Web colors
| HTML |
|---|
| Comparisons |
Web colors are colors used in displaying web pages on the World Wide Web; they can be described by way of three methods: a color may be specified as an RGB triplet, in hexadecimal format (a hex triplet) or according to its common English name in some cases. A color tool or other graphics software is often used to generate color values. In some uses, hexadecimal color codes are specified with notation using a leading number sign (#).[1][2] A color is specified according to the intensity of its red, green and blue components, each represented by eight bits. Thus, there are 24 bits used to specify a web color within the sRGB gamut, and 16,777,216 colors that may be so specified.
Colors outside the sRGB gamut can be specified in Cascading Style Sheets by making one or more of the red, green and blue components negative or greater than 100%, so the color space is theoretically an unbounded extrapolation of sRGB similar to scRGB.[3] Specifying a non-sRGB color this way requires the RGB() function call. It is impossible with the hexadecimal syntax (and thus impossible in legacy HTML documents that do not use CSS).
The first versions of Mosaic and Netscape Navigator used the X11 color names as the basis for their color lists, as both started as X Window System applications. Web colors have an unambiguous colorimetric definition, sRGB, which relates the chromaticities of a particular phosphor set, a given transfer curve, adaptive whitepoint, and viewing conditions.[4] These have been chosen to be similar to many real-world monitors and viewing conditions, to allow rendering to be fairly close to the specified values even without color management. User agents vary in the fidelity with which they represent the specified colors. More advanced user agents use color management to provide better color fidelity; this is particularly important for Web-to-print applications.
Hex triplet
A hex triplet is a six-digit (or eight-digit), three-byte (or four-byte) hexadecimal number used in HTML, CSS, SVG, and other computing applications to represent colors. The bytes represent the red, green, and blue components of the color. The optional fourth byte refers to alpha channel. One byte represents a number in the range 00 to FF (in hexadecimal notation), or 0 to 255 in decimal notation. This represents the least (0) to the most (255) intensity of each of the color components. Thus web colors specify colors in the 24-bit RGB color scheme. The hex triplet is formed by concatenating three bytes in hexadecimal notation, in the following order:
- Byte 1: red value (color type red)
- Byte 2: green value (color type green)
- Byte 3: blue value (color type blue)
- Byte 4 (optional): alpha value
For example, consider the color where the red/green/blue values are decimal numbers: red=36, green=104, blue=160 (a grayish-blue color). The decimal numbers 36, 104, and 160 are equivalent to the hexadecimal numbers 24, 68, and A0 respectively. The hex triplet is obtained by concatenating the six hexadecimal digits together, 2468A0 in this example.
If any one of the three color values is less than 10 hex (16 decimal), it must be represented with a leading zero so that the triplet always has exactly six digits. For example, the decimal triplet 4, 8, 16 would be represented by the hex digits 04, 08, 10, forming the hex triplet 040810.
The number of colors that can be represented by this system is 166 or 2563 or 224 = 16,777,216.
Shorthand hexadecimal form
An abbreviated, three (hexadecimal)-digit or four-digit form can be used,[5] but can cause errors if software or maintenance scripts are only expecting the long form. Expanding this form to the six-digit form is as simple as repeating each digit: 09C becomes 0099CC as presented on the following CSS example:
.threedigit { color: #09C; }
.sixdigit { color: #0099CC; } /* same color as above */
This shorthand form reduces the palette to 4,096 colors, equivalent of 12-bit color as opposed to 24-bit color using the whole six-digit form (16,777,216 colors). This limitation is sufficient for many text-based documents.
Converting RGB to hexadecimal
RGB values are usually given in the 0–255 range; if they are in the 0–1 range, the values are multiplied by 255 before conversion. This number divided by sixteen (integer division; ignoring any remainder) gives the first hexadecimal digit (between 0 and F, where the letters A to F represent the numbers 10 to 15. See hexadecimal for more details). The remainder gives the second hexadecimal digit. For instance, the RGB value 201 divides into 12 groups of 16, thus the first digit is C. A remainder of nine gives the hexadecimal number C9. This process is repeated for each of the three color values.
Conversion between number bases is a common feature of calculators, including both hand-held models and the software calculators bundled with most modern operating systems. Web-based tools specifically for converting color values are also available.
HTML color names
Recent W3C specifications of color names distinguishes between basic and extended colors.[6] In HTML and XHTML, colors can be used for text, background color, frame borders, tables, and individual table cells.[7]
Basic colors
The basic colors are 16 colors defined in the HTML 4.01 specification, ratified in 1999,[8] as follows (names are defined in this context to be case-insensitive):
These 16 were labelled as sRGB and included in the HTML 3.0 specification, which noted they were "the standard 16 colors supported with the Windows VGA palette."[9]
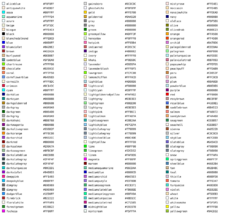
Extended colors
Extended colors are the result of merging specifications from HTML 4.01, CSS 2.0, SVG 1.0 and CSS3 User Interfaces (CSS3 UI).[6]
Several colors are defined by web browsers. A particular browser may not recognize all of these colors, but as of 2005, all modern, general-use, graphical browsers support the full list of colors. Many of these colors are from the list of X11 color names distributed with the X Window System. These colors were standardized by SVG 1.0, and are accepted by SVG Full user agents. They are not part of SVG Tiny.
The list of colors shipped with the X11 product varies between implementations and clashes with certain of the HTML names such as green. X11 colors are defined as simple RGB (hence, no particular color space), rather than sRGB. This means that the list of colors found in X11 (e.g., in /usr/lib/X11/rgb.txt) should not directly be used to choose colors for the web.[10]
The list of web "X11 colors" from the CSS3 specification, along with their hexadecimal and decimal equivalents, is shown below. Compare the alphabetical lists in the W3C standards. This includes the common synonyms: aqua (HTML4/CSS 1.0 standard name) and cyan (common sRGB name), fuchsia (HTML4/CSS 1.0 standard name) and magenta (common sRGB name), gray (HTML4/CSS 1.0 standard name) and grey.[11][12]
CSS colors
The Cascading Style Sheets specification defines the same number of named colors as the HTML 4 spec, namely the 16 HTML colors, and 124 colors from the Netscape X11 color list for a total of 140 names that were recognized by Internet Explorer (IE) 3.0 and Netscape Navigator 3.0.[13] Blooberry.com notes that Opera 2.1 and Safari 1 also included Netscape's expanded list of 140 color names, but later discovered 14 names not included with Opera 3.5 on Windows 98.[14]
In CSS 2.1, the color 'orange' (one of the 140) was added to the section with the 16 HTML4 colors as a 17th color.[15] The CSS3.0 specification did not include orange in the "HTML4 color keywords" section, which was renamed as "Basic color keywords".[16] In the same reference, the "SVG color keywords" section, was renamed "Extended color keywords", after starting out as "X11 color keywords" in an earlier working draft.[17] The working draft for the level 4 color module combines the Basic and Extended sections together in a simple "Named Colors" section.[18]
CSS 2, SVG and CSS 2.1 allow web authors to use system colors, which are color names whose values are taken from the operating system, picking the operating system's highlighted text color, or the background color for tooltip controls. This enables web authors to style their content in line with the operating system of the user agent.[19] The CSS3 color module has deprecated the use of system colors in favor of CSS3 UI System Appearance property,[20][21] which itself was subsequently dropped from CSS3.[22]
| Appearance | Keyword |
|---|---|
| linkText | |
| visitedText | |
| activeText | |
| highlight | |
| mark |
The CSS3 specification also introduces HSL color space values to style sheets:[23]
/* RGB model */
p { color: #F00 } /* #rgb */
p { color: #FF0000 } /* #rrggbb */
p { color: rgb(255, 0, 0) } /* integer range 0 - 255 */
p { color: rgb(100%, 0%, 0%) } /* float range 0.0% - 100.0% */
/* RGB with alpha channel, added to CSS3 */
p { color: rgba(255, 0, 0, 0.5) } /* 0.5 opacity, semi-transparent */
/* HSL model, added to CSS3 */
p { color: hsl(0, 100%, 50%) } /* red */
p { color: hsl(120, 100%, 50%) } /* green */
p { color: hsl(120, 100%, 25%) } /* dark green */
p { color: hsl(120, 100%, 75%) } /* light green */
p { color: hsl(120, 50%, 50%) } /* pastel green */
/* HSL model with alpha channel */
p { color: hsla(120, 100%, 50%, 1) } /* green */
p { color: hsla(120, 100%, 50%, 0.5) } /* semi-transparent green */
p { color: hsla(120, 100%, 50%, 0.1) } /* very transparent green */
CSS also supports the special color transparent, which represents an alpha value of zero; by default, transparent is rendered as an invisible nominal black: rgba(0, 0, 0, 0). It was introduced in CSS1 but its scope of use has expanded over the versions.[23]
CSS Color 4
Level 4 of the CSS Color specification introduced several new CSS color formats.[24]
Besides new ways to write colors, it also introduces the concept of mixing colors in a non-sRGB color space, a first step towards fixing a well-known issue in color gradients. Some sections explaining color theory and common operations like gamut mapping are also added to aid implementation.[24]
Device independent color
CSS Color 4 introduces several different formats for device independent color that can display the entirety of visible color (in a capable screen), including:[25]
- Lab and LCH
- OKLab and OKLCH (preferred over Lab/LCH)[24](§§9.2–3)
- XYZ (D50 or D65 [default])
Predefined color spaces
A number of RGB spaces with gamuts that are wider than sRGB are also introduced through the new color() function:[25]
A linearized variant of sRGB is also defined for color mixing.[24]
Other formats
On 21 June 2014, the CSS WG added the color RebeccaPurple to the Editor's Draft of the Colors module level 4, to commemorate Eric Meyer's daughter Rebecca, who died on 7 June 2014, her sixth birthday.[26]
CSS4 also introduces the HWB color model as an alternative to HSL/HSV.[18]
CSS Color 5
The draft CSS Color 5[27] specification introduces syntax for mixing and manipulating existing colors, including:
- A
color-mix()function for mixing colors - Relative color syntax for manipulating components of an existing color
Custom color spaces are also supported via ICC profiles. This allows the use of CMYK on web pages.[27]
Web-safe colors
In the mid-1990s, many displays were only capable of displaying 256 colors,[28] dictated by the hardware or changeable by a "color table". When a color was found (e.g., in an image) that was not available, a different one had to be used. This was done by either using the closest color or by using dithering.
There were various attempts to make a "standard" color palette. A set of colors was needed that could be shown without dithering on 256-color displays; the number 216 was chosen partly because computer operating systems customarily reserved sixteen to twenty colors for their own use; it was also selected because it allowed exactly six equally spaced shades of red, green, and blue (6 × 6 × 6 = 216), each from 00 to FF (including both limits).
The list of colors was presented as if it had special properties that render it immune to dithering, but on 256-color displays applications could actually set a palette of any selection of colors that they chose, dithering the rest. These colors were chosen specifically because they matched the palettes selected by various browser applications. There were not very different palettes in use in different browsers.[citation needed]
"Web-safe" colors had a flaw in that, on systems such as X11 where the palette is shared between applications, smaller color cubes (5×5×5 or 4×4×4) were allocated by browsers—the "web-safe" colors would dither on such systems. Different results were obtained by providing an image with a larger range of colors and allowing the browser to quantize the color space if needed, rather than suffer the quality loss of a double quantization.
Through the 2000s, use of 256-color displays in personal computers dropped sharply in favour of 24-bit (TrueColor) displays,[29] and the use of "web-safe" colors has fallen into practical disuse.
The "web-safe" colors do not all have standard names, but each can be specified by an RGB triplet: each component (red, green, and blue) takes one of the six values from the following table (out of the 256 possible values available for each component in full 24-bit color).
| Key | Hex | Decimal | Fraction |
|---|---|---|---|
| 0 | 00 | 0 | 0 |
| 3 | 33 | 51 | 0.2 |
| 6 | 66 | 102 | 0.4 |
| 9 | 99 | 153 | 0.6 |
| C (12) | CC | 204 | 0.8 |
| F (15) | FF | 255 | 1 |
The following table shows all of the "web-safe" colors. One shortcoming of the web-safe palette is its small range of light colors for webpage backgrounds, whereas the intensities at the low end of the range, such as the two darkest, are similar to each other, making them hard to distinguish. Values flanked by "*" (asterisk) are part of the "really safe palette;" see Safest web colors, below.
Color table
Safest web colors
Designers were encouraged to stick to these 216 "web-safe" colors in their websites because there were a lot of 8-bit color displays when the 216-color palette was developed. David Lehn and Hadley Stern discovered that only 22 of the 216 colors in the web-safe palette are reliably displayed without inconsistent remapping on 16-bit computer displays. They called these 22 colors "the really safe palette"; it consists largely of shades of green, yellow, and cyan.[30][31]
R-- -GB
|
0 | 3 | 6 | 9 | C | F |
|---|---|---|---|---|---|---|
| 00 | *000* | *F00* | ||||
| 03 | *003* | *F03* | ||||
| 06 | ||||||
| 09 | ||||||
| 0C | ||||||
| 0F | *00F* | *F0F* | ||||
| ⋮ | ⋮ | |||||
| F0 | *0F0* | *6F0* | *FF0* | |||
| F3 | *3F3* | *6F3* | *FF3* | |||
| F6 | *0F6* | *3F6* | *CF6* | *FF6* | ||
| F9 | ||||||
| FC | *0FC* | *3FC* | ||||
| FF | *0FF* | *3FF* | *6FF* | *FFF* | ||
Accessibility
Color selection
Some browsers and devices do not support colors. For these displays or blind and colorblind users, Web content depending on colors can be unusable or difficult to use.
Either no colors should be specified (to invoke the browser's default colors), or both the background and all foreground colors (such as the colors of plain text, unvisited links, hovered links, active links, and visited links) should be specified to avoid black on black or white on white effects.[32]
Color contrast
The Web Content Accessibility Guidelines recommend a contrast ratio of at least 4.5:1 between the relative luminance of text and its background color[33] or at least 3:1 for large text. Enhanced accessibility requires contrast ratios greater than 7:1.
However, addressing accessibility concerns is not simply a matter of increasing the contrast ratio. As a report to the Web Accessibility Initiative indicates,[34] dyslexic readers are better served by contrast ratios below the maximum. The recommendations they refer to of off-black (#0A0A0A) on off-white (#FFFFE5) and black (#000000) on creme (#FAFAC8) have contrast ratios of 11.7:1 and 20.3:1 respectively. Among their other color pairs, brown (#282800) on dark green (#A0A000) has a contrast ratio of 3.24:1, which is less than the WCAG recommendation, dark brown (#1E1E00) on light green (#B9B900) has a contrast ratio of 4.54:1 and blue (#00007D) on yellow (#FFFF00) has a contrast ratio of 11.4:1. The colors named in the report use different color values than the web colors of the same name.
See also
References
- ↑ Niederst Robbins, Jennifer (February 2006). "Appendix D: Specifying Color". Web Design in a Nutshell. O'Reilly. p. 830. ISBN 978-0-596-00987-8.
- ↑ York, Richard. Beginning CSS, pp. 71–72.
- ↑ Pemberton, Steven; Pettit, Brad (7 June 2011). "CSS Color Module Level 3". in Çelik, Tantek; Lilley, Chris; Baron, L. David. W3C. section 4.2.1. RGB color values. https://www.w3.org/TR/css3-color/#rgb-color.
- ↑ Sharma, Gaurav; Bala, Raja (19 December 2017) (in en). Digital Color Imaging Handbook. CRC Press. ISBN 978-1-4200-4148-4. https://books.google.com/books?id=OxlBqY67rl0C&q=srgb&pg=PA89.
- ↑ Pemberton, Steven; Pettit, Brad (7 June 2011). "4.2.1. RGB color values". in Çelik, Tantek; Lilley, Chris; Baron, L. David. CSS Color Module Level 3. W3C. http://www.w3.org/TR/css3-color/#rgb-color.
- ↑ 6.0 6.1 "CSS Color Module Level 3". W3c. https://www.w3.org/TR/2011/REC-css3-color-20110607/.
- ↑ Powell, Thomas A. (2010). HTML & CSS: The Complete Reference, Fifth Edition. New York: McGraw-Hill. p. 765. ISBN 9780071741705.
- ↑ "HTML 4.01 Specification | Basic HTML data types | Colors". W3C. http://www.w3.org/TR/REC-html40/types.html#h-6.5.
- ↑ Raggett, Dave. "HTML 3.2 Reference Specification | The BODY element". W3C. http://www.w3.org/TR/REC-html32#body.
- ↑ Lilley, Chris (24 Apr 2002). "Re: color names in SVG-1.0 conflict with /usr/lib/X11/rgb.txt". W3C Public mailing list archives. //lists.w3.org/Archives/Public/www-svg/2002Apr/0052.html.
- ↑ Pemberton, Steven; Pettit, Brad (7 June 2011). "4.3. Extended color keywords". in Çelik, Tantek; Lilley, Chris; Baron, L. David. CSS Color Module Level 3. W3C. http://www.w3.org/TR/css3-color/#svg-color.
- ↑ "Scalable Vector Graphics (SVG) 1.1 (Second Edition) | Basic Data Types and Interfaces | Recognized color keyword names". W3C. 16 August 2011. https://www.w3.org/TR/2011/REC-SVG11-20110816/types.html#ColorKeywords.
- ↑ "The X11 Color Set". http://cng.seas.rochester.edu/CNG/docs/x11color.html.
- ↑ Brian Wilson. "Colors in HTML and CSS". http://www.blooberry.com/indexdot/color/colors.htm.
- ↑ "CSS 2.1 Specification: Syntax and basic data types: Colors". 8 September 2009. http://www.w3.org/TR/CSS21/syndata.html#color-units.
- ↑ "CSS Color Module Level 3 – Proposed Recommendation - 11. Changes". 28 October 2010. http://www.w3.org/TR/2010/PR-css3-color-20101028/#changes.
- ↑ "CSS3 module: Color | Working Draft". 18 April 2002. http://www.w3.org/TR/2002/WD-css3-color-20020418/.
- ↑ 18.0 18.1 "CSS Color Module Level 4 – Named Colors". http://dev.w3.org/csswg/css-color/#named-colors.
- ↑ "User interface – System colors". W3C. http://www.w3.org/TR/CSS21/ui.html#system-colors.
- ↑ Pemberton, Steven; Pettit, Brad (7 June 2011). "4.5.1. CSS2 system colors". in Çelik, Tantek; Lilley, Chris; Baron, L. David. CSS Color Module Level 3. W3C. http://www.w3.org/TR/css3-color/#css2-system.
- ↑ "CSS3 Basic User Interface Module | System Appearance". W3C. http://www.w3.org/TR/2004/CR-css3-ui-20040511/#system.
- ↑ Çelik, Tantek, ed (17 January 2012). "List of substantial changes". CSS Basic User Interface Module Level 3. W3C. http://www.w3.org/TR/css3-ui/#changes-list. "System Appearance has been dropped, including appearance values & property, and system fonts / extension of the 'font' property shorthand."
- ↑ 23.0 23.1 Pemberton, Steven; Pettit, Brad (7 June 2011). "4.2.4. HSL color values". in Çelik, Tantek; Lilley, Chris; Baron, L. David. CSS Color Module Level 3. W3C. http://www.w3.org/TR/css3-color/#hsl-color.
- ↑ 24.0 24.1 24.2 24.3 "CSS Color Module Level 4". W3C. https://www.w3.org/TR/css-color-4/. Retrieved 2022-03-14.
- ↑ 25.0 25.1 "CSS Color Module Level 4: Overview". https://www.w3.org/TR/css-color-4/Overview.html.
- ↑ "Re: [CfC adding 'rebeccapurple' to CSS Color Level 4"]. Post to www-style mailing list. W3C. 21 June 2014. //lists.w3.org/Archives/Public/www-style/2014Jun/0312.html.
- ↑ 27.0 27.1 CSS Color Module Level 5
- ↑ Jenkins, Sue (2012-12-27) (in en). Web Design All-in-One For Dummies. John Wiley & Sons. ISBN 9781118404119. https://books.google.com/books?id=50QM5XrxFzQC&q=In+the+early+days+of+computing%2C+many+displays+were+only+capable+of+displaying+256+colors&pg=PT195.
- ↑ "Browser Display Statistics". W3Schools. https://www.w3schools.com/browsers/browsers_display.asp.
- ↑ Lehn, David; Stern, Hadley. "Death of the Websafe Color Palette?". asc.ohio-state.edu. https://www.asc.ohio-state.edu/wilkins.5/color/websafecolors.html.
- ↑ Piperoglou, Stephanos (December 13, 2000). "Web Color Reference - HTML with Style | 4". http://www.webreference.com/html/reference/color/websafe.html.
- ↑ "If You Pick One Color, Pick Them All". W3C. http://www.w3.org/QA/Tips/color.
- ↑ WCAG 2.0 guideline 1.4
- ↑ Optimal Colors to Improve Readability for People with Dyslexia
External links
Please be cautious about adding more external links.
Wikipedia is not a collection of links and should not be used for advertising.
Excessive or inappropriate links will be removed.
See Wikipedia:External links and Wikipedia:Spam for details.
If there are already suitable links, propose additions or replacements on the article's talk page, or submit your link to the relevant category at the Open Directory Project (dmoz.org) and link there using colors Web colors at Curlie.
-->
 |