Mobile Web

The mobile web, also known as mobile internet, refers to browser-based Internet services accessed from handheld mobile devices, such as smartphones or feature phones, through a mobile or other wireless network.
Traditionally, the World Wide Web has been accessed via fixed-line services on laptops and desktop computers. However, the web is now more accessible by portable and wireless devices. An early 2010 ITU (International Telecommunication Union) report said that with current growth rates, web access by people on the go – via laptops and smart mobile devices – is likely to exceed web access from desktop computers within the next five years.[1] In January 2014, mobile internet use exceeded desktop use in the United States.[2] The shift to mobile web access has accelerated since 2007 with the rise of larger multitouch smartphones, and since 2010 with the rise of multitouch tablet computers. Both platforms provide better Internet access, screens, and mobile browsers, or application-based user web experiences, than previous generations of mobile devices. Web designers may work separately on such pages, or pages may be automatically converted, as in Mobile Wikipedia. Faster speeds, smaller, feature-rich devices, and a multitude of applications continue to drive explosive growth for mobile internet traffic. The 2017 Virtual Network Index (VNI) report produced by Cisco Systems forecasts that by 2021, there will be 5.5 billion global mobile users (up from 4.9 billion in 2016).[3] Additionally, the same 2017 VNI report forecasts that average access speeds will increase by roughly 3 times from 6.8 Mbit/s to 20 Mbit/s in that same time span with video comprising the bulk of the traffic (78%).
The distinction between mobile web applications and native applications is anticipated to become increasingly blurred, as mobile browsers gain direct access to the hardware of mobile devices (including accelerometers and GPS chips), and the speed and abilities of browser-based applications improve. Persistent storage and access to sophisticated user interface graphics functions may further reduce the need for the development of platform-specific native applications.
The mobile web has also been called Web 3.0, drawing parallels to the changes users were experiencing as Web 2.0 websites proliferated.[4][5][6]
Mobile web access today still suffers from interoperability and usability problems. Interoperability issues stem from the platform fragmentation of mobile devices, mobile operating systems, and browsers. Usability problems are centered on the small physical size of the mobile phone form factors (limits on display resolution and user input/operating). Despite these shortcomings, many mobile developers choose to create apps using mobile web. A June 2011 research on mobile development found mobile web the third most used platform, trailing Android and iOS.[7]
In an article in Communications of the ACM in April 2013, Web technologist Nicholas C. Zakas, noted that mobile phones in use in 2013 were more powerful than Apollo 11's 70 lb (32 kg) Apollo Guidance Computer used in the July 1969 lunar landing.[8][9][10] However, in spite of their power, in 2013, mobile devices still suffer from web performance with slow connections similar to the 1996 stage of web development.[9][10] Mobile devices with slower download request/response times, the latency of over-the-air data transmission,[9][10] with "high-latency connections, slower CPUs, and less memory" force developers to rethink web applications created for desktops with "wired connections, fast CPUs, and almost endless memory."[9][10]

The mobile web was first popularized by a silicon valley company known as Unwired Planet. [11] In 1997, Unwired Planet, Nokia, Ericsson, and Motorola started the WAP Forum to create and harmonize the standards to ease the transition to bandwidth networks and small display devices. The WAP standard was built on a three-layer, middleware architecture that fueled the early growth of the mobile web, but was made virtually irrelevant with faster networks, larger displays, and advanced smartphones based on Apple's iOS and Google's Android software.
Mobile access
'Mobile Internet' refers to access to the internet via a cellular telephone service provider. It is wireless access that can handoff to another radio tower while it is moving across the service area. It can refer an immobile device that stays connected to one tower, but this is not the meaning of "mobile" here. Wi-Fi and other better methods are commonly available for users not on the move. Cellular base stations are more expensive to provide than a wireless base station that connects directly to an internet service provider, rather than through the telephone system.
A mobile phone, such as a smartphone, that connects to data or voice services without going through the cellular base station is not on mobile Internet. A laptop with a broadband modem and a cellular service provider subscription, that is traveling on a bus through the city is on mobile Internet.
A mobile broadband modem "tethers" the smartphone to one or more computers or other end user devices to provide access to the Internet via the protocols that cellular telephone service providers may offer.
According to BuzzCity, mobile internet increased 30% from Q1 to Q2 2011. The four countries which have advertising impression (?) in total more than 1 billion in one quarter were India , Indonesia, Vietnam and United States .[12] As of July 2012, approximately 10.5% of all web traffic occurs through mobile devices (up from 4% in December 2010).[13]
Standards of Mobile Web
Standards improve the interoperability, usability, and accessibility of mobile web usage.
The Mobile Web Initiative (MWI) was set up by the W3C to develop the best practices and technologies relevant to the mobile web. The goal of the initiative is to make browsing the web from mobile devices more reliable and accessible. The main aim is to evolve standards of data formats from Internet providers that are tailored to the specifications of particular mobile devices. The W3C has published guidelines for mobile content, and is addressing the problem of device diversity by establishing a technology to support a repository of device descriptions.
W3C is also developing a validating scheme to assess the readiness of content for the mobile web, through its mobileOK Scheme, which will help content developers to quickly determine if their content is web-ready. The W3C guidelines and mobile OK approach have not been immune from criticism.[citation needed] This puts the emphasis on adaptation, which is now seen as the key process in achieving the ubiquitous web, when combined with a device description repository.
mTLD, the registry for .mobi, has released a free testing tool called the MobiReady Report (see mobiForge) to analyze the mobile readiness of website. It does a free page analysis and gives a Mobi Ready score. This report tests the mobile-readiness of the site using industry best practices and standards.
Other standards for the mobile web are being documented and explored for particular applications by interested industry groups, such as the use of the mobile web for the purpose of education and training.
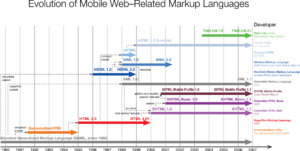
Development
The first access to the mobile web was commercially offered in Finland at the end of 1996 on the Nokia 9000 Communicator phone via the Sonera and Radiolinja networks. This was access to the real internet. The first commercial launch of a mobile-specific browser-based web service was in 1999 in Japan when i-mode was launched by NTT DoCoMo.

The mobile web primarily utilises lightweight pages like this one written in Extensible Hypertext Markup Language (XHTML) or Wireless Markup Language (WML) to deliver content to mobile devices. Many new mobile browsers are moving beyond these limits by supporting a wider range of Web formats, including variants of HTML commonly found on the desktop web.
Top-level domain
The .mobi sponsored top-level domain was launched specifically for the mobile Internet by a consortium of companies including Google, Microsoft, Nokia, Samsung, and Vodafone. By forcing sites to comply with mobile web standards, .mobi tries to ensure visitors a consistent and optimized experience on their mobile device. However, this domain has been criticized by several big names, including Tim Berners-Lee of the W3C, who claims that it breaks the device independence of the web:
It is fundamentally useful to be able to quote the URI for some information and then look up that URI in an entirely different context. For example, I may want to look up a restaurant on my laptop, bookmark it, and then, when I only have my phone, check the bookmark to have a look at the evening menu. Or, my travel agent may send me a pointer to my itinerary for a business trip. I may view the itinerary from my office on a large screen and want to see the map, or I may view it at the airport from my phone when all I want is the gate number.
Dividing the Web into information destined for different devices, or different classes of user, or different classes of information, breaks the Web in a fundamental way.
I urge ICANN not to create the ".mobi" top level domain.
Advertising
Advertisers are increasingly using the mobile web as a platform to reach consumers. The total value of advertising on mobile was 2.2 billion dollars in 2007. A recent study by the Online Publishers Association, now called Digital Content Next (DCN), reported that about one-in-ten mobile web users said they have made a purchase based on a mobile web ad, while 23% said they have visited a Web site, 13% said they have requested more information about a product or service and 11% said they have gone to a store to check out a product.
Accelerated Mobile Pages
In the fall of 2015, Google announced it would be rolling out an open source initiative called "Accelerated Mobile Pages" or AMP. The goal of this project is to improve the speed and performance of content rich pages which include video, animations, and graphics. Since the majority of the population now consumes the web through tablets and smartphones, having web pages that are optimized for these products is the primary need to AMP.[14][15]
The three main types of AMP are AMP HTML, AMP JS, and Google AMP Cache.[16]
Parity between accelerated mobile pages and canonical pages
A recent requirement – beginning February 1, 2018[citation needed] – from Google requires the canonical page content should match the content on accelerated mobile pages. In creating a great user experience – and to avoid user interface traps – it’s important to display the same content on Accelerated Mobile Pages as there are with the standard canonical pages.[citation needed]
Limitations

Though Internet access "on the go" provides advantages to many, such as the ability to communicate by email with others and obtain information anywhere, the web, accessed from mobile devices, has many limits, which may vary, depending on the device. However, newer smartphones overcome some of these restrictions. Some problems which may be encountered include:
- Small screen size – this makes it difficult or impossible to see text and graphics dependent on the standard size of a desktop computer screen.
- Lack of windows – on a desktop computer, the ability to open more than one window at a time allows for multi-tasking and for easy revert to a previous page. Historically on mobile web, only one page could be displayed at a time, and pages could only be viewed in the sequence they were originally accessed. However, Opera Mini[17] was among the first allowing multiple windows, and browser tabs have become commonplace but few mobile browsers allow overlapping windows on the screen.
- Navigation – Navigation is a problem for websites not optimized for mobile devices as the content area is large, the screen size is small, and there is no scroll wheel or hoverbox feature.
- Lack of JavaScript and cookies – most devices do not support client-side scripting and storage of cookies (smartphones excluded), which are now widely used in most web sites to enhance user experience, facilitating the validation of data entered by the page visitor, etc. This also results in web analytics tools being unable to uniquely identify visitors using mobile devices.
- Types of pages accessible – many sites that can be accessed on a desktop cannot on a mobile device. Many devices cannot access pages with a secured connection, Flash or other similar software, PDFs, or video sites, although as of 2011, this has been changing.
- Speed – on most mobile devices, the speed of service is slow, sometimes slower than dial-up Internet access.
- Broken pages – on many devices, a single page as viewed on a desktop is broken into segments, each treated as a separate page. This further slows navigation.
- Compressed pages – many pages, in their conversion to mobile format, are squeezed into an order different from how they would customarily be viewed on a desktop computer.
- Size of messages – many devices have limits on the number of characters that can be sent in an email message.
- Cost – the access and bandwidth charges levied by cellphone networks can be high if there is no flat fee per month.
- Location of mobile user:
- if advertisements reach phone users in private locations, users find them more distressful (Banerjee & Dholakia, 2008)
- if the user is abroad the flat fee per month usually does not apply
- Situation in which ad reaches user – when advertisements reach users in work-related situations, they may be considered more intrusive than in leisure situations (Banerjee & Dholakia, 2008)
The inability of mobile web applications to access the local capabilities on the mobile device can limit their ability to provide the same features as native applications. The OMTP BONDI activity is acting as a catalyst to enable a set of JavaScript APIs which can access local capabilities in a secure way on the mobile device. Specifications and a reference implementation[18] have been produced. Security is a key aspect in this provision in order to protect users from malicious web applications and widgets.
In addition to the limits of the device, there are limits that should be made known to users concerning the interference these devices cause in other electromagnetic technology.
The convergence of the Internet and phone, in particular has caused hospitals to increase their mobile phone exclusion zones. A study by Erik van Lieshout and colleagues (Academic Medical Centre, University of Amsterdam) has found that the General Packet Radio Service (GPRS) used in modern phones can affect machines from up to 3 meters away. The Universal Mobile Telecommunications System (UMTS) signals, used in 3G networks, have a smaller exclusion zone of just a few centimeters. The worst offenders in hospitals are the doctors.[19]
See also
- .mobi
- Apache Mobile Filter
- CTIA – The Wireless Association
- HTML5 in mobile devices
- Japanese mobile phone culture
- Mobile application server
- Mobile browser
- Mobile dating
- Mobile publishing
- Responsive web design
- Wireless Application Protocol
References
- ↑ "Press Release: ITU sees 5 billion mobile subscriptions globally in 2010". http://www.itu.int/newsroom/press_releases/2010/06.html.
- ↑ McCullough, John (22 September 2014) WorldCat Discovery Services: OCLC presentation at ALA Annual 2014. OCLCVideo. YouTube. Retrieved 4 August 2015. start 4 minutes in YouTube
- ↑ http://www.cisco.com/c/en/us/solutions/service-provider/visual-networking-index-vni/vni-infographic.html
- ↑ "Web 3.0: The Mobile Era". TechCrunch. 2012-08-11. https://techcrunch.com/2012/08/11/analysis-web-3-0-the-mobile-era/. Retrieved 2014-02-03.
- ↑ "Web 3.0 to Merge the Physical and the Virtual – Technorati Business". Technorati.com. 2012-09-26. http://technorati.com/business/article/web-30-to-merge-the-physical/. Retrieved 2014-02-03.
- ↑ Kevin Tea (2012-08-28). "Web 3.0 Is Here And It's Mobile | BCW". Businesscomputingworld.co.uk. http://www.businesscomputingworld.co.uk/web-3-is-here-and-its-mobile/. Retrieved 2014-02-03.
- ↑ "Developer Economics 2011". http://www.visionmobile.com/blog/2011/06/developer-economics-2011-winners-and-losers-in-the-platform-race/.
- ↑ Robertson, Grant (20 July 2009). "How powerful was the Apollo 11 computer?". http://downloadsquad.switched.com/2009/07/20/how-powerful-was-the-apollo-11-computer.
- ↑ 9.0 9.1 9.2 9.3 Zakas, Nicholas C. (17 February 2013). "The Evolution of Web Development for Mobile Devices: Building Web sites that perform well on mobile devices remains a challenge.". Association for Computing Machinery. http://queue.acm.org/detail.cfm?id=2441756.
- ↑ 10.0 10.1 10.2 10.3 Zakas, Nicholas C. (April 2013). "The Evolution of Web Development for Mobile Devices: Building Web sites that perform well on mobile devices remains a challenge.". Communications of the ACM (New York, New York: Association for Computing Machinery) 56 (4): 42. doi:10.1145/2436256.2436269. http://queue.acm.org/detail.cfm?id=2441756.
- ↑ https://www.wired.com/1997/11/handheld-internet-will-be-huge-really/
- ↑ "BuzzCity: Mobile Ads are Growing, Indonesia is Still #2 in The World". July 18, 2011. http://dailysocial.net/en/2011/07/18/buzzcity-mobile-ads-are-growing-indonesia-is-still-2-in-the-world/.
- ↑ Macmanus, Richard. "Top Trends of 2012: The Continuing Rapid Growth of Mobile". ReadWriteWeb. http://www.readwriteweb.com/archives/top-trends-of-2012-the-continuing-rapid-growth-of-mobile.php. Retrieved 6 July 2012.
- ↑ "Introducing the Accelerated Mobile Pages Project, for a faster, open mobile web". https://googleblog.blogspot.com/2015/10/introducing-accelerated-mobile-pages.html.
- ↑ Bhawani, Chetan (2015-10-07). "Google introduces AMP Project to help speed up mobile web" (in en-US). Gizmo Times. https://www.gizmotimes.com/news/google-amp-project-speed-up-mobile-web.
- ↑ "Accelerated Mobile Pages Project". https://www.ampproject.org/learn/about-amp/.
- ↑ "Download Opera browser for mobile devices – Opera Software". Opera.com. http://www.opera.com/mini/next/. Retrieved 2013-11-02.
- ↑ "BONDI Reference Implementation". omtp.org. Archived from the original on 9 May 2013. https://web.archive.org/web/20130509121758/http://bondi.omtp.org/. Retrieved 2014-02-03.
- ↑ New Scientist: 5, 15 September 2007
External links
- Mobilizing Scholars: using mobile devices in scientific research, May 2006.
- Jo Rabin, mTLD Mobile Top Level Domain (dotMobi), Mobile Web Best Practices, 2 November 2006
- Hoschka, Philipp, The W3C Mobile Web Initiative (MWI), W3C, 2005.
- W3C mobileOK Checker
