-product-roadmap-update/.
- ↑ "The Class System | Ext JS 6.5.3". https://docs.sencha.com/extjs/6.5.3/guides/core_concepts/classes.html.
- ↑ "Basics of OOP | Ext JS 6.5.3". https://docs.sencha.com/extjs/6.5.3/guides/other_resources/oop_concepts.html.
- ↑ "Components | Ext JS 6.5.3". https://docs.sencha.com/extjs/6.5.3/guides/core_concepts/components.html.
- ↑ "Localization | Ext JS 6.5.3". https://docs.sencha.com/extjs/6.5.3/guides/core_concepts/localization.html.
- ↑ "Ext JS 4.0.7 - Sencha Docs". Extjs.com. http://extjs.com/deploy/dev/docs/.
- ↑ [1]
- ↑ "Countdown to Ext JS 4: Dynamic Loading and New Class System | Blog". Sencha. 2011-01-19. http://www.sencha.com/blog/2011/01/19/countdown-to-ext-js-4-dynamic-loading-and-new-class-system/.
- ↑ "Countdown to Ext JS 4: Data Package | Blog". Sencha. 2011-01-21. http://www.sencha.com/blog/2011/01/21/countdown-to-ext-js-4-data-package/.
- ↑ "Announcing Sencha Ext JS 5 | Blog". Sencha. 2014-06-02. http://www.sencha.com/blog/announcing-sencha-ext-js-5/.
- ↑ "Sencha Ext JS 5 Unifies Mobile, Desktop App Dev". eWeek. 2014-06-14. http://www.eweek.com/blogs/first-read/sencha-ext-js-5-unifies-mobile-desktop-app-dev.html.
- ↑ "Sencha Ext JS 5 Streamlines and Unifies". Dr. Dobb's. 2014-06-05. http://www.drdobbs.com/web-development/sencha-ext-js-5-streamlines-and-unifies/240168397.
- ↑ "Release Notes for EXT JS 6.0.2". https://docs.sencha.com/extjs/6.0.0/guides/whats_new/release_notes.html.
- ↑ "Sencha Unifies JavaScript Development Frameworks". http://www.itbusinessedge.com/blogs/it-unmasked/sencha-unifies-javascript-development-frameworks.html.
- ↑ "Release Notes for EXT JS 7.0.0". https://docs.sencha.com/extjs/7.0.0/guides/whats_new/release_notes.html.
- ↑ "Ext JS + jQTouch + Raphaël = Sencha | Blog". Sencha. 2010-06-14. http://www.sencha.com/blog/2010/06/14/ext-js-jqtouch-raphael-sencha/.
- ↑ "Industry Leading JavaScript Framework for Building Desktop Web Apps | Sencha Ext JS | Products". Sencha. http://www.sencha.com/products/extjs/.
- ↑ Diamandopoulos, Cybele (August 25, 2017). "IDERA, Inc. Acquires Sencha to Strengthen Developer Tools Business". Sencha, Inc.. https://www.sencha.com/company/press/idera-inc-acquires-sencha-to-strengthen-developer-tools-business/.
- ↑ "– ASP.NET (WebForm + MVC) component framework integrating the Sencha Ext JS JavaScript Library | ASP.NET Web Components for WebForms and MVC application. Integrates the Sencha ExtJS framework". Ext.NET. 2011-09-20. http://www.ext.net/.
- ↑ "License Change?". Extjs.com. https://www.sencha.com/forum/showthread.php?s=5709a1ee51a8be944e05e6e2272c89c7&p=157466#post157466.
- ↑ "GNU Lesser General Public License - Version 3, 29 June 2007". Gnu.org. https://www.gnu.org/licenses/lgpl-3.0.txt.
- ↑ "Sencha Forums, ExtJS License Change". http://www.sencha.com/forum/showthread.php?33096-License-Change.
- ↑ "Ext JS 2.1 and Ext GWT 1.0 released, preview of Ext JS 3.0 | Blog | Sencha". Extjs.com. 2008-04-22. http://extjs.com/blog/2008/04/21/ext-js-21-and-ext-gwt-10-released-preview-of-ext-js-30/.
- ↑ Monday April 28, 2008 3:08PM by Tim O'Brien in Opinion (2008-04-28). "License Fake-out hits ExtJS and Java Service Wrapper: Communities Alienated - O'Reilly ONJava Blog". Oreillynet.com. http://www.oreillynet.com/onjava/blog/2008/04/license_fakeout_hits_extjs_and.html.
- ↑ Asay, Matt (2008-02-25). "ExtJS: When open source is not open at all | The Open Road - CNET News". News.cnet.com. http://news.cnet.com/8301-13505_3-9878693-16.html.
- ↑ "Ext JS and the fun with Open Source licenses". Ajaxian. 2008-04-26. http://ajaxian.com/archives/ext-js-and-the-fun-with-open-source-licenses.
- ↑ "Brewing Controversy Surround EXTJS « The Byte Stops Here". Bytestopshere.com. http://www.bytestopshere.com/post.cfm/brewing-controversy-surround-extjs.
- ↑ "Sencha Licensing | Website | Sencha". Sencha.com. 2011-01-13. http://sencha.com/legal/.
- ↑ "Announcing Sencha Ext Community Edition" (in en-US). 2018-11-06. https://www.sencha.com/blog/announcing-sencha-ext-community-edition/.
- ↑ "Ext JS Community Edition" (in en-US). 2018-10-31. https://www.sencha.com/products/extjs/communityedition/.
Bibliography
- Orchard, Leslie M.; Pehlivanian, Ara; Koon, Scott; Jones, Harley (August 31, 2009). Professional JavaScript Frameworks: Prototype,YUI, ExtJS, Dojo and MooTools (1st ed.). Wrox Press. p. 888. ISBN 978-0-470-38459-6. http://www.wrox.com/WileyCDA/WroxTitle/Professional-JavaScript-Frameworks-Prototype-YUI-ExtJS-Dojo-and-MooTools.productCd-047038459X.html.
- Frederick, Shea; Ramsay, Colin; 'Cutter' Blades, Steve (November 28, 2008). Learning Ext JS (1st ed.). Packt Publishing. p. 299. ISBN 978-1-84719-514-2. http://www.packtpub.com/learning-ext-js/book.
- Gonzalez, Armando; Villa, Crysfel (2012-10-08). Learning Ext JS 4 (1st ed.). Packt Publishing. p. 434. ISBN 978-1-84951-684-6. http://www.packtpub.com/learning-ext-javascript-4/book.
External links
 |
