Software:PlayCanvas
 | |
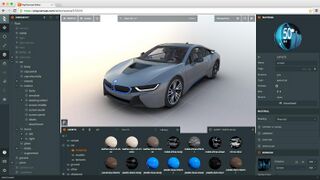
 The PlayCanvas web-based Editor and example of a 3d application in-development | |
| Developer(s) | Will Eastcott, Dave Evans, Vaios Kalpias Ilias, Kevin Rooney, Maksims Mihejevs |
|---|---|
| Repository | github |
| Written in | JavaScript |
| Operating system | OS independent |
| Platform | Cross-platform |
| Type | HTML5 3D engine |
| License | MIT License |
| Website | playcanvas |
| As of | July 2014 |
PlayCanvas is an open-source[1] 3D game engine/interactive 3D application engine alongside a proprietary cloud-hosted creation platform that allows for simultaneous editing from multiple computers via a browser-based interface.[2] It runs in modern browsers that support WebGL, including Mozilla Firefox and Google Chrome. The engine is capable of rigid-body physics simulation, handling three-dimensional audio and 3D animations.
PlayCanvas has gained the support of ARM, Activision and Mozilla.[3]
The PlayCanvas engine was open-sourced on June 4, 2014.[4][5]
In April 2019, BusinessInsider.com reported that the company was acquired by Snap Inc. in 2017.[6]
Features
The PlayCanvas platform has collaborative real-time Editor that allows editing a project by multiple developers simultaneously.[7] The engine supports the WebGL 1.0 and 2.0 standard to produce GPU accelerated 3D graphics and allows for scripting via the JavaScript programming language.[8] Projects can be distributed via a URL web link or packaged in native wrappers, p.g. for Android, using CocoonJS[9][10][11] or for Steam using Electron, and many other options and platforms.
Notable PlayCanvas applications
Various companies[12] use PlayCanvas in projects of different disciplines of interactive 3D content in the web.
Disney created an educational game[13] for Hour of Code based on its Moana film.
King published Shuffle Cats Mini,[14] as a launch title for Facebook Instant Games.
TANX[15] – massively multiplayer online game of cartoon styled tanks.
Miniclip published number of games[16][17] on their platform with increase of HTML5 games popularity on the web.
Mozilla collaborated[18] with PlayCanvas team creating After the Flood[19] demo for presenting cutting-edge features of WebGL 2.0.
See also
References
- ↑ "PlayCanvas goes open source". hacks.mozilla.org. June 4, 2014. https://hacks.mozilla.org/2014/06/playcanvas-goes-open-source/.
- ↑ "GDC 2014: Mozilla and partners prove Web is the platform for gaming". blog.mozilla.org. March 18, 2014. https://blog.mozilla.org/blog/2014/03/18/gdc-2014-mozilla-and-partners-prove-the-web-is-the-platform-for-gaming/.
- ↑ "Techstars London: Top Picks". techcrunch.com. September 27, 2013. https://techcrunch.com/2013/09/27/techstars-london-top-pick/.
- ↑ "PlayCanvas 3D WebGL Game Engine Now Open Source". gamingonlinux.com. June 4, 2014. http://www.gamingonlinux.com/articles/playcanvas-3d-webgl-game-engine-now-open-source.3843.
- ↑ "PlayCanvas takes its WebGL video game engine open source". thenextweb.com. June 4, 2014. https://thenextweb.com/dd/2014/06/04/playcanvas-takes-webgl-video-game-engine-open-source/.
- ↑ Ghosh, Shona. "This tech CEO secretly sold his startup to Snap and spent 2 years building a product that could transform the firm's fortunes". https://www.businessinsider.com/profile-playcanvas-founder-will-eastcott-sold-company-to-snap-in-2017-2019-4.
- ↑ "PlayCanvas Video Game Making". https://antong.teachable.com/p/playcanvas-video-game-making.
- ↑ "PlayCanvas Browser-Based Game Engine". phoronix.com. June 4, 2014. https://www.phoronix.com/scan.php?page=news_item&px=MTcxMDA.
- ↑ "Ludei CocoonJS". https://www.ludei.com/cocoonjs/.
- ↑ "Ludei CocconJS Tech Partners - Engines". ludei.com. https://www.ludei.com/cocoonjs/tech-partners/.
- ↑ "PlayCanvas App On Mobile Using CocoonJS". magicsheepgames.co.uk. October 9, 2013. http://magicsheepgames.co.uk/blog/?p=36.
- ↑ "Github PlayCanvas Users List". https://github.com/playcanvas/engine#users.
- ↑ "Disney - Hour of Code - Moana (educational game)". http://partners.disney.com/hour-of-code.
- ↑ "Facebook - Shuffle Cats Mini (game)". https://www.facebook.com/ShuffleCatsMini/.
- ↑ "TANX (game)". https://tanx.io/.
- ↑ "Miniclip - Virtual Voodoo (game)". https://www.miniclip.com/games/virtual-voodoo/en/.
- ↑ "Miniclip - Flappy Bird (game)". https://www.miniclip.com/games/flappy-bird/en/.
- ↑ "Mozilla launching WebGL 2.0 support in Firefox". https://hacks.mozilla.org/2017/01/webgl-2-lands-in-firefox/.
- ↑ "After the Flood (webgl 2.0 demo)". https://playcanv.as/e/p/44MRmJRU/.
External links
- PlayCanvas Official Website
- PlayCanvas Engine (Open Source)
- PlayCanvas API Reference
- PlayCanvas Tutorials
- Various free-to-play games built with PlayCanvas
 |

